标签:
Sass是CSS的预处理语言;提供了变量定义、函数定义、函数调用、类继承、嵌套(CSS层级关系)及代码引入功能。
1 -> gem -v 2 2.0.14 3 4 -> sudo gem install sass 5 6 -> sass -v 7 Sass 3.4.13 (Selective Steve)
1 -> gem sources 2 https://rubygems.org/ 3 -> gem sources --remove https://rubygems.org/ 4 -> gem sources --a https://ruby.taobao.org/
1 -> cd /Library/Ruby/Gems/2.0.0/cache 2 -> sudo rm sass-3.4.13.gem
1 -> gem install bootstrap-sass -v 3.3.2.0 2 -> cd /Library/Ruby/Gems/2.0.0/gems/bootstrap-sass-3.3.2.0/assets/stylesheets
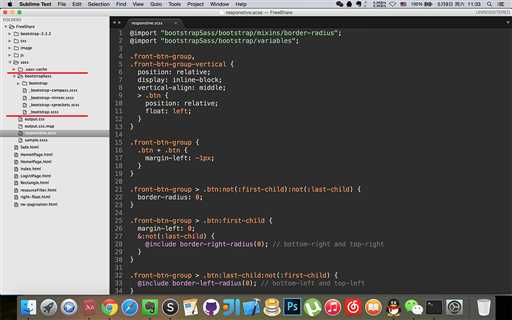
bootstrap with sass相关文件在stylesheets文件夹下,拷贝到自己项目下使用即可;如下图所示。PS:我把stylesheets改名成了bootstrapSass :)

1 -> sass sample.scss output.css
如开篇所说Sass是CSS的扩展语言,其提供了变量定义、函数定义、函数调用、类继承、嵌套(CSS层级关系)及代码引入功能,下面逐一介绍其功能用法。
sample.scss
1 $border-radius-base: 4px !default;
sample.scss
1 @mixin border-left-radius($radius) { 2 border-bottom-left-radius: $radius; 3 border-top-left-radius: $radius; 4 }
sample.scss
1 .front-btn-group { 2 @include border-left-radius(0); 3 }
output.css
1 .front-btn-group { 2 border-bottom-left-radius: 0; 3 border-top-left-radius: 0; 4 }
sample.scss
1 .message { 2 border: 1px solid #ccc; 3 padding: 10px; 4 color: #333; 5 } 6 .success { 7 @extend .message; 8 border-color: green; 9 }
output.css
1 .message, .success { 2 border: 1px solid #ccc; 3 padding: 10px; 4 color: #333; } 5 6 .success { 7 border-color: green; 8 }
PS:Sass3.4.13(截止目前最新版)在media query中不能使用@extend
sample.scss
1 .front-btn-group { 2 .btn { 3 border: 1px solid #ccc; 4 } 5 }
output.css
1 .front-btn-group .btn { 2 border: 1px solid #ccc; 3 }
&引用父类
sample.scss
1 .front-btn-group .btn:first-child { 2 margin-left: 0; 3 &:not(:last-child) { 4 @include border-right-radius(0); 5 } 6 }
output.css
1 .front-btn-group .btn:first-child { 2 margin-left: 0; 3 } 4 .front-btn-group .btn:first-child:not(:last-child) { 5 border-bottom-right-radius: 0; 6 border-top-right-radius: 0; 7 }
sample.scss
1 @import "bootstrapSass/bootstrap/mixins/border-radius"; 2 .front-btn-group { 3 @include border-left-radius(0); 4 }
1 .front-btn-group { 2 border-bottom-left-radius: 0; 3 border-top-left-radius: 0; 4 }
FE: Sass and Bootstrap 3 with Sass
标签:
原文地址:http://www.cnblogs.com/hzhesi/p/4489782.html