标签:
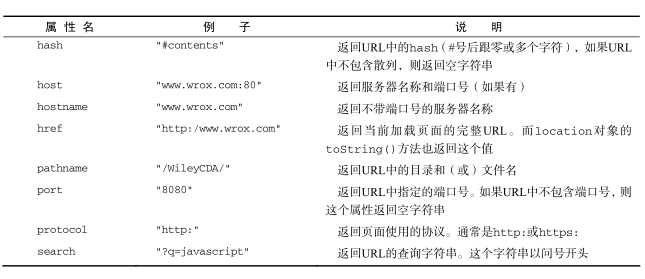
location 是最有用的 BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上, location 对象是很特别的一个对象,因为它既是 window 对象的属性,也是document 对象的属性;换句话说, window.location 和 document.location 引用的是同一个对象。location 对象的用处不只表现在它保存着当前文档的信息,还表现在它将 URL 解析为独立的片段,让开发人员可以通过不同的属性访问这些片段。下表列出了 location 对象的所有属性:

查询字符串参数
function getQueryStringArgs(){
//取得查询字符串并去掉开头的问号
var qs = (location.search.length > 0 ? location.search.substring(1) : ""),
//保存数据的对象
args = {},
//取得每一项
items = qs.length ? qs.split("&") : [],
item = null,
name = null,
value = null,
//在 for 循环中使用
i = 0,
len = items.length;
//逐个将每一项添加到 args 对象中
for (i=0; i < len; i++){
item = items[i].split("=");
name = decodeURIComponent(item[0]);
value = decodeURIComponent(item[1]);
if (name.length) {
args[name] = value;
}
}
return args;
}
最后将 name 作为 args 对象的属性,将 value 作为相应属性的值(使用 decodeURIComponent() 分别解码 name 和 value,因为查询字符串应该是被编码过的)。每个查询字符串参数都成了返回对象的属性。这样就极大地方便了对每个参数的访问。
位置操作
location 对象可以通过很多方式来改变浏览器的位置。最常用的方式,就是使用assign() 方法并为其传递一个 URL:
location.assign("http://www.wrox.com");就可以立即打开新 URL 并在浏览器的历史记录中生成一条记录。如果是将 location.href或 window.location 设置为一个 URL 值,也会以该值调用 assign() 方法。
另外, 修改 location 对象的其他属性也可以改变当前加载的页面。 下面的例子展示了通过将 hash 、
search 、 hostname 、 pathname 和 port 属性设置为新值来改变 URL。
//假设初始 URL 为 http://www.wrox.com/WileyCDA/
//将 URL 修改为"http://www.wrox.com/WileyCDA/#section1"
location.hash = "#section1";
//将 URL 修改为"http://www.wrox.com/WileyCDA/?q=javascript"
location.search = "?q=javascript";
//将 URL 修改为"http://www.yahoo.com/WileyCDA/"
location.hostname = "www.yahoo.com";
//将 URL 修改为"http://www.yahoo.com/mydir/"
location.pathname = "mydir";
//将 URL 修改为"http://www.yahoo.com:8080/WileyCDA/"
location.port = 8080;
每次修改 location 的属性( hash 除外) ,页面都会以新 URL 重新加载。
对于使用 replace() 方法。这个方法只接受一个参数,即要导航到的 URL;结果虽然会导致浏览器位置改变,但不会在历史记录中生成新记录。在调用 replace() 方法之后,用户不能回到前一个页面
最后一个方法是 reload() ,作用是重新加载当前显示的页面。如果调用 reload()时不传递任何参数,页面就会以最有效的方式重新加载。也就是说,如果页面自上次请求以来并没有改变过,页面就会从浏览器缓存中重新加载。如果要强制从服务器重新加载,则需要为该方法传递参数 true 。
位于 reload() 调用之后的代码可能会也可能不会执行,这要取决于网络延迟或系统资源等因素。为此,最好将 reload() 放在代码的最后一行。
location对象[第8章-浏览器对象模型BOM 笔记2]
标签:
原文地址:http://www.cnblogs.com/aries1991/p/4485975.html