标签:
参考书目:Django Web开发指南,Django官方文档
环境Windows 8 x64 ,python2.7.9 x32,Django1.8.1
因为书中的Django版本似乎是比较老的了,所以这里我参考了官方在线文档完成书中的相关部分,下面记录的就是书中代码在新版中的实现。
1.安装等略
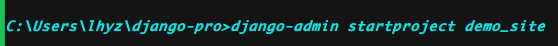
2.新建一个项目project

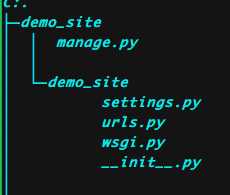
新建立的项目结构如下:

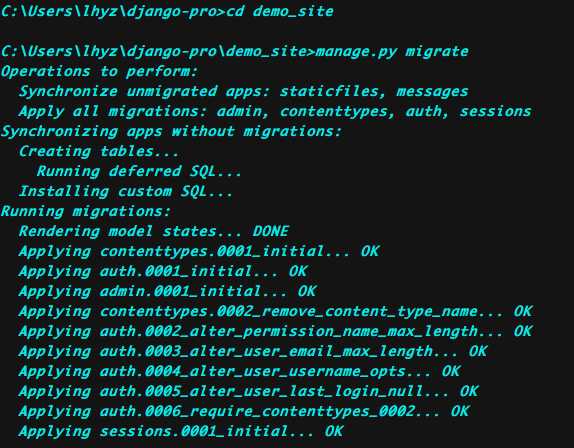
3.数据库连接

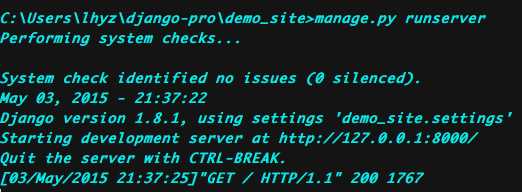
4.启动Django开发环境的测试服务器:

在浏览器地址栏输入 http://127.0.0.1:8000/来测试是否成功
在runserver命令后后可以指定端口号以及IP。
如:
manage.py runserver 8080
manage.py runserver 0.0.0.0:8080
当项目中有错误的话一般这个服务器是不会成功启动的,可以借此查看异常问题。
成功的话:

5.创建app模块:

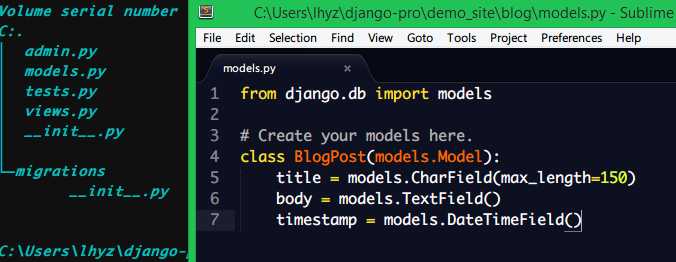
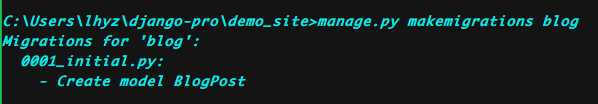
6.创建app中用到的model:
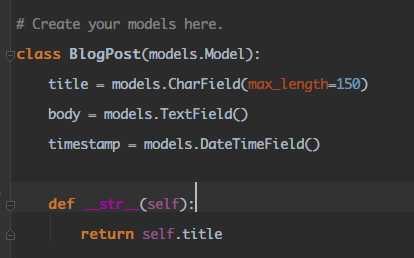
创建项目需要的model需要在上述文件的models.py中编写继承类:

