标签:
原文链接:http://www.cnblogs.com/sirkevin/archive/2012/11/28/2793471.html
使用WPF+Mvvm开发一年多,期间由于对Mvvm模式的理解不足,遇到了很多问题,也绕了很多弯子;网上提供的Mvvm的示例比较简单,实际项目中的需求也各种各样。 不过经过几个项目,也有了一些对Mvvm模式的理解:
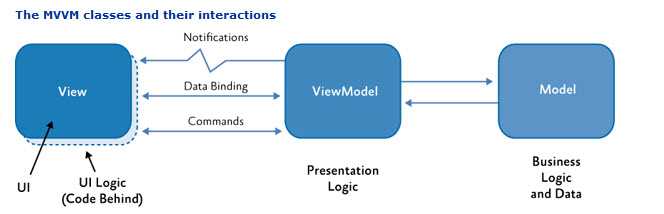
1. Mvvm是什么,Mvvm是怎么来的? Mvvm模式广泛应用在WPF项目开发中,使用此模式可以把UI和业务逻辑分离开,使UI设计人员和业务逻辑人员能够分工明确。

Mvvm模式是根据MVP模式来的,可以简单的说,Mvvm模式就是WPF版的MVP模式。MVP模式,MVC模式,这几个模式都是为了抽离出UI逻辑和业务逻辑。

2. 使用Mvvm模式可以参考的主流框架及简单介绍。 主流开源框架:Simple Mvvm,Mvvm Light和Prism。 Simple Mvvm和Mvvm Light基本一致,都是对Mvvm模式的基础封装,并加入了一些不错的功能,消息传输机制,依赖注入等等。开发中小项目推荐使用这两个的其中一个。 Prism是微软给出的一个Mvvm框架,不过它的关注点不仅仅是Mvvm模式,我觉得主要是模块的思想更多一些。大项目的话才推荐使用这个框架,比如一个系统需要分为N个团队进行不同模块的开发,然后再组织成一个系统。
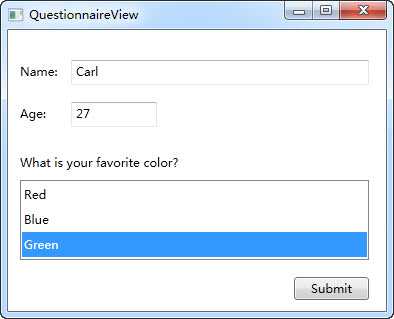
3. 使用Mvvm模式的思想分析问题。 现在有一个功能:用户填入姓名,年龄,选择最喜欢的颜色,然后点击确定按钮提交。就是这样简单的一个调查表。 a.首先设计UI,UI看起来可能是这样的:
 b.根据UI去设计对应的ViewModel层需要那些属性,数据和命令:
b.根据UI去设计对应的ViewModel层需要那些属性,数据和命令:
Name:string
Age:int
FavoriteColor:string
Submit:Command
c.在ViewModel层的SubmitCommand命令中,调用Model层的Submit方法进行逻辑处理。Model层看起来可能是这样的:
public string Name { get; set; }
public int Age { get; set; }
public string FavoriteColor { get; set; }
public void Submit() { ... }
4. 看到的一些对Mvvm模式的看法,觉得不太正确。 a.Code-Behind文件要保证绝对干净。 这个说法有些太绝对了,理想状态下,View层的Code-Behind文件中只有在构造函数中调用初始UI元素的一行代码及设置View层的DataContext为对于的ViewModel层。 其实,Code-Behind中还可以些一些UI的逻辑的,比如一些丰富的动画效果,或者直接设置某个元素的样式等。 不过,Code-Behind中确实是不可以写业务逻辑的。 b.ViewModel层不能是Model层的简单封装,ViewModel层也不能是View层的简单映射。ViewModel层和View层要绝对分离,ViewModel层要和View层一样去面向需求设计。 我觉得这样做有点太过了。 Mvvm的目的只是为了UI逻辑和业务逻辑的分离,你说业务逻辑和数据要写在哪一层呢?没错,Model层。 ViewModel层的主要责任是表现逻辑和状态,即ViewModel层是连接View层和Model层的。Model层的一些业务逻辑的状态是需要通过ViewModel层暴露给View层来反映给软件使用者的。
5.我对WPF+Mvvm模式开发的一些经验。 a.WPF的几个重要概念要熟练理解和运用:模板,依赖属性,数据绑定。和Mvvm模式的结合使用,能发挥出很好的效果。 b.团队中的成员最好能够对Mvvm模式有统一的理解和认识。 c.Mvvm模式只是一个模式而已,不是有了Mvvm模式就能写出优美的代码,涉及到具体的业务逻辑,还是需要你以及你的团队有足够强的设计能力。
标签:
原文地址:http://www.cnblogs.com/experience/p/4488756.html