标签:
首先我们看下framework下关于进度条的style定义,如下
<style name="Widget.ProgressBar"> <item name="android:indeterminateOnly">true</item> <item name="android:indeterminateDrawable">@android:drawable/progress_medium_white</item> <item name="android:indeterminateBehavior">repeat</item> <item name="android:indeterminateDuration">3500</item> <item name="android:minWidth">48dip</item> <item name="android:maxWidth">48dip</item> <item name="android:minHeight">48dip</item> <item name="android:maxHeight">48dip</item> <item name="android:mirrorForRtl">false</item>
对于上面属性,意义如下
|
属性名
|
描述 |
|
android:animationResolution
|
超时的动画帧之间的毫秒 ;必须是一个整数值,如“100”。
|
|
android:indeterminate
|
是否允许使用不确定模式,在不确定模式下,进度条动画无限循环 |
|
android:indeterminateBehavior
|
定义当进度达到最大时,不确定模式的表现; 该值必须为repeat或者cycle,repeat表示进度从0重新开始;cycle表示进度保持当前值,并且回到0 |
|
android:indeterminateDrawable
|
定义不确定模式是否可拉 |
|
android:indeterminateDuration
|
时间不定的动画 |
|
android:indeterminateOnly
|
限制为不定模式
|
|
android:interpolator
|
|
|
android:max
|
定义进度的最大值
|
|
android:maxHeight
|
进度Widget最大高
|
|
android:miniHeight
|
进度Widget最小高 |
|
android:maxWidth
|
进度Widget最大宽 |
|
android:minWidth
|
进度Widget最小宽
|
|
android:mirrorForRtl
|
定义了相关画板如果需要反映在RTL模式
|
|
android:progress
|
设置进度的默认值,值介于0到max之间 |
|
android:progressDrawable
|
|
|
android:secondaryProgress
|
定义二级进度值,值介于0到max。该进度在主进度和背景之间。比如用于网络播放视频时,二级进度用于表示缓冲进度,主进度用于表示播放进度。
|
我们看一下maxHeight属性跟progressBar中layout_height有什么区别
代码如下
