标签:cPage style class blog code java
接上一篇 瀑布流代码,简洁版 的功能之上添加分页的功能
Index.cshtml

@using PagedList.Mvc @model PagedList.StaticPagedList<int> @{ ViewBag.Title = "瀑布流"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section header{ <script src="~/Scripts/jquery-ui-1.8.24.min.js"></script> <link href="~/Content/PagedList.css" rel="stylesheet" /> <style type="text/css"> .* { margin:0px; padding:0px; } body { margin-left:auto; margin-right:auto; } .ClearBoth { clear:both; } #bodyContent { width:1400px; margin-left:auto; margin-right:auto; } #head { width:100%; height:50px; margin-bottom:10px; } #LefMenue { width:20%; height:500px; float:left; } #RightContent { width:75%; float:right; border: thin solid #333; } #Footer { margin-top:10px; width:100%; height:40px; } .GreyBlock { border: thin solid #333; background-color:#CCC; width:100%; } .Item { float: left; width: 230px; margin:5px; border: 1px solid #CCC; /*position:absolute;*/ } #loading { display:none; } #ProductPager { display:none; margin-left:auto; margin-right:auto; width:500px; } </style> } <div id="bodyContent"> <div id="head" class="GreyBlock"> <h1>Head</h1> </div> <div> <!--Left--> <div id="LefMenue" class="GreyBlock"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <!----right--> <div id="RightContent"> <div id="ProductList"> @foreach (int item in Model) { <div class="Item"> <dl> <dt> <img src="~/Content/Shose.jpg" /></dt> <dd>What‘s up with you @item</dd> </dl> </div> } </div> <div id="loading" class="Item"> <span class="loading">加载中,请稍后...</span> </div> <div class="ClearBoth"></div> <div id="ProductPager">@Html.PagedListPager((PagedList.IPagedList)Model, x => Url.Action("Index", new {pageIndex=x}))</div> </div> </div> <div class="ClearBoth"></div> <div id="Footer" class="GreyBlock"></div> </div> @section scripts{ <script type="text/javascript"> var myContainer = $("#ProductList"); var requestIndex = 1;//每一页里的Ajax审请次数 //用户拖动滚动条,达到底部时ajax加载一次数据 var loading = $("#loading").data("on", false);//通过给loading这个div增加属性on,来判断执行一次ajax请求 $(window).scroll(function () { if ($("#loading").data("on"))// { return; } var isButtom = $(document).scrollTop() > ($(document).height() - $(window).height() - $("#Footer").height()); if (isButtom) {//页面拖到底部了 //加载更多数据 loading.data("on", true).fadeIn(); requestIndex++; $.get("@Url.Action("GetData", "Product", new { pageIndex=Request.QueryString["pageIndex"]==null?"1":Request.QueryString["pageIndex"].ToString()})" + "&requestIndex=" + requestIndex, function (data) { var html = CreateHtml(data); var $newElems = $(html).css({ opacity: 0 }).appendTo(myContainer); $newElems.animate({ opacity: 1 },3000); loading.data("on", false); loading.fadeOut(); ShowProductPager(); },"json"); } }); function CreateHtml(data) { var html = ""; if ($.isArray(data)) { for (var i in data) { html += "<div class=\"Item\">"; html += "<dl>"; html += "<dt>"; html += "<img src=\"../Content/Shose.jpg\" />"; html += "</dt>"; html += "<dd>"; html += "What‘s up with you " + data[i]; html += "</dd>" html += "</dl>" html += "</div>" } } return html; } function ShowProductPager() { var loadedCount = parseInt("@Model.PageSize"); var itemCount = $("#ProductList>div").length; if (itemCount >= loadedCount) { loading.data("on", true); loading.fadeOut(); $("#ProductPager").fadeIn(); } } </script> }
C# Controller

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace NationalUnion.Member.Controllers { public class ProductController : Controller { const int AJAXSIZE = 10;//每次Ajax读取的个数 const int WATERFALLSIZE = 30;//瀑布流每页显示的个数 [HttpGet] public ActionResult Index(int pageIndex=1) { int vTotalCount = 0; List<int> vListData = GetPageData(pageIndex, out vTotalCount); PagedList.StaticPagedList<int> vPageData = new PagedList.StaticPagedList<int>(vListData, pageIndex, WATERFALLSIZE, vTotalCount); return View(vPageData); } /// <summary> /// 得到分页数据 /// </summary> /// <param name="argPageIndex"></param> /// <param name="argTotalCount"></param> /// <returns></returns> [NonAction] List<int> GetPageData(int argPageIndex,out int argTotalCount) { List<int> vListData = DataSource(); argTotalCount = vListData.Count(); return vListData.Skip((argPageIndex - 1) * WATERFALLSIZE).Take(AJAXSIZE).ToList(); } /// <summary> /// 构造数据源 /// </summary> /// <returns></returns> [NonAction] List<int> DataSource() { Random ro = new Random(); List<int> vListInt = new List<int>(); for (int i = 1; i <= 150; i++) { vListInt.Add(i); } return vListInt; } /// <summary> /// /// </summary> /// <param name="pageIndex"></param> /// <returns></returns> public JsonResult GetData(int pageIndex = 1, int requestIndex = 1) { Random ro = new Random(); List<int> vListData = DataSource(); List<int> vJsonData = vListData.Skip((pageIndex - 1) * WATERFALLSIZE + (requestIndex - 1) * AJAXSIZE).Take(AJAXSIZE).ToList(); return Json(vJsonData, JsonRequestBehavior.AllowGet); } public ActionResult ShareProduct() { return View(); } } }
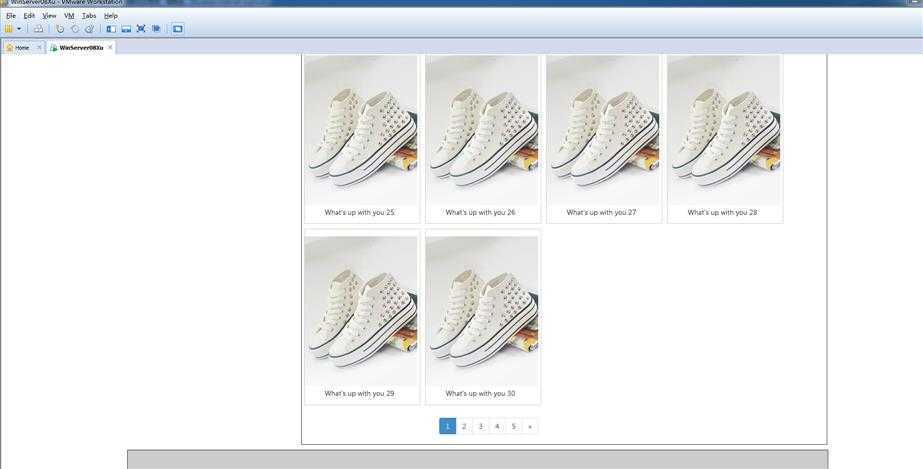
最后生成的效图

标签:cPage style class blog code java
原文地址:http://www.cnblogs.com/xuxu-dragon/p/3782476.html