标签:
var canvas = document.getElementById(‘myCanvas‘); var context = canvas.getContext(‘2d‘); context.beginPath(); context.moveTo(188, 150); context.quadraticCurveTo(288, 0, 388, 150); context.lineWidth = 10; // line color context.strokeStyle = ‘orange‘; context.stroke();
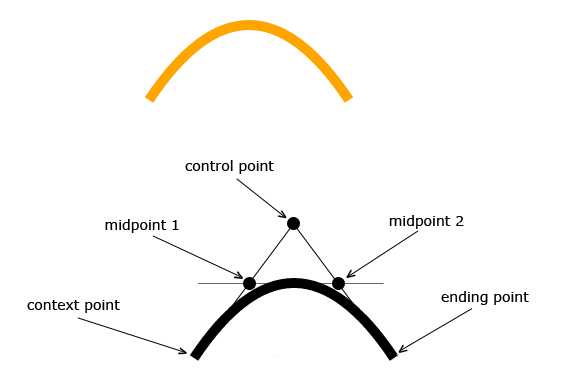
moveTo(开始点)
quadraticCurveTo(控制点,结束点)

标签:
原文地址:http://www.cnblogs.com/everyone/p/4477955.html