<ProgressBar android:id="@+id/stateProgressBar" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="200dp" android:max="100" android:progress="10" android:background="#00ffff" android:secondaryProgress="50" android:layout_marginTop="4dip" style="@style/play_ProgressBar"/>
style的代码如下
<style name="play_ProgressBar" parent="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"> <item name="android:progressDrawable">@drawable/progress_horizontal_holo_dark</item> <item name="android:minHeight">50dp</item> <item name="android:maxHeight">50dp</item> <!-- item name="android:indeterminateDrawable">@drawable/progress_indeterminate_horizontal_holo</item --> </style>
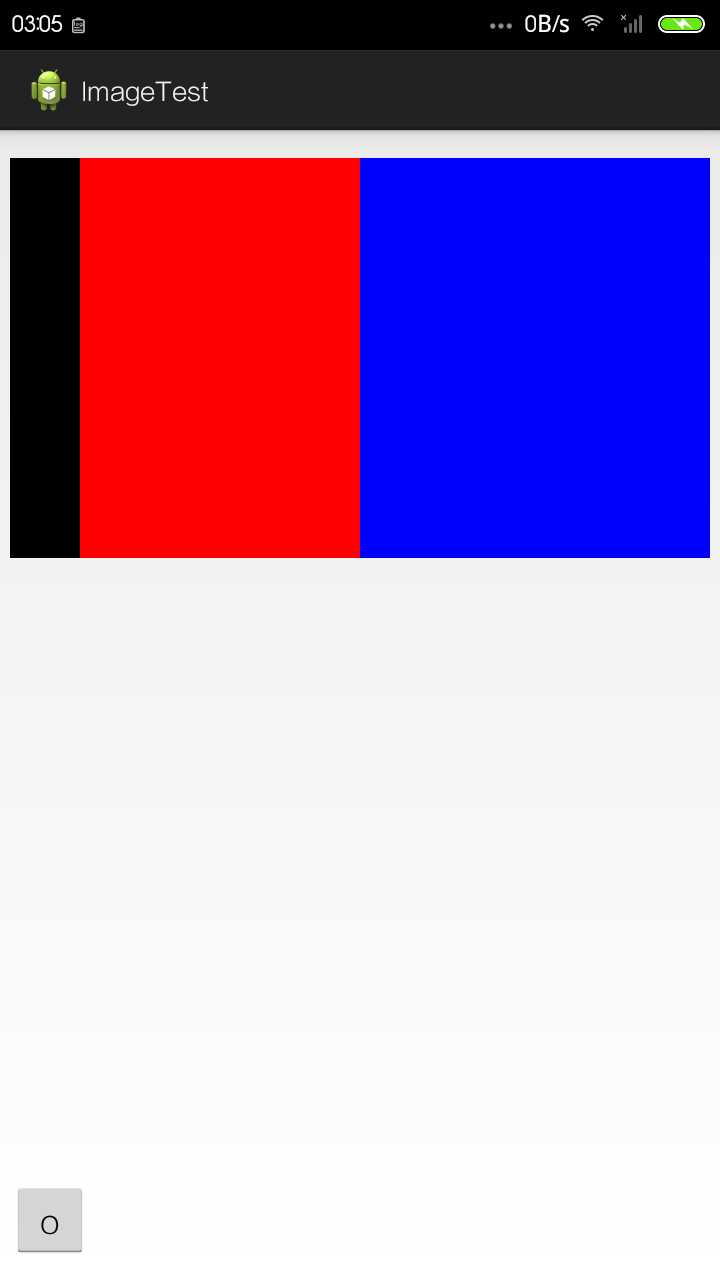
运行结果

我们可以看到,layout_height发生作用,而且,进度条是充满整个progressbar的
当max比progressba大的时候
<ProgressBar android:id="@+id/stateProgressBar" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="50dp" android:max="100" android:progress="10" android:background="#00ffff" android:secondaryProgress="50" android:layout_marginTop="4dip" style="@style/play_ProgressBar"/>
style
<style name="play_ProgressBar" parent="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"> <item name="android:progressDrawable">@drawable/progress_horizontal_holo_dark</item> <item name="android:minHeight">200dp</item> <item name="android:maxHeight">200dp</item> <!-- item name="android:indeterminateDrawable">@drawable/progress_indeterminate_horizontal_holo</item --> </style>
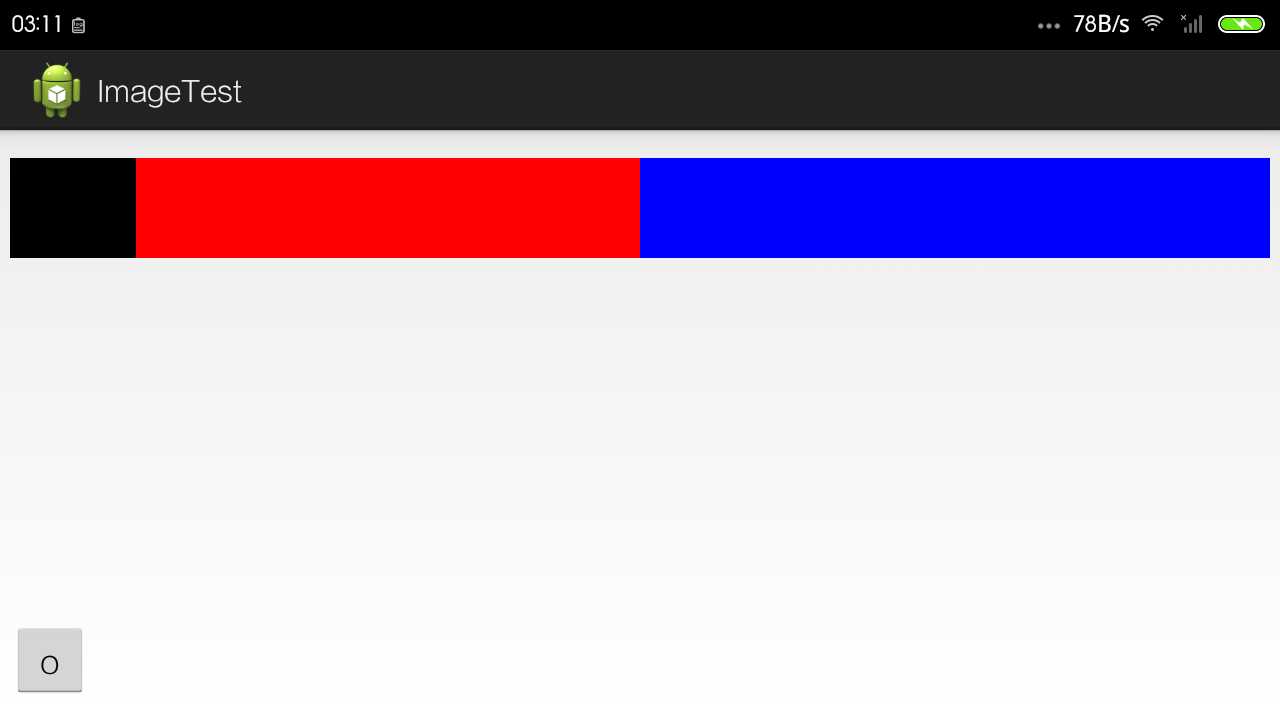
运行结果

再次证明了,上面的说法的正确性
标签:
原文地址:http://www.cnblogs.com/zhangshuli-1989/p/zhangshuli_style_150505104.html