标签:

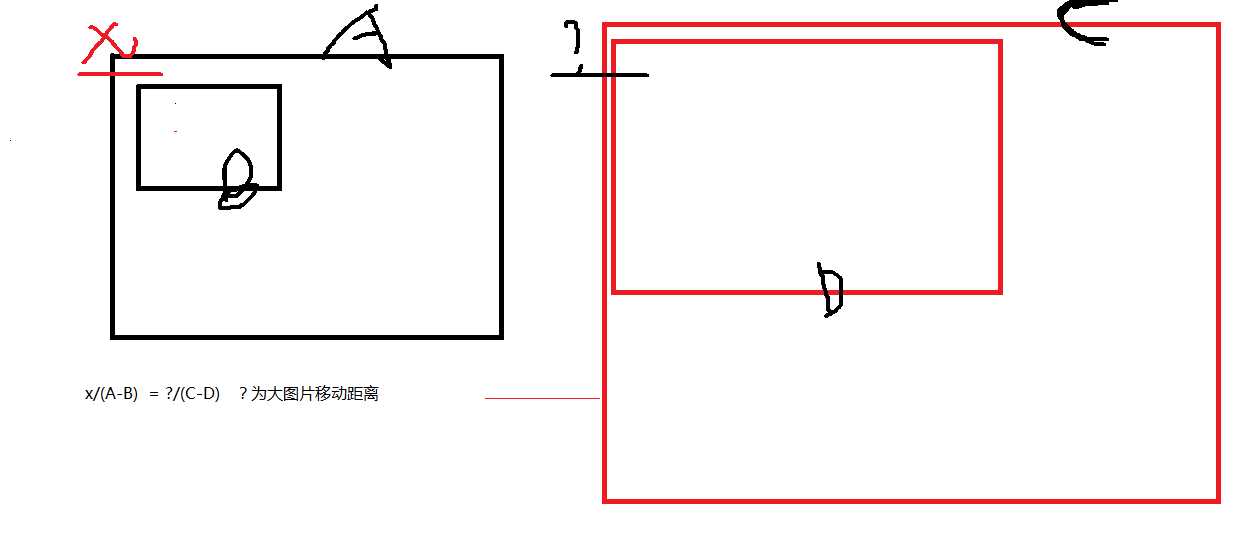
商品图片放大镜特效 主要是基于鼠标捕获,计算放大镜移动距离原理而制成
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>放大镜</title> 6 <style> 7 * { 8 margin: 0; 9 padding: 0 10 } 11 12 #demo { 13 display: block; 14 width: 400px; 15 height: 255px; 16 margin: 50px; 17 position: relative; 18 border: 1px solid #ccc; 19 } 20 21 #small-box { 22 position: relative; 23 z-index: 1; 24 } 25 26 #float-box { 27 display: none; 28 width: 160px; 29 height: 120px; 30 position: absolute; 31 background: #ffffcc; 32 border: 1px solid #ccc; 33 filter: alpha(opacity=50); 34 opacity: 0.5; 35 cursor: move; 36 } 37 38 #mark { 39 position: absolute; 40 display: block; 41 width: 400px; 42 height: 255px; 43 z-index: 10; 44 background: #fff; 45 filter: alpha(opacity=0); 46 opacity: 0; 47 cursor: move; 48 } 49 50 #big-box { 51 display: none; 52 position: absolute; 53 top: 0; 54 left: 460px; 55 width: 400px; 56 height: 300px; 57 overflow: hidden; 58 border: 1px solid #ccc; 59 z-index: 1;; 60 } 61 62 #big-box img { 63 position: absolute; 64 z-index: 5 65 } 66 </style> 67 <script> 68 69 //页面加载完毕后执行 70 window.onload = function () { 71 72 var objDemo = document.getElementById("demo"); 73 var objSmallBox = document.getElementById("small-box"); 74 var objMark = document.getElementById("mark"); 75 var objFloatBox = document.getElementById("float-box"); 76 var objBigBox = document.getElementById("big-box"); 77 var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; 78 79 objMark.onmouseover = function () { 80 objFloatBox.style.display = "block"; 81 objBigBox.style.display = "block"; 82 } 83 84 objMark.onmouseout = function () { 85 objFloatBox.style.display = "none"; 86 objBigBox.style.display = "none"; 87 } 88 89 objMark.onmousemove = function (ev) { 90 91 //请补充此处鼠标移动时的响应方法 92 93 var _clientX = ev.clientX; 94 var _clientY = ev.clientY; 95 96 //小放大镜移动距离 97 var _floatX = _clientX - objDemo.offsetLeft - objFloatBox.offsetWidth/2; 98 var _floatY = _clientY - objDemo.offsetTop - objFloatBox.offsetHeight/2; 99 100 //判断是否超出盒子 101 if (_floatX <= 0) { 102 _floatX = 0; 103 }; 104 if (_floatX >= (objMark.offsetWidth - objFloatBox.offsetWidth) ) { 105 _floatX = objMark.offsetWidth - objFloatBox.offsetWidth; 106 }; 107 if (_floatY <= 0) { 108 _floatY = 0; 109 }; 110 if (_floatY >= (objMark.offsetHeight - objFloatBox.offsetHeight) ) { 111 _floatY = objMark.offsetHeight - objFloatBox.offsetHeight; 112 }; 113 114 //小放大镜移动位置 115 objFloatBox.style.left = _floatX+‘px‘; 116 objFloatBox.style.top = _floatY+‘px‘; 117 118 //大放大镜移动距离 119 var _bigFloatX = ( _floatX*(objBigBoxImage.offsetWidth - objBigBox.offsetWidth) ) / (objMark.offsetWidth - objFloatBox.offsetWidth); 120 var _bigFloatY = ( _floatX*(objBigBoxImage.offsetHeight - objBigBox.offsetHeight) ) / (objMark.offsetHeight - objFloatBox.offsetHeight); 121 122 //大放大镜移动位置 123 objBigBoxImage.style.left = - _bigFloatX+‘px‘; 124 objBigBoxImage.style.top = - _bigFloatY+‘px‘; 125 } 126 } 127 </script> 128 </head> 129 <body> 130 <div id="demo"> 131 <div id="small-box"> 132 <div id="mark"></div> 133 <div id="float-box"></div> 134 <img src="http://img.mukewang.com/537d77fb0001559d04000255.jpg"/> 135 </div> 136 <div id="big-box"> 137 <img src="http://img.mukewang.com/537d781b0001c04210240654.jpg"/> 138 </div> 139 </div> 140 </body> 141 </html>
标签:
原文地址:http://www.cnblogs.com/zzg521/p/4472345.html