标签:des style class blog code java
1.到官网下载 最新版本 地址:http://www.swfupload.org/

<link href="/swfupload/css/default.css" rel="stylesheet" /> <!--js文件--> <script src="/Script/jquery-1.9.1.js"></script> <script src="/swfupload/swfupload.js"></script> <script src="/swfupload/swfupload.queue.js"></script> <script src="/swfupload/fileprogress.js"></script> <script src="/swfupload/handlers.js"></script>
3.添加脚本
1 <script type="text/javascript"> 2 var swfu; 3 window.onload = function () { 4 var settings = { 5 // 调用的上传的flash控件 6 flash_url: "/swfupload/swfupload.swf", 7 //后台调用的文件处理程序 注意:配置不正确的话,易导致404错误 8 upload_url: "/uploadFile.ashx", 9 //上传文件名称-在后台通过这个名称获取数据 10 file_post_name: "Filedata", 11 //限制文件大小,可以有单位K,KB,MB,不写单位默认不限制 12 file_size_limit: "1024 MB", 13 //限定所上传文件的类型 如*.jpg;*.png 多个用分号隔开 14 file_types: "*.*", 15 //文件描述 16 file_types_description: "All Files", 17 //限制一次上传文件的最大个数 18 file_upload_limit: 10, 19 //限制上传队列中的最大个数,一般和file_upload_limit一致 0:不限制 20 file_queue_limit: 10, 21 //用户自定义设置 22 custom_settings: { 23 progressTarget: "fsUploadProgress", 24 uploadButtonId: "btnUpload", 25 cancelButtonId: "btnCancel" //取消按钮的ID,用于取消后改变按钮的样式 26 }, 27 //添加参数 28 post_params: { 29 30 }, 31 debug: false, 32 //设置自动上传为false 33 auto_upload: false, 34 35 // Button settings 按钮的设置 36 //按钮背景图片 37 button_image_url: "/swfupload/images/XPButtonUploadText_61x22.png", 38 button_width: "61", 39 button_height: "22", 40 //占位ID,将把生成的按钮替换到这个元素位置 41 button_placeholder_id: "spanButtonPlaceHolder", 42 43 //各种事件,可以自己定义在某一时刻进行什么操作 44 file_queued_handler: fileQueued, 45 file_queue_error_handler: fileQueueError, 46 //文件选择框选择文件完毕 事件,一般不用,它会自动调用上传方法,将文件上传 47 //file_dialog_complete_handler: fileDialogComplete, 48 49 upload_start_handler: uploadStart, 50 upload_progress_handler: uploadProgress, 51 upload_error_handler: uploadError, 52 upload_success_handler: uploadSuccess, 53 upload_complete_handler: uploadComplete, 54 //上传队列上传完毕 事件,如果设置这个事件了,必须写自定义的函数 55 queue_complete_handler: queueComplete // 自定义函数 56 }; 57 swfu = new SWFUpload(settings); 58 }; 59 function queueComplete() 60 { 61 62 } 63 </script>
4.页面HTML代码
1 <div> 2 <div class="wrap" id="content"> 3 <div class="titleDiv"> 4 <div class="titleFont"> 5 <img src="/swfupload/images/logo.gif" width="16" height="16" /> 6 文件上传 7 </div> 8 </div> 9 <div class="content"> 10 <div class="fieldset flash" id="fsUploadProgress"> 11 <p> 12 <span class="legend">上传列表</span> 13 </p> 14 </div> 15 <div style="margin-left: 30px;"> 16 <span id="spanButtonPlaceHolder"></span> 17 <div style="margin-top: -20px; margin-left: 60px;"> 18 19 <input id="btnUpload" type="button" value="上 传" 20 onclick="swfu.startUpload();" 21 style="margin-left: 20px; margin-bottom: 10px" class="Btn" /> 22 23 <input id="btnCancel" type="button" height="29" value="取消上传" 24 onclick="swfu.cancelQueue();" 25 style="margin-left: 20px; margin-bottom: 10px" /> 26 </div> 27 </div> 28 </div> 29 </div> 30 </div>
【注意事项】asp.net IIS 为了安全,只接受4MB的文件,想上传大文件必须在配置文件<system.web>节点下
添加:
<httpRuntime executionTimeout="600" maxRequestLength="512000" useFullyQualifiedRedirectUrl="true" minFreeThreads="8" minLocalRequestFreeThreads="4" appRequestQueueLimit="100" enableVersionHeader="true"/>
但是,这样后在使用swfupload 上传时,文件超过 30MB 就会报 404 错
所有还需要在配置文件中添加:<!--使用swfupload上传超过30M 报错:404,添加以下配置内容--> <system.webServer> <security> <!--Web 服务器上的请求筛选被配置为拒绝该请求,因为内容长度超过配置的值--> <requestFiltering > <requestLimits maxAllowedContentLength="1073741824" ></requestLimits> </requestFiltering> </security> </system.webServer>
5.后台简单处理
1 public void ProcessRequest(HttpContext context) 2 { 3 HttpPostedFile filedata = context.Request.Files["Filedata"]; 4 5 string fileName = filedata.FileName; 6 filedata.SaveAs(context.Server.MapPath("/upload/") + fileName); 7 8 9 }
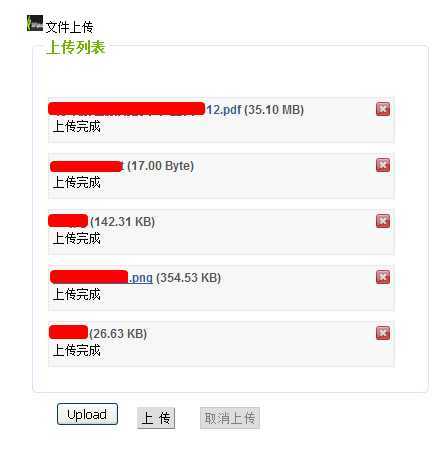
6.效果图

swfupload 大文件 批量上传,布布扣,bubuko.com
标签:des style class blog code java
原文地址:http://www.cnblogs.com/JsonYang/p/3784388.html