标签:
IE下有上下滚动条。其它浏览器没有。先看一个示例
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE HTML><HTML> <HEAD> <meta charset="utf-8" /> <title>textarea</title> </HEAD> <BODY> <textarea></textarea> </BODY></HTML> |
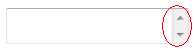
textarea没有任何样式,IE6/7/8/9/10下如下

圈住部分可以看到出现了上下滚动条。其它浏览器则没有。在看看overflow的值,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE HTML><HTML> <HEAD> <meta charset="utf-8" /> <title>textarea</title> </HEAD> <BODY> <textarea></textarea> <script> function getStyleProperty(el, name) { var cssStyleDeclaration, val; if(window.getComputedStyle) { cssStyleDeclaration = window.getComputedStyle(el, null); }else{ cssStyleDeclaration = el.currentStyle; } return cssStyleDeclaration.getPropertyValue(name); } var area = document.getElementsByTagName(‘textarea‘)[0]; var overflowVal = getStyleProperty(area, ‘overflow‘); alert(overflowVal); </script> </BODY></HTML> |
IE6/7/8/9/10 中弹出的是scroll,其它浏览器则不是。 IE的处理让人很费解,textarea中尚未输入内容就出现了滚动条。如果想去掉,只需设置overflow:auto。
textarea元素IE6/7/8/9/10中默认有上下滚动条
标签:
原文地址:http://www.cnblogs.com/sprine/p/4475398.html