标签:style class blog code java http
Eclipse IDE for Java EE Developers 中
1、创建 Dynamic Web Project
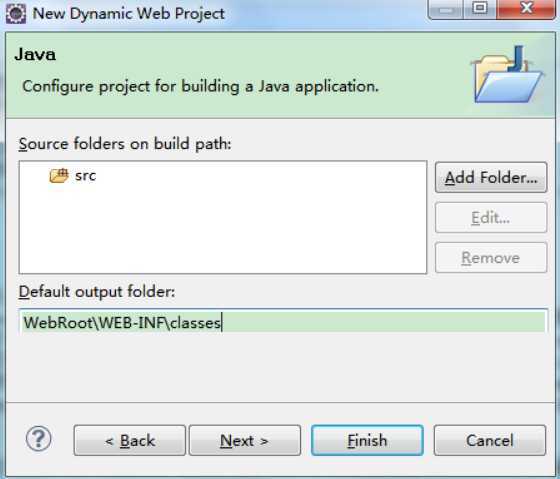
2、修改 Default Output Folder,推荐输入 WebRoot\WEB-INF\classes

特别注意:此处的 Default out folder 必须要与
WebRoot\WEB-INF\classes 目录
完全一致才可以使用 JFinal
集成的 Jetty 来启动项目。
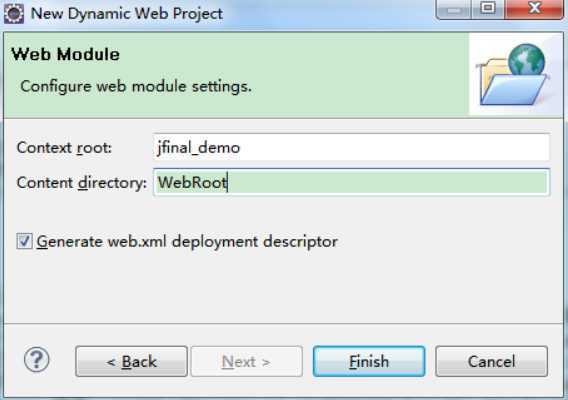
3、修改 Content directory,推荐输入 WebRoot

注 意 : 此 处 也 可 以 使 用 默 认 值 WebContent , 但 上 一 步 中
的
WebRoot\WEB-INF\classes 则需要改成 WebContent\WEB-INF\classes
才能对应上。
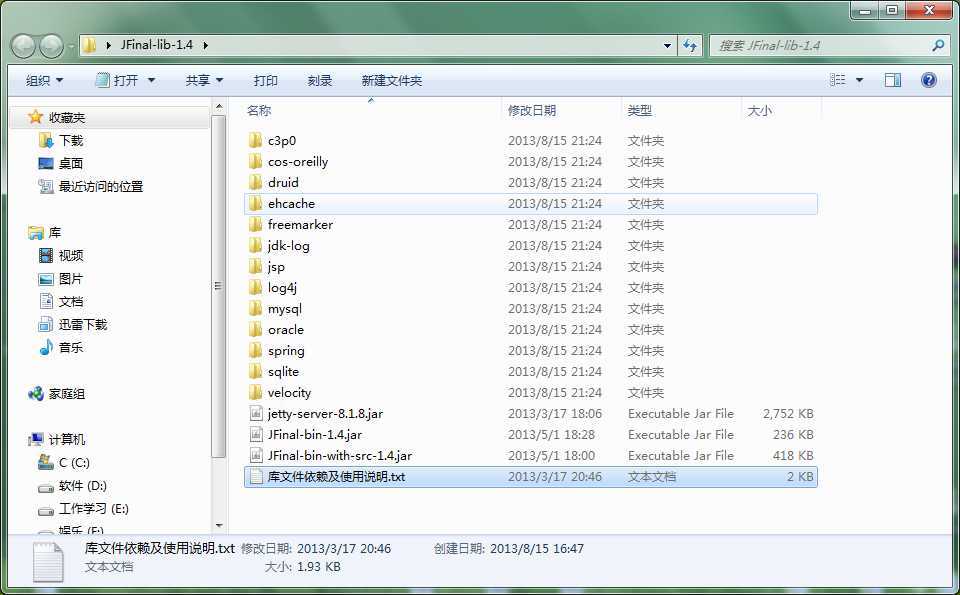
4、去官网下载最新的jar包(我这是JFinal-lib-1.4)

把jetty-server-8.1.8.jar 和JFinal-bin-1.4.jar放到项目 WEB-INF\lib下,jetty-server-8.1.8.jar是开发时使用的运行环境,用tomact和生产环境下就不需要了
5、添加到web.xml
<filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>demo.DemoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
6、在项目 src 目录下创建 demo 包,并在 demo 包下创建 DemoConfig 文件, 内容如下:
package demo; import com.jfinal.config.*; public class DemoConfig extends JFinalConfig { public void configConstant(Constants me) { me.setDevMode(true); } public void configRoute(Routes me) { me.add("/hello", HelloController.class); } public void configPlugin(Plugins me) {} public void configInterceptor(Interceptors me) {} public void configHandler(Handlers me) {} }
注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的param-value 标签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo; import com.jfinal.core.Controller; public class HelloController extends Controller { public void index() { renderText("Hello JFinal World."); } }
6、右击项目名 选中com.jfinal.core.JFinal
ok
选中com.jfinal.core.JFinal
ok
7、浏览器输入http://localhost/hello输出内容为
Hello JFinal World 证明项目框架搭建完成。
注意:在 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲突。
jfinal框架教程-学习笔记(一),布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/duanxz/p/3782542.html