标签:
Highcharts 是一个使用javascript 脚本来生成图表的工具,和jfreechart 作用类似,都用来生成各种图表,并支持图片的导出和打印。
从官网 www.highcharts.com 上下载的压缩表中的example中有各种图表的例子。
要编写生成图表的例子建议从 文件名后带 basic 的文件看起,看到例子后你会发现,highcharts使用起来时非常简单的,我们要做的仅仅是把数据组织好,让在页面onload时把数据设置到 组件(Highcharts.Chart)中即可。
一、 改改自带的例子
先来个例子:
第一步: 下载Highcharts-2.1.3.zip 包 和 jquery-min-1.4.2.js
以下两个文件的下载地址:
http://www.highcharts.com/download
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
第二步: 创建一个html文件在文件的head标签部分,加入对相关js文件的引入:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
Highcharts的核心文件
<script type="text/javascript" src="../js/highcharts.js"></script>
处理导出图片功能的js文件
<script type="text/javascript" src="../js/modules/exporting.js"></script>
第三步:编写相关js代码
在上面的导入js文件代码后继续加入以下代码:
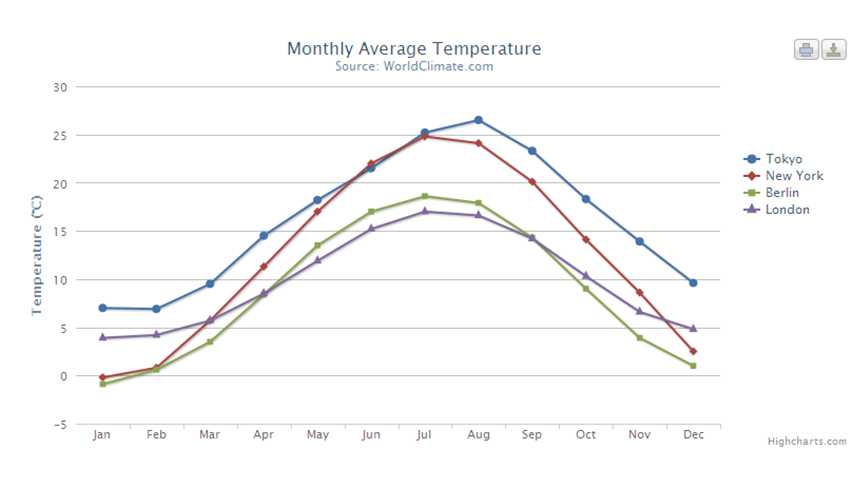
<!-- 2. Add the JavaScript to initialize the chart on document ready --> <script type="text/javascript"> var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: ‘container‘, defaultSeriesType: ‘line‘, marginRight: 130, marginBottom: 25 }, title: { text: ‘Monthly Average Temperature‘, x: -20 //center }, subtitle: { text: ‘Source: WorldClimate.com‘, x: -20 }, xAxis: { categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘] }, yAxis: { title: { text: ‘Temperature (°C)‘ }, plotLines: [{ value: 0, width: 1, color: ‘#808080‘ }] }, tooltip: { formatter: function() { return ‘<b>‘+ this.series.name +‘</b><br/>‘+ this.x +‘: ‘+ this.y +‘°C‘; } }, legend: { layout: ‘vertical‘, align: ‘right‘, verticalAlign: ‘top‘, x: -10, y: 100, borderWidth: 0 }, series: [{ name: ‘Tokyo‘, data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] }, { name: ‘New York‘, data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5] }, { name: ‘Berlin‘, data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0] }, { name: ‘London‘, data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] }] }); }); </script>
第四步:准备存放图片的容器
在<body> 标签中加入:
<div id="container" style="width: 800px; height: 400px; margin: 0 auto"></div>
运行下试试。
这样就完成了一个最基本的曲线图的例子。
接下来的是如果我们要自己实现一个该怎么弄?
很简单,修改例子代码就可以了,用不着自己重新写代码。
先对比刚才写的例子的代码和 效果,看看那些东西我们可以修改:

很明显,标题的文字、纵轴的单位,横轴的文字,这些都要修改,数据部分先不管。
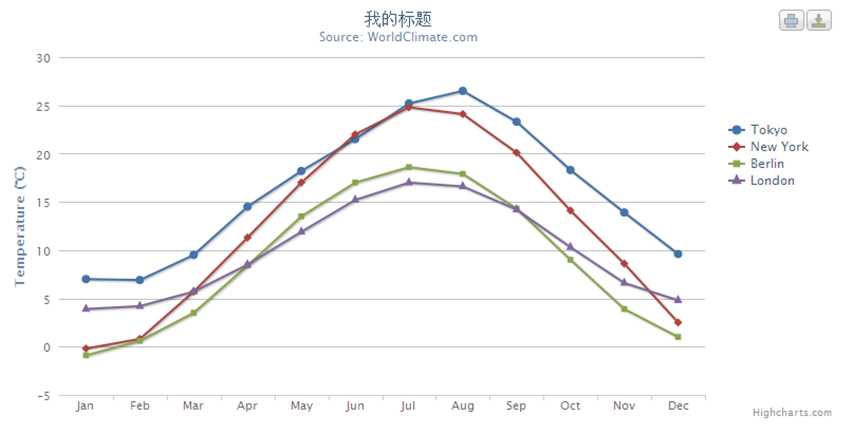
于是,在html文件中,修改 标题为: 我的标题
修改代码为:
title: { text: ‘我的标题‘, x: -20 //center }
保存再打开html, 我自己在试验的使用用的是ultraEdit 编辑器编辑的html文件,发现文件里面的摄氏度出现乱码,
当时没在意,用firefox查看源文件,把 摄氏度这个符号给copy 过来了,保存后打开时没出现效果。
然后查看源文件的时候出现乱码,应该是编辑器把文件的编码修改了,所以在改的时候最好用记事本,保存时,保存为utf-8编码的。或者干脆放在我们的开发工具中修改。
改后的效果如下:

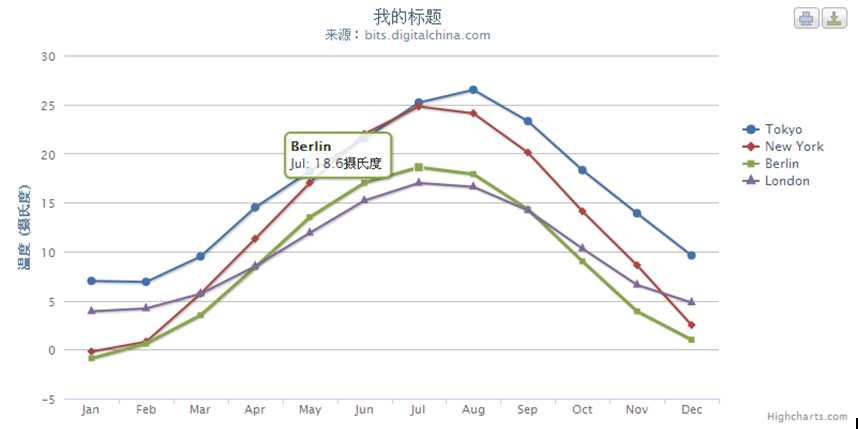
接着把 子标题、纵轴的单位 和 鼠标移上图片时提示中的内容也进行修改
subtitle: {//修改子标题
text: ‘来源:bits.digitalchina.com‘,
x: -20
},
yAxis: {//修改纵轴单位文字
title: {
text: ‘温度 (摄氏度)‘
},
plotLines: [{
value: 0,
width: 1,
color: ‘#808080‘
}]
},
tooltip: {
formatter: function() {
return ‘<b>‘+
this.series.name +‘</b><br/>‘+
this.x
+‘: ‘+ this.y +‘摄氏度‘;
}
},

修改这些东西都很简单,只用在html中找到这些字符,然后替换就可以了。
接下来的是数据了。
我们看一下横轴的数据,这些值都定义在:
xAxis: { categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘] },
标签:
原文地址:http://www.cnblogs.com/mingforyou/p/4480109.html