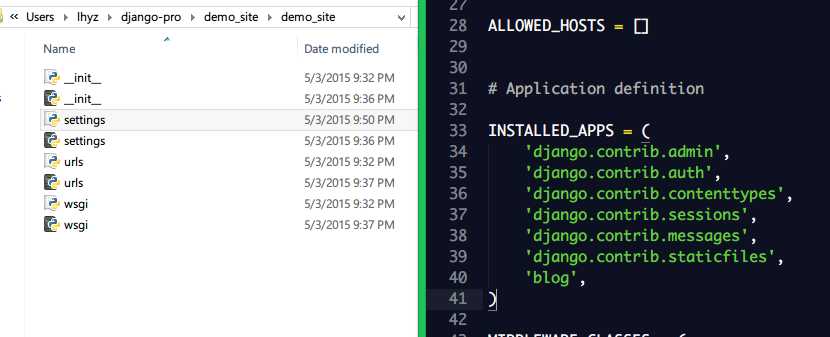
7.在项目中加入app模块:

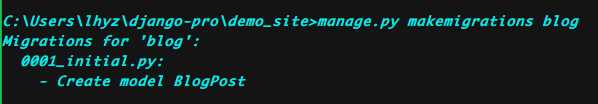
8.为新建的模块连接数据表:

9.刷新数据库

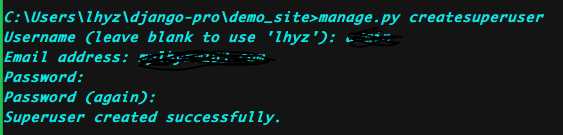
10.创建管理员账户:

这个将来是为登陆项目主页所需要的验证环节。
此时启动测试服务器,在浏览器键入地址http://127.0.0.1:8000/admin/
可以看到:

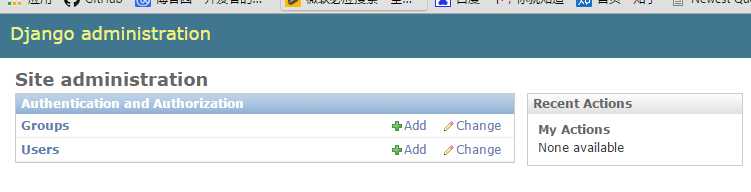
输入刚才设置的用户名和密码就可以登陆控制台了:

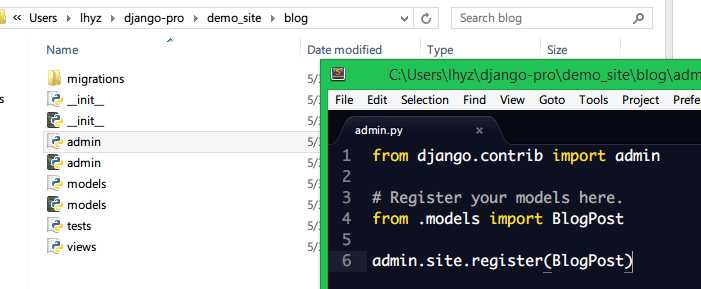
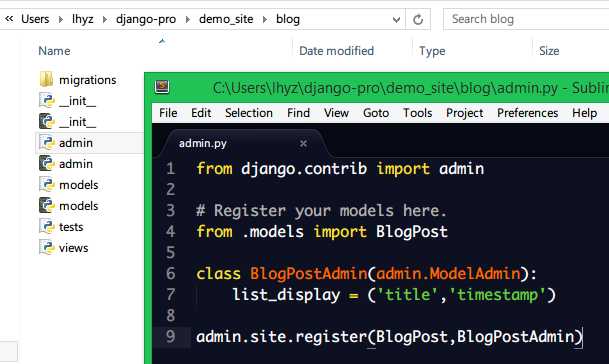
这里没有显示出我创建过的app/blog模块,需要在admin.py中对模块引入并注册
11.注册模块:

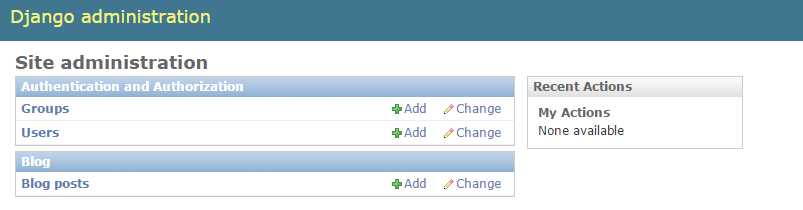
这时再次转到刚才的界面:

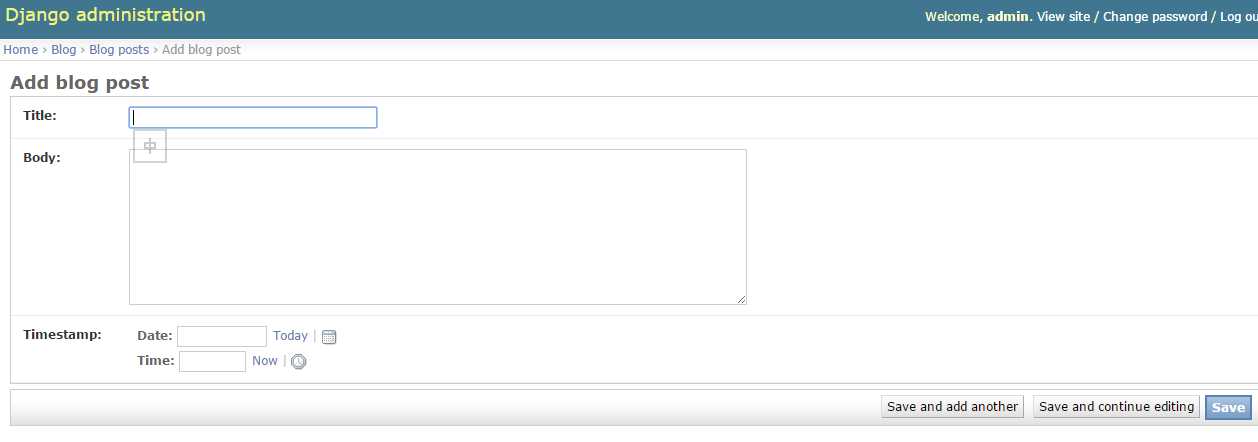
成功导入了,现在就可以进入Blog的模块下进行编辑了,点击右侧的Add进入新建一个blog post的界面:

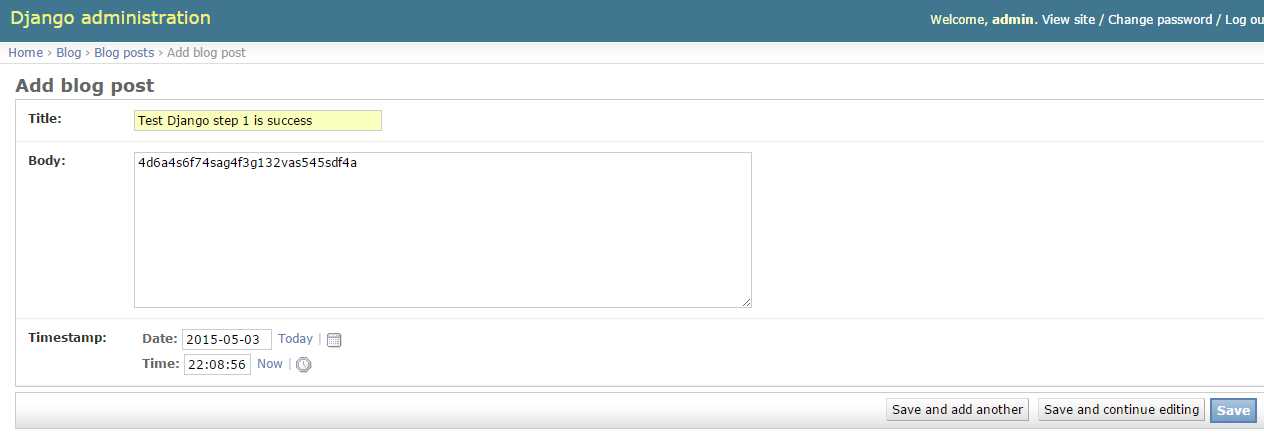
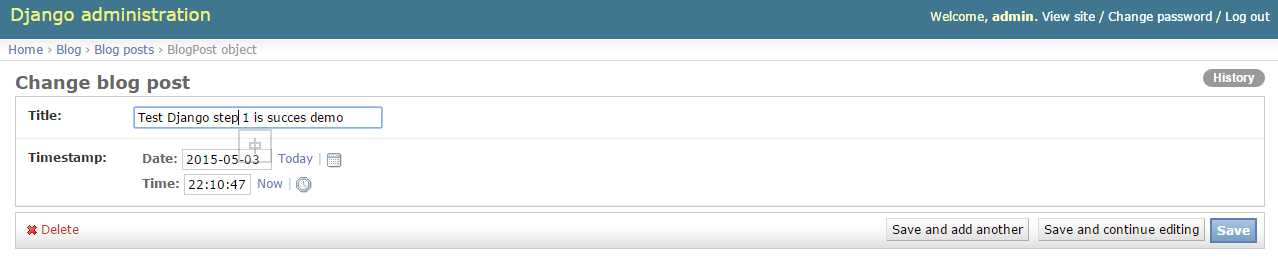
随便填写需要的内容就可以了,填写完成之后点击Save就可以保存了:

