标签:
布局思路:
1、采用底部的nav进行布局

1 <nav class="bar bar-tab"> 2 <a class="tab-item active" href="#home_article" data-target="article"> 3 <span class="icon icon-home"></span> 4 <span class="tab-label">首页</span> 5 </a> 6 <a class="tab-item" href="#householdAcceptance_article" data-target="article"> 7 <span class="icon icon-list"></span> 8 <span class="tab-label">分户验收</span> 9 </a> 10 <a class="tab-item" href="#officialDeliver_article" data-target="article"> 11 <span class="icon icon-stop"></span> 12 <span class="tab-label">正式交付</span> 13 </a> 14 <a class="tab-item" href="#dailyReception_article" data-target="article"> 15 <span class="icon icon-pages"></span> 16 <span class="tab-label">日常接待</span> 17 </a> 18 <a class="tab-item" href="#statisticsAnalysis_article" data-target="article"> 19 <span class="icon icon-pages"></span> 20 <span class="tab-label">统计与分析</span> 21 </a> 22 </nav>
2、内容的切换(即data-target)采用对象是article(见上一步中的data-target属性的值)
需要注意的是:article是没有返回(back)的方法的,section才有。研究了下appStore等的布局,首页的切换都采取的是底部nav切换,并没有顶部的回退,因为也没有这个必要了嘛。
3、上一步中首页内容article的切换:是在程序启用时调用A.launch()方法实现的---因为把article的文件放在了html\目录中。

1 $(function () { 2 A.launch({ 3 basePagePath: ‘html/‘, 4 showPageLoading: false, 5 isAutoRender : true 6 }); 7 8 //首页加载首页内容 9 A.Router.showArticle("html/home_article.html"); 10 });
大致就这3步,需要注意的几点:
1、来自官方的API说明:“为了有效的管理所有的Section,Agile设定了一个id为#section_container的容器,所有Section位于此容器之下。”
否则就可能出现在访问首页时,url后加“#undefined”的问题。
查了下agile的源码,可以解释上面的说明:
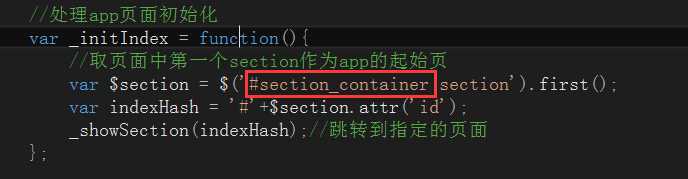
在A.Router对象中的_initIndex方法:

标签:
原文地址:http://www.cnblogs.com/JimmyFu/p/4481119.html