标签:
没有验证LookUpEdit与ComBox的区别。
没有验证ZoomTrackBarControl的使用方法。
SparkLine看着也蛮有趣,需要绑定数据源控件的均没有验证。
前一节介绍的BarItem包括下拉菜单/按钮/文本/复选框等不需要编辑的界面元素,这一节中学习可编辑的EditBarItem。
1, CommoboxItem下拉列表,与SubItem不同,CommoBox包含输入TextBox,Box更多的是选择或输入内容,比如说选择某条件,而SubItem选择的是按钮,实现的是菜单栏的效果。注意二者的区别:

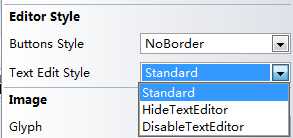
打开Box的快速编辑界面,如图:

ButtonStyle可以设置下拉按钮的基本风格,TextEditStyle对TextBox进行设置,如Standard可编辑可下拉,HideTextEdit不显示编辑框,DisableTextEditor显示编辑框但是不可编辑。
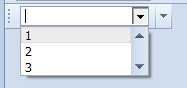
设置DropDownRows和Sorted属性,前者设置ComboBox显示的行数,后者指示对Items进行排序。
如:Items输入1,5,2,4,3,Rows设置为3,显示为:

AutoFillWidth自动补全当前工具栏,如:

CanOpenEdit设置是否可编辑,如果为False,既不可以选择,也不可以输入。
2, Edit属性
AllowMouseWheel是否允许鼠标滑轮。
Items设置下拉列表的内容,如上1,2,3,4,5
每一行均为字符串类型
EditHeight,设置Box的高度
PaintStyle是否显示图片。
TrackBarControl
1, 快速编辑界面中设置TickStyle,上/下/上下/不显示
Both的情况:

MaxMium和MiniMum设置最大值和最小值,默认值为0-10.
ReadOnly设置是否可以拖动。
PictureEdit(什么鬼)
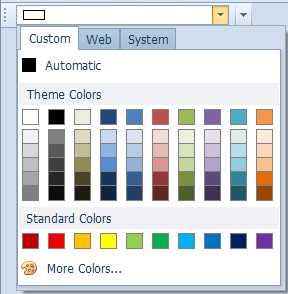
ColorPickEdit(颜色选择)
可以设置显示哪些类别的颜色,如是否显示Web

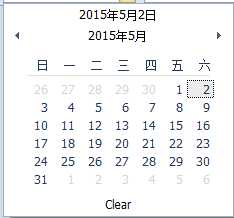
DateEditItem(日期选择)
1, 可以通过快速便捷界面选择日历的基本样式 CalendarView
如下:



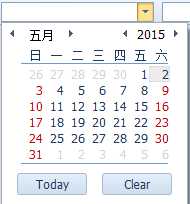
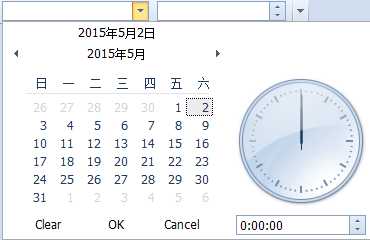
2, 设置日期的同时设置时间,选择Vista模式:
并设置CalendarTimeEditing为True,如图:

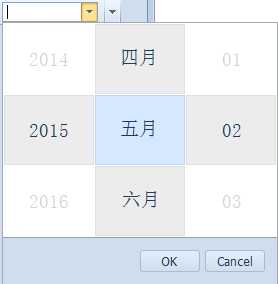
或者是TouchUI模式

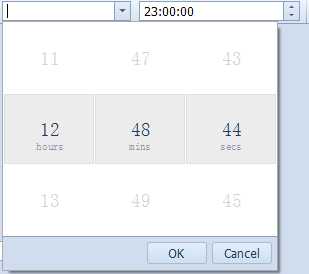
TimeEdit(时间编辑器)
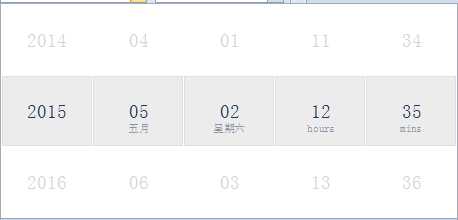
快速编辑界面:TimeEditStyle设置为TouchUI,比手动修改友好多了。图中左侧为TouchUI,右侧为常规模式。

TextEdit(文本编辑器)
ButtonStyle
类似于打开文件的TextBox加Button
可以修改Button的样式,在Edit中找到Buttons,修改Kind为Glyph,并修改Caption或者Image,即显示指定的文本或图片。但是没有找到单独点击Button的方法。

SpinEdit
设置最大值和最小值,设置增量Increment;
其中IsFloatValue设置是否可以输入小数:

ImageCombBoxEdit(图片下拉菜单)
在Edit中设置LargeImages或者SmallImages,并手动添加各项Items,可以设置图片的Index和Description(描述)
但是在运行的时候,怎么都不能更改选中的图片。显示的是最后一个Item的图片及其描述。
CheckEdit(复选框)
可以修改复选框的样式,如Rudio
RadioGroup封装一组Radio在同一组控件中,且只能同时选中一个Radio。
设置Columns和Items

HyperLinkEdit 网址链接

Caption设为博客园。EditValue设置为网址即可。
ProgressBarControl
设置Min/Max/Step;
程序更新EditValue即可,如图:

MarQueenProgressBarControl

如在执行某任务时可不段左右滑动,等任务执行完成后,设置Stopped属性为true。或设置Visible为False。如:
bar.Visibility = BarItemVisibility.Never;
Animation Mode可以设置为Cycle和PingPong两种方式。
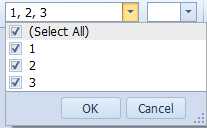
CheckedComboBoxEdit
复选框下拉列表,同时选择多项以及所有项在快速编辑界面。
Items即为下拉列表的内容。

LookUpEdit需要指定DataSource,比如DataTable
还需要指定Colums

标签:
原文地址:http://www.cnblogs.com/SharpL/p/4472764.html