标签:
不知道什么时候,一个双层透明的对话框悄然流行了起来。
我们在各大网站上都能见到类似这样的对话框:

这样的聚焦更明显,用户体验更好,也显得更加的高大上。
先说点题外话,这种布局如何用CSS+DIV去实现呢?
略微了解一点布局和CSS的人可能会给出这样的答案:(*下面这段布局是错误的)
<div class="background-opacity"> <div class="panel-opacity"> <div>登录框内容</div> </div> </div>
.background-opcity和.panel-opcity分别使用css的opacity属性实现了大的透明布和方框透明布,然后把内容层层嵌套在中间,这是一种理所当然的想法(用它来实现多层背景色倒是可以)。
遗憾的是结果差强人意:连中间的纯白色背景以及上面的字都变得透明了!
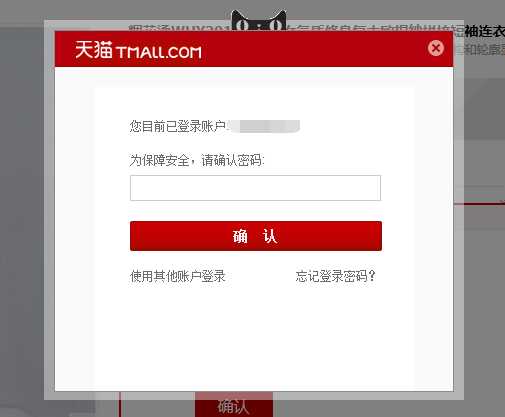
来看看Tmall如何实现的:(我将与布局无关的代码略去了。)
<div style="width: 100%; left: 0px; top: 0px; height: 100%; position: fixed;z-index: 999999;"></div><!--全屏透明背景--> <div style="width: 400px; height: 360px; z-index: 999999; left: 741.5px; top: 476.5px;"> <div class="mui-dialog-content mui-overlay-content">
登录框内容
</div> <div class="mui-dialog-skin"></div><!--小透明背景--> </div>
是的,正确的做法是做背景的div不能和不透明的内容div存在嵌套关系。通过z-index改变层级,来达到“貌似嵌套”的一种效果。
第一个div实现了大的透明背景,第二个div包含了垂直页面居中的登录框div,类.mui-dialog-skin实现了与登录框div相同大小的透明背景。
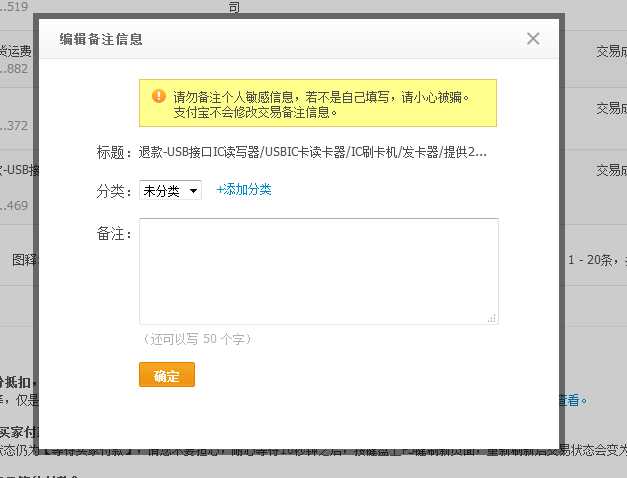
正在我为掌握了个中奥秘而欣喜时,我在支付宝页面的对话框中也发现了同样的表现形式。

多么的类似啊!我额头微台,眼皮下敛,作出轻蔑状。缓缓的打开FireBug,想验证一下自己的想法:
<div class="ui-mask"></div><!--全屏透明背景-->
<div class="ui-newxbox"><!--小透明背景-->
<div class="ui-newxbox-content">
编辑备注信息
</div> </div>
WTF!!发生什么事了?怎么这么不透明的内容Div是嵌套在透明Div中的?抓紧看看ui-newxbox这个类做了什么,难道不是opacity设置透明吗?
.ui-newxbox { background-color: rgba(0, 0, 0, 0.5); padding: 6px; transition: height 0.3s ease-in-out 0s; }
原来这里用到的是CSS3的RGBA。Alpha,即透明通道,A取值0-1,完全等同于opacity的0-1。看到这里,他们俩的区别呼之欲出,opacity后代元素会随着一起具有透明性,而RGBA则不有这样的问题。
RGBA除了可以设置背景色,还可以应用于color,border-color,box-shadow,text-shadow。
RGBA与Opacity均有兼容性问题。IE8及以下浏览器无法识别,需要做相应的hack处理。
正如上面看到的,天猫和支付宝用了两种不一样的HTML结构和透明的方法,hack方式也必然是不一样的。
div{ filter:alpha(opacity=20); /*天猫---类似opacity,子元素也会透明*/ filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#88000000, endColorstr=#88000000); /*支付宝---类似RGBA,子元素不会透明*/ }
从入手难易度来看,第一种方式的hack要好写很多啊!!
(完)
标签:
原文地址:http://www.cnblogs.com/eastsweeet/p/4432934.html