标签:

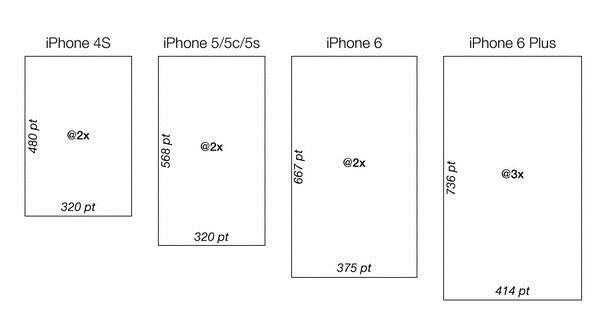
自从iPhone 6及iPhone 6 Plus出现之后,iPhone需要适配的屏幕尺寸就达到了四种之多,屏幕适配就成为了开发者们最需考虑的问题。

iPhone4、iPhone4s,分辨率960 * 640 ,长宽比1.5
iPhone5、iPhone5s,分辨率1136 * 640 ,长宽比1.775
iPhone6,分辨率1334 * 750 ,长宽比1.778
基于此发现了三种适配方案。
一、使用老版XCode编辑出来的工程
相信很多人都有发现,在iPhone 6及iPhone 6 Plus出现后,之前只适配了320 * 480和320 * 568的App照样可以略完美的运行在6及6 Plus上,除了图片资源被同比例的放大了。
然后我拿着新老两个工程对工程中的各项设置逐一对比,期望找出不同点,不过并没有发现,所以如果使用这种方法,只能使用老版XCode编辑出来的工程,删掉不需要的代码,然后使用。
二、使用一个自定义的CGSizeMake()方法
// 屏幕宽高
#define SCREEN_WIDTH [[UIScreen mainScreen] bounds].size.width
#define SCREEN_HEIGHT [[UIScreen mainScreen] bounds].size.height
#define AUTO_SIZE_SCALE_X SCREEN_WIDTH / 320.0f
#define AUTO_SIZE_SCALE_Y SCREEN_HEIGHT / 568.0f
// 使用新的坐标法处理4种尺寸的适配问题
CG_INLINE CGRect
CGRectMakeNew(CGFloat x, CGFloat y, CGFloat width, CGFloat height)
{
float autoSizeScaleX = 1.0f;
float autoSizeScaleY = 1.0f;
if(SCREEN_HEIGHT > 480){
autoSizeScaleX = AUTO_SIZE_SCALE_X;
autoSizeScaleY = AUTO_SIZE_SCALE_Y;
}
CGRect rect;
rect.origin.x = x * autoSizeScaleX;
rect.origin.y = y * autoSizeScaleY;
rect.size.width = width * autoSizeScaleX;
rect.size.height = height * autoSizeScaleY;
return rect;
}
三、使用自动布局
自动布局是最完美的解决方案,只是自动布局需要添加各种约束条件,用起来比较麻烦,附上一份AutoLayout的文档。
http://www.cocoachina.com/ios/20141217/10669.html
标签:
原文地址:http://www.cnblogs.com/wquanfeng/p/4485018.html