标签:
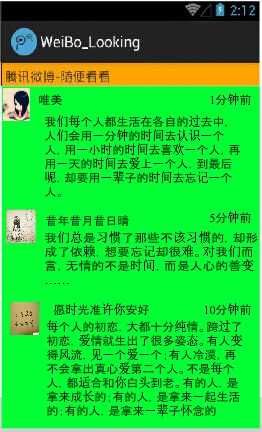
效果图:

首先对页面进行布局
页面布局:
activity_list_view.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</RelativeLayout>
list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<!-- 左边是图片 -->
<ImageView
android:id="@+id/photo"
android:layout_gravity="top"
android:layout_width="50dp"
android:layout_height="50dp"
android:padding="10dp" />
<!-- 右边是个布局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<!-- 上边是个布局 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</TextView>
<TextView
android:id="@+id/publish"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right" >
</TextView>
</LinearLayout>
<!-- 发布内容 -->
<TextView
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
ListViewActivity.java
package cn.bzu.listviewselfdefination;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import android.support.v4.app.NavUtils;
public class ListViewActivity extends Activity {
private ListView listView;
private List<Map<String, ?>> data;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
listView = (ListView) this.findViewById(R.id.listview);Toast.makeText(ListViewActivity.this, item.get("content").toString(),
Toast.LENGTH_LONG).show();
}
} p