标签:
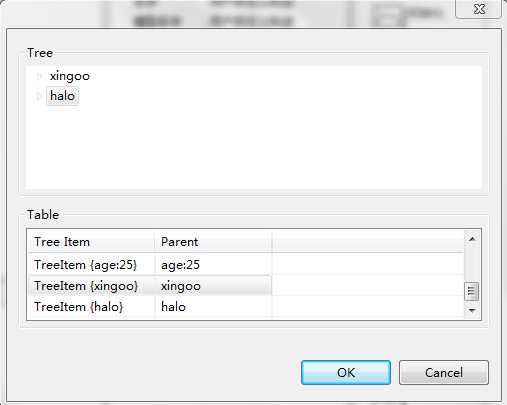
1.实现一个基本的:

程序如下:

1 import org.eclipse.jface.dialogs.Dialog; 2 import org.eclipse.jface.dialogs.IDialogConstants; 3 4 import javax.swing.text.StyleConstants.ColorConstants; 5 6 import org.eclipse.swt.SWT; 7 import org.eclipse.swt.events.SelectionAdapter; 8 import org.eclipse.swt.events.SelectionEvent; 9 import org.eclipse.swt.graphics.Point; 10 import org.eclipse.swt.layout.FillLayout; 11 import org.eclipse.swt.layout.GridData; 12 import org.eclipse.swt.layout.GridLayout; 13 import org.eclipse.swt.widgets.Composite; 14 import org.eclipse.swt.widgets.Control; 15 import org.eclipse.swt.widgets.Group; 16 import org.eclipse.swt.widgets.Shell; 17 import org.eclipse.swt.widgets.TabFolder; 18 import org.eclipse.swt.widgets.TabItem; 19 import org.eclipse.swt.widgets.Table; 20 import org.eclipse.swt.widgets.TableColumn; 21 import org.eclipse.swt.widgets.TableItem; 22 import org.eclipse.swt.widgets.Tree; 23 import org.eclipse.swt.widgets.TreeItem; 24 25 public class CustomPropertyDialog extends Dialog { 26 private Table table; 27 private Tree tree; 28 protected CustomPropertyDialog(Shell parentShell) { 29 super(parentShell); 30 // TODO Auto-generated constructor stub 31 } 32 33 @Override 34 protected Point getInitialSize() { 35 return new Point(500,500); //宽和高 36 } 37 38 @Override 39 protected Control createDialogArea(Composite parent) { 40 Composite composite = new Composite(parent, SWT.NONE); 41 GridLayout layout = new GridLayout(); 42 layout.marginHeight = convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_MARGIN); 43 layout.marginWidth = convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_MARGIN); 44 layout.verticalSpacing = convertVerticalDLUsToPixels(IDialogConstants.VERTICAL_SPACING); 45 layout.horizontalSpacing = convertHorizontalDLUsToPixels(IDialogConstants.HORIZONTAL_SPACING); 46 composite.setLayout(layout); 47 composite.setLayoutData(new GridData(GridData.FILL_BOTH)); 48 applyDialogFont(composite); 49 50 TabFolder tabFolder = new TabFolder(composite,SWT.BORDER); 51 //tabFolder.setSize(400, 600); 52 tabFolder.setLayoutData(new GridData(GridData.FILL_BOTH)); 53 54 TabItem tabItem1 = new TabItem(tabFolder,SWT.NONE); 55 tabItem1.setText("属性编辑"); 56 57 Composite composite1 = new Composite(tabFolder,SWT.NONE); 58 tabItem1.setControl(composite1);//setControl的意思就是,选tabItem1时,composite1就显示出来。 59 60 GridLayout compisite1layout = new GridLayout(); 61 layout.numColumns = 1; 62 composite1.setLayout(compisite1layout); 63 64 //composite1的布局,有两个group,一个是tree,一个是table 65 Group treeGroup = new Group(composite1,SWT.NONE); 66 treeGroup.setText("Tree"); 67 GridData griddata = new GridData(GridData.FILL_BOTH); 68 griddata.heightHint = 50; 69 treeGroup.setLayoutData(griddata); 70 treeGroup.setLayout(new GridLayout(1,false)); 71 72 //treeGroup的具体内容,数据在这里程序,我要怎么把数据弄过来呢? 73 { 74 tree = new Tree(treeGroup,SWT.SINGLE); 75 tree.setLayoutData(new GridData(GridData.FILL_BOTH)); 76 //添加第一个元素 77 TreeItem stu1 = new TreeItem(tree,SWT.NONE); 78 stu1.setText("xingoo"); 79 { 80 TreeItem info1 = new TreeItem(stu1,SWT.NONE); 81 info1.setText("age:25"); 82 83 TreeItem info2 = new TreeItem(stu1,SWT.NONE); 84 info2.setText("tel:12345"); 85 } 86 //添加第二个元素 87 TreeItem stu2 = new TreeItem(tree,SWT.NONE); 88 stu2.setText("halo"); 89 { 90 TreeItem info3 = new TreeItem(stu2,SWT.NONE); 91 info3.setText("age:25"); 92 93 TreeItem info4 = new TreeItem(stu2,SWT.NONE); 94 info4.setText("tel:67890"); 95 } 96 97 //这里需要修改,点击的时候,我不是要添加,而是要使其选中table中对应的数据 98 tree.addSelectionListener(new SelectionAdapter() { 99 public void widgetSelected(SelectionEvent evt){ 100 //这里设置的是,点击就增加一个tableItem 101 TableItem item = new TableItem(table,SWT.NONE); 102 item.setText(new String[]{tree.getSelection()[0].toString(),tree.getSelection()[0].getText()}); 103 } 104 }); 105 } 106 107 //composite1的布局,有两个group,一个是tree,一个是table 108 Group tableGroup = new Group(composite1,SWT.NONE); 109 tableGroup.setText("Table"); 110 GridData gd = new GridData(GridData.FILL_BOTH); 111 gd.heightHint = 20; 112 tableGroup.setLayoutData(gd); 113 tableGroup.setLayout(new GridLayout(1,false)); 114 115 //tableGroup的具体内容 116 { //创建一个单选的,有边界的,一行全选的表格 117 table = new Table(tableGroup,SWT.SINGLE | SWT.BORDER | SWT.FULL_SELECTION); 118 table.setHeaderVisible(true);//设置表头可见 119 table.setLinesVisible(true);//设置线条可见 120 table.setLayoutData(new GridData(GridData.FILL_BOTH)); 121 //开始设置列,我需要的列应该要增加速度和坐标 122 TableColumn column1 = new TableColumn(table,SWT.NULL); 123 column1.setText("模型名字"); 124 column1.pack(); 125 column1.setWidth(100); 126 127 TableColumn column2 = new TableColumn(table,SWT.NULL); 128 column2.setText("父模型"); 129 column2.pack(); 130 column2.setWidth(100); 131 132 TableColumn column3 = new TableColumn(table,SWT.NULL); 133 column3.setText("速度"); 134 column3.pack(); 135 column3.setWidth(100); 136 137 TableColumn column4 = new TableColumn(table,SWT.NULL); 138 column4.setText("坐标系"); 139 column4.pack(); 140 column4.setWidth(100); 141 } 142 143 return composite; 144 } 145 }
2.欠缺的部分:
标签:
原文地址:http://www.cnblogs.com/liyuhui21310122/p/4474242.html