标签:
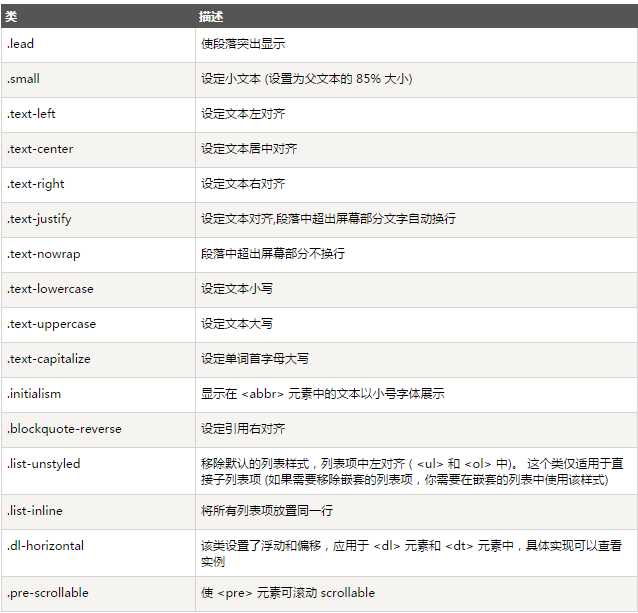
1. h-p-ol-li-dl

2.table-tr-th-td

3.tr

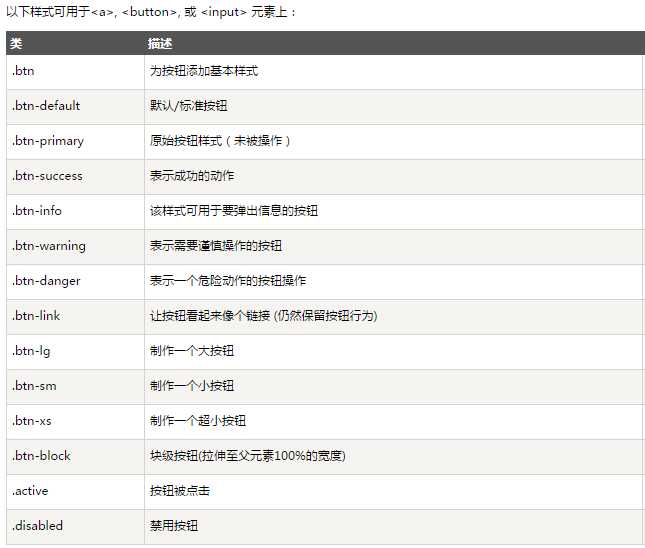
4.a-button-input

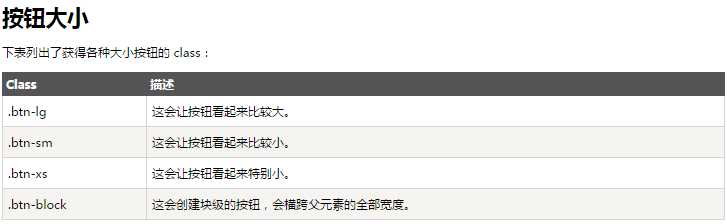
5.按钮大小原样式后面空格跟上-xx

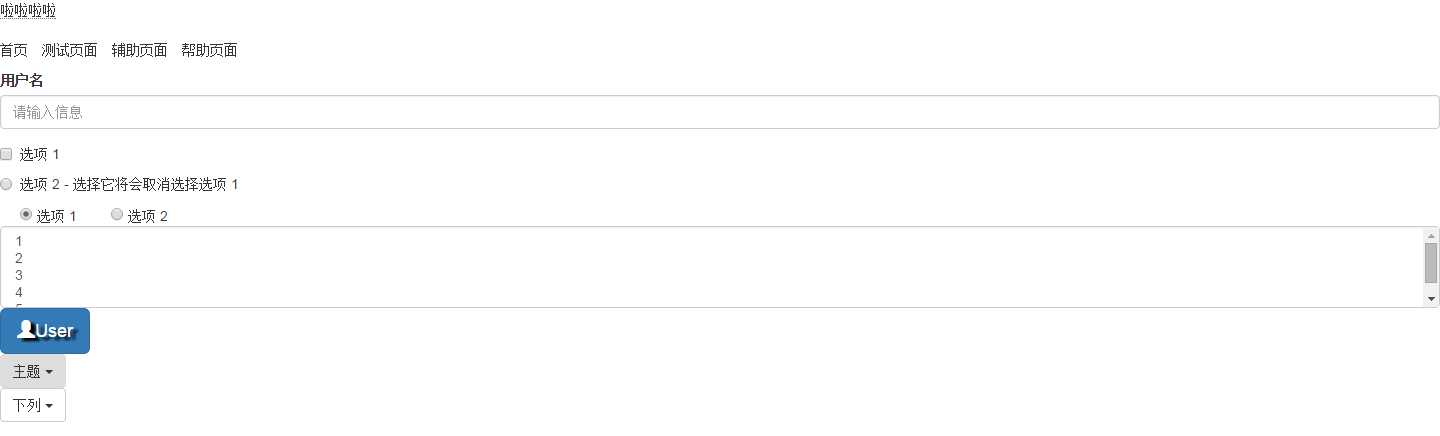
6.img

<script src="~/js/dist/js/jquery-1.11.0.js"></script> <link href="~/js/dist/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/js/dist/js/bootstrap.min.js"></script> <!DOCTYPE html> @*<meta name="viewport" content="width=device-width, initial-scale=1.0" />*@ <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <html> <body> <address> <abbr title="哦哦哦哦哦">啦啦啦啦</abbr> </address> <ul class="list-inline"> <li>首页</li> <li>测试页面</li> <li>辅助页面</li> <li>帮助页面</li> </ul> <form role="form"> <div class="form-group"> <label class="control-label" for="name">用户名</label> <input type="text" class="form-control" placeholder="请输入信息" /> </div> <div class="checkbox"> <label> <input type="checkbox" value="">选项 1</label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 选项 2 - 选择它将会取消选择选项 1 </label> </div> <div> <label class="checkbox-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 选项 1 </label> <label class="checkbox-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 选项 2 </label> </div> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <button type="button" class="btn btn-primary btn-lg" style="text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span>User </button> <div class="dropdown"> <button type="button" class="btn dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown"> 主题 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">下拉菜单标题</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation" class="dropdown-header">下拉菜单标题</li> <li role="presentation" class="divider"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下列 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">下拉链接 1</a></li> <li><a href="#">下拉链接 2</a></li> </ul> </div> </form> </body> </html>

标签:
原文地址:http://www.cnblogs.com/ingstyle/p/4487284.html