标签:
改变浏览器文字选中背景

::selection CSS的伪类选择器
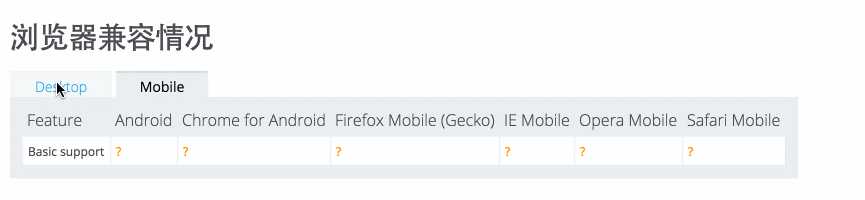
只有一小部分CSS属性可以用于::selection选择器: color, background-color, cursor, outline, text-decoration, text-emphasis-color和text-shadow。
要特别注意的是,background-image会如同其他属性一样被忽略。

e.g. Click Here:demo
参考链接:https://developer.mozilla.org/zh-CN/docs/Web/CSS/::selection
标签:
原文地址:http://www.cnblogs.com/haner199401/p/4475733.html