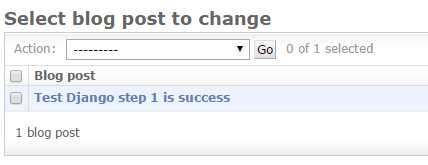
成功建立的界面会显示一个当前建立的post列表:

这里出现的问题是名称是默认的,感觉很难看,为了自定义显示的格式,需要下一步操作:
12.自定义显示条目:
为了在添加的条目中使用模型自定义的规则显示姓名,最简单的方式是在模型类下定义__str__方法返回一个字符串,比如:

效果:

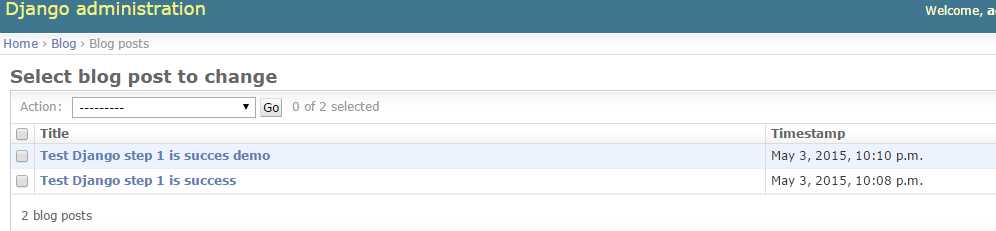
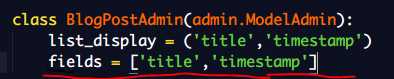
当然也可以自定义条目显示多少个参数:

刷新测试服务器之后刷新刚才的页面:

在同样的文件中加入这样一句:

这样定义的是创建post的界面的条目排列:

