标签:
山寨Facebook的Shimmer效果

说明
主要是用到了CAGradientLayer的特性来实现特效效果,因为时间有限,并没有进行封装,待后续改进.
效果

源码(源码没有进行封装,细节都没有处理,望见谅)
// // FadeString.h // FadeWords // // Created by YouXianMing on 15/5/7. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface FadeString : UIView /** * 输入文本 */ @property (nonatomic, strong) NSString *text; /** * 向右渐变消失 */ - (void)fadeRight; @end
// // FadeString.m // FadeWords // // Created by YouXianMing on 15/5/7. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "FadeString.h" @interface FadeString () @property (nonatomic, strong) UILabel *label; @property (nonatomic, strong) UILabel *backLabel; @property (nonatomic, strong) UIView *mask; // 作为遮罩的mask @end @implementation FadeString - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // 创建出label [self createLabel:self.bounds]; // 创建出mask [self createMask:self.bounds]; } return self; } - (void)createLabel:(CGRect)frame { self.label = [[UILabel alloc] initWithFrame:frame]; self.label.font = [UIFont fontWithName:@"AvenirNext-ULtraLight" size:45.f]; self.label.textAlignment = NSTextAlignmentCenter; self.label.textColor = [[UIColor cyanColor] colorWithAlphaComponent:0.5f]; [self addSubview:self.label]; } - (void)createMask:(CGRect)frame { // 创建出渐变的layer CAGradientLayer *gradientLayer = [CAGradientLayer layer]; gradientLayer.frame = frame; gradientLayer.colors = @[(__bridge id)[UIColor clearColor].CGColor, (__bridge id)[UIColor blackColor].CGColor, (__bridge id)[UIColor blackColor].CGColor, (__bridge id)[UIColor clearColor].CGColor]; gradientLayer.locations = @[@(0.01), @(0.2), @(0.4), @(0.59)]; gradientLayer.startPoint = CGPointMake(0, 0); gradientLayer.endPoint = CGPointMake(1, 0); // 创建并接管mask self.mask = [[UIView alloc] initWithFrame:frame]; // mask获取渐变layer [self.mask.layer addSublayer:gradientLayer]; CGRect newFrame = self.mask.frame; newFrame.origin.x -= 200; self.mask.frame = newFrame; self.maskView = self.mask; } - (void)fadeRight { [UIView animateWithDuration:5.f animations:^{ CGRect frame = self.mask.frame; frame.origin.x += (frame.size.width + 400); self.mask.frame = frame; }]; } /** * 重写setter,getter方法 */ @synthesize text = _text; - (void)setText:(NSString *)text { _text = text; self.label.text = text; } - (NSString *)text { return _text; } @end
// // ViewController.m // FadeWords // // Created by YouXianMing on 15/5/7. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "FadeString.h" @interface ViewController () @property (nonatomic, strong) UILabel *label; @property (nonatomic, strong) FadeString *fadeString; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; self.label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 300, 70)]; self.label.font = [UIFont fontWithName:@"AvenirNext-ULtraLight" size:45.f]; self.label.center = self.view.center; self.label.textAlignment = NSTextAlignmentCenter; self.label.textColor = [UIColor grayColor]; self.label.text = @"YouXianMing"; [self.view addSubview:self.label]; // 创建FadeString self.fadeString = [[FadeString alloc] initWithFrame:CGRectMake(0, 0, 300, 70)]; self.fadeString.text = @"YouXianMing"; self.fadeString.center = self.view.center; [self.view addSubview:self.fadeString]; [self performSelector:@selector(run) withObject:nil afterDelay:4.f]; } - (void)run { // 执行动画效果 [self.fadeString fadeRight]; } @end
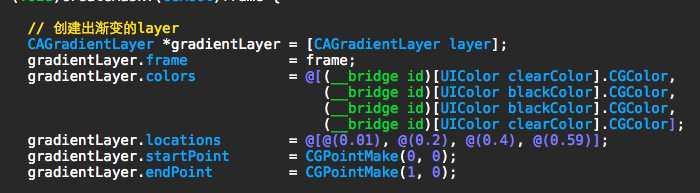
关键的设置

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4486413.html