标签:

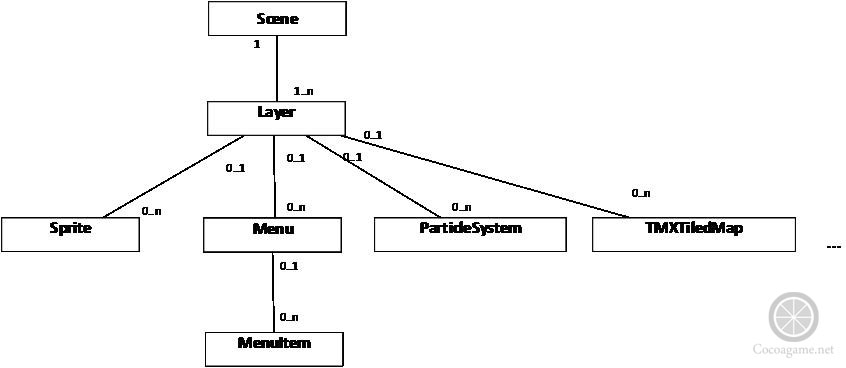
节点的层级结构
这些节点有一个共同的父类Node,Node类图如下图所示。Node类是Cocos2d-x Lua最为重要的根类,它是场景、层、精灵、菜单、文本、地图和粒子系统等类的根类。
Node类图
Node中重要的操作
anchorPoint为(0.5,0.5)
下图所示是anchorPoint为(0.0,0.0)情况。
anchorPoint为(0.0,0.0)
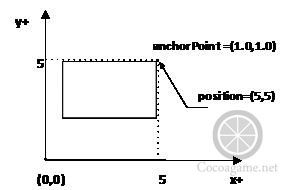
如下图所示是anchorPoint为(1.0,1.0)情况。
anchorPoint为(1.0,1.0)
如下图所示是anchorPoint为(0.66, 0.5)情况。
anchorPoint为(0.66, 0.5)
为了进一步了解anchorPoint使用,我们修改HelloLua实例,修改GameScene.lua的GameScene:createLayer()函数如下,其中加粗字体显示的是我们添加的代码。
Hello World标签的anchorPoint为(1.0,1.0)
[html] view plaincopy![]()
![]()
<span style="font-size:14px;font-weight: normal;">require "Cocos2d"
require "Cocos2dConstants"
size = cc.Director:getInstance():getWinSize()
local label ①
local GameScene = class("GameScene",function()
return cc.Scene:create()
end)
function GameScene.create()
local scene = GameScene.new()
scene:addChild(scene:createLayer())
return scene
end
function GameScene:ctor()
end
-- create layer
function GameScene:createLayer()
cclog("GameScene init")
local layer = cc.Layer:create()
label = cc.LabelTTF:create("Hello World", "Arial", 46)
label:setPosition(cc.p(size.width/2,
size.height - label:getContentSize().height))
label:setTag(123)
label:setAnchorPoint(cc.p(1.0, 1.0))
layer:addChild(label)
local bg = cc.Sprite:create("HelloWorld.png")
bg:setPosition(cc.p(size.width/2, size.height/2))
layer:addChild(bg)
local function update(delta) ②
local x,y = label:getPosition()
label:setPosition(cc.p(x + 2, y - 2))
end
--开始游戏调度
layer:scheduleUpdateWithPriorityLua(update, 0) ③
function onNodeEvent(tag) ④
if tag == "exit" then ⑤
--开始游戏调度
layer:unscheduleUpdate() ⑥
end
end
layer:registerScriptHandler(onNodeEvent) ⑦
return layer
end
return GameScene</span>
更多内容请关注最新Cocos图书《Cocos2d-x实战:JS卷——Cocos2d-JS开发》
本书交流讨论网站:http://www.cocoagame.net
欢迎加入Cocos2d-x技术讨论群:257760386
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
智捷课堂现推出Cocos会员,敬请关注:http://v.51work6.com/courseInfoRedirect.do?action=netDetialInfo&courseId=844465&categoryId=0
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
京东:http://item.jd.com/11659698.html
欢迎关注智捷iOS课堂微信公共平台,了解最新技术文章、图书、教程信息
标签:
原文地址:http://my.oschina.net/u/1410370/blog/411960