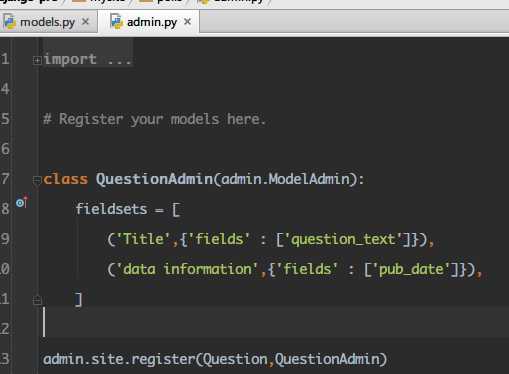
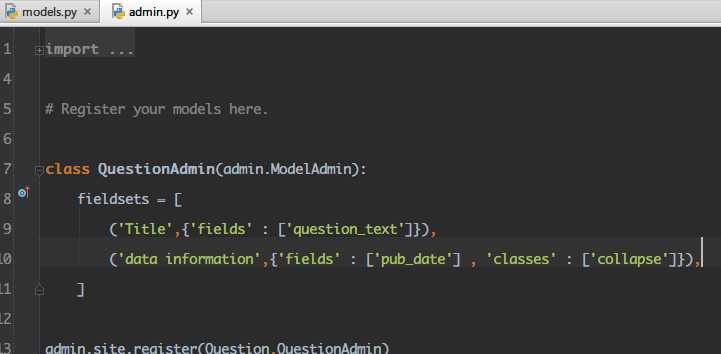
补充,为条目添加标题:(此处项目变更为文档示例的polls项目)

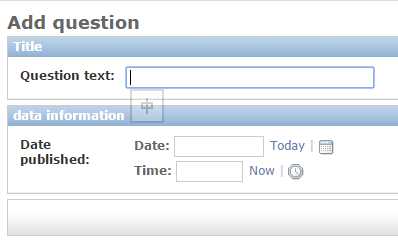
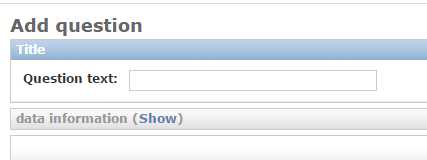
效果:

显示/隐藏,只显示条目:

效果:

其他个性化设置参见官方文档
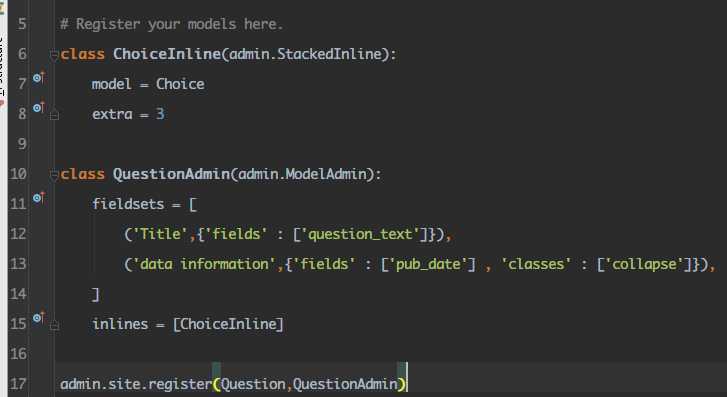
13.关联条目(将Question关联到Choice)

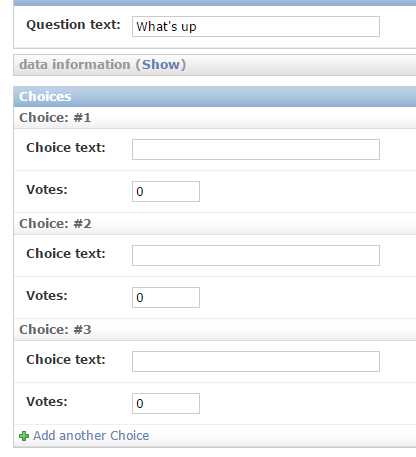
显示效果:

14.定义显示model的html模板
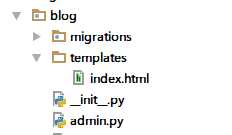
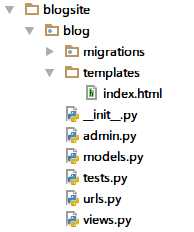
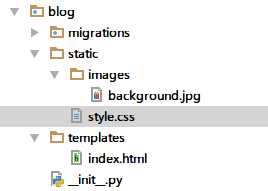
下面的项目回到Blog项目,为了显示blog的信息到一个页面上,需要自定义一个html模板来支持显示,在blog下建立一个templates目录,并加入一个任意命名的html文件:

