标签:
直接用npm -g express提示安装成功,但是创建express项目总是报错:

解决方案:
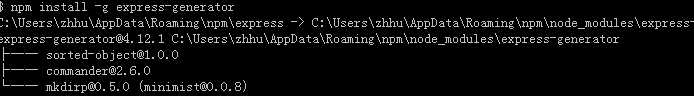
npm install -g express-generator
为什么要加上generator呢?
原先的express带cli, 现在把cli拆成了单独的express-generator包. 原先的express运行生成的项目是node app.js, 因为httpserver相关代码都在app.js里, 现在这部分代码移到了项目目录的bin/www下面, app.js只保留实现app的逻辑代码, 你需要去运行那个bin/www。 只是很单纯的细化应用和包依赖的版本变更。
此外,express命令行在AppData\Roaming\npm下面,默认AppData\Roaming\npm在环境变量path里。
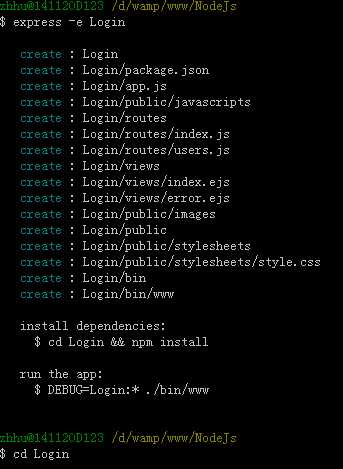
运行之后的结果:
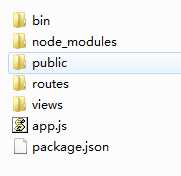
在项目目录下运行:express -e Login,创建一个以Login为名称的项目,该文件下会出现很多子文件,这个时候里面的依赖包都是空的,需要继续在Login目录下运行npm install。


如果出现下面这样的长长一串,恭喜安装成功:

然后在浏览器中输入:http://localhost:3000/

安装成功!!
标签:
原文地址:http://www.cnblogs.com/hutuzhu/p/4485628.html