标签:style class blog code java http
1、加载本地数据
<link href="@Url.Content("~/Content/kendo/2014.1.318/kendo.common.min.css")" rel="stylesheet" type="text/css" /> <link href="@Url.Content("~/Content/kendo/2014.1.318/kendo.default.min.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/kendo/2014.1.318/jquery.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/kendo/2014.1.318/kendo.web.min.js")" type="text/javascript"></script>
<div id="treeView"></div>
<script type="text/javascript"> $(function () { var dataSource = new kendo.data.HierarchicalDataSource({ data: [{ id: "110000", text: "北京市" }, { id: "310000", text: "上海市" }, { id: "350000", text: "福建省", expanded: true, items: [{ id: "350100", text: "福州市" }, { id: "350200", text: "厦门市" }, { id: "350500", text: "泉州市" }] }, { id: "440000", text: "广东省", expanded: true, items: [{ id: "440100", text: "广州市" }, { id: "440300", text: "深圳市" }] }] }); $("#treeView").kendoTreeView({ checkboxes: { checkChildren: true }, dataSource: dataSource }); }); </script>
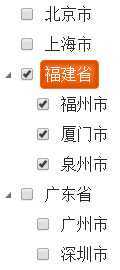
效果预览:

<script type="text/javascript"> $(function () { var dataSource = new kendo.data.HierarchicalDataSource({ data: [{ ProvinceID: "110000", ProvinceName: "北京市" }, { ProvinceID: "310000", ProvinceName: "上海市" }, { ProvinceID: "350000", ProvinceName: "福建省", expanded: true, Cities: [{ CityID: "350100", CityName: "福州市" }, { CityID: "350200", CityName: "厦门市" }, { CityID: "350500", CityName: "泉州市" }] }, { ProvinceID: "440000", ProvinceName: "广东省", expanded: true, Cities: [{ CityID: "440100", CityName: "广州市" }, { CityID: "440300", CityName: "深圳市" }] }], schema: { model: { children: "Cities" } } }); $("#treeView").kendoTreeView({ checkboxes: { checkChildren: true }, dataSource: dataSource, dataValueField: ["ProvinceID", "CityID"], dataTextField: ["ProvinceName", "CityName"] }); }); </script>
KendoUI系列:TreeView,布布扣,bubuko.com
标签:style class blog code java http
原文地址:http://www.cnblogs.com/libingql/p/3784195.html