标签:style class blog code java http

@CHARSET "UTF-8"; .mytable a { color: #c75f3e; } .mytable { width: 100%; border-left: 1px solid #c1dad7; border-top: 1px solid #c1dad7; padding: 0; } .mytable th { font: bold 11px "trebuchet ms", verdana, arial, helvetica, sans-serif; color: #4f6b72; text-align:center; border-bottom: 1px solid #c1dad7; border-right: 1px solid #c1dad7; letter-spacing: 2px; text-transform: uppercase; text-align: left; padding: 6px 6px 6px 12px; background: #cae8ea; font-size:13px; text-align: center; } .mytable td { border-bottom: 1px solid #c1dad7; border-right: 1px solid #c1dad7; background: #fff; font-size:13px; text-align:center; padding: 6px 6px 6px 12px; color: #4f6b72; } .mytable td.alt { background: #f5fafa; text-align:center; color: #797268; } /* 鼠标移上TR,改变背景色 */ .x-boundlist-item:hover td { background: #d6e8f6; border-color: #d6e8f6; }
EXT code
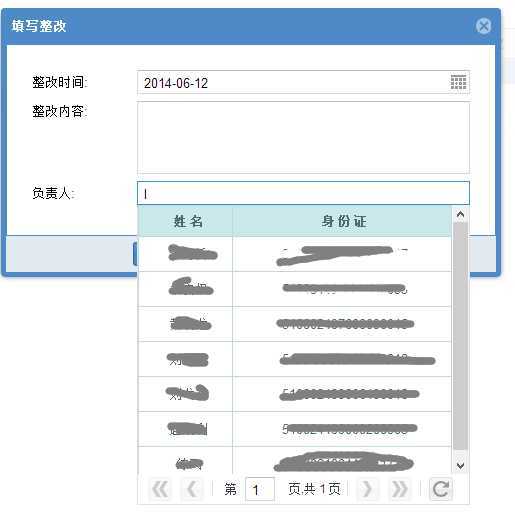
xtype: ‘combo‘, store: new Ext.data.JsonStore({ pageSize:20, fields:[ {name:‘id‘},//id {name:‘userName‘},//姓名 {name:‘card‘}//身份证号 ], proxy: { type: ‘ajax‘, actionMethods:‘post‘, url: ‘${ctx}/hr/getUserListByUnitId.do?unitId=${unit.id}‘, reader: { type: ‘json‘, root: ‘list‘ } } }), displayField: ‘userName‘, valueField:‘id‘, minChars:1, anchor: ‘100%‘, fieldLabel: ‘负责人‘, name:‘safeRectifyInfo.rectifyPersonId‘, forceSelection: true, typeAhead: false, hideTrigger:true, pageSize: 20, listConfig: { loadingText: ‘查找中.....‘, emptyText: ‘没有找到相关的人员‘, tpl:‘<div style="width:100%;"><table class="mytable" cellspacing="0" width="100%" ><tr><th width=\‘30%\‘ >姓名</th><th width=\‘70%\‘ >身份证</th></tr><tpl for="."><tr class="x-boundlist-item" ><td >{userName}</td><td>{card}</td></tr></tpl></table></div>‘ }
EXT 4.2 combo运用TPL 下拉表格,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/wonailmy/p/3783724.html