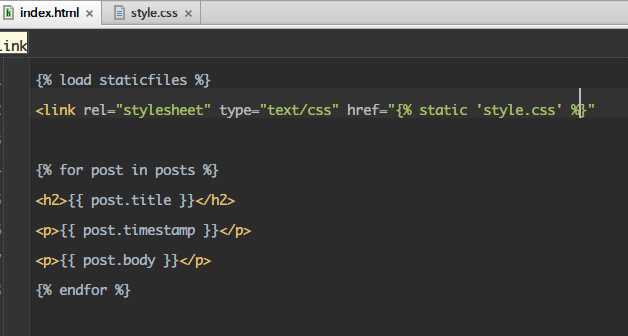
新建的html文件如下:
index.html
1 {% for post in posts %} 2 <h2>{{ post.title }}</h2> 3 <p>{{ post.timestamp }}</p> 4 <p>{{ post.body }}</p> 5 {% endfor %}
其中夹在{%%}和{{}}中的是执行的代码而不是html的tag。
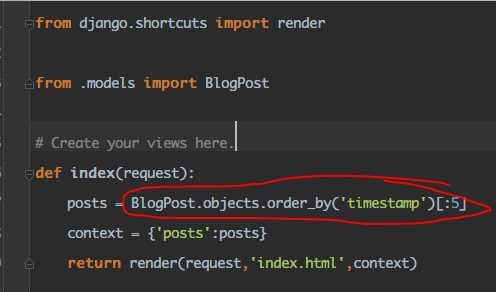
15.定义模板需要的视图变量
看到了上述模板html中出现了一个名为posts的明显外部传入的量,需要我们定义一个views来获取并传递给这个值,标准view定义如下:

当然第一个用来获取对象的函数不一,可以根据文档按照需要选用。
16.定义URL定向
根据MVC模式原理,此处应有控制层,我认为此处的控制层就是URL定向问题,若要根据URL找到刚才创建的页面
需要在两处做定义,一个定义了如何找到blog,一个在blog中定义了如何找到blog的子views
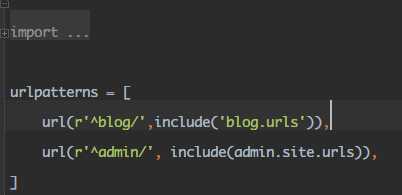
首先是项目的urls:

此处表明以blog/为开头的URL需要去blog.urls下面找匹配,这就需要第二个定义
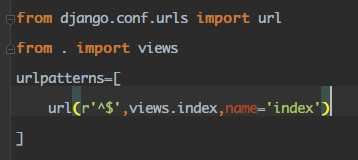
在blog目录下建立urls.py文件:

内容如下:

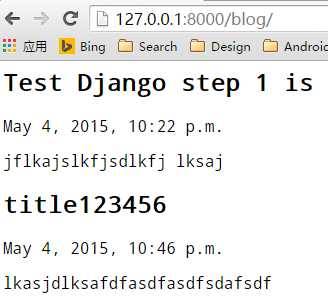
这样就完成了定义,访问http://127.0.0.1:8000/blog/这个地址,出现的就是按照定义的模板显示的网页:

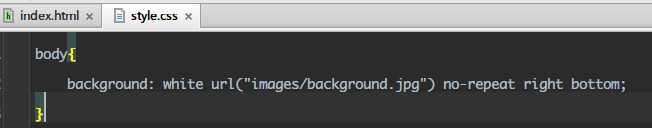
通过加载css我们还可以定义他的样式:



效果:

背景图片是bing的最近一个壁纸
这就是昨天晚上和今天的成果。
done.
标签:
原文地址:http://www.cnblogs.com/lhyz/p/4474867.html