标签:style class blog code java http
继续上一篇的内容
上一篇关于XMLHttpRequest
对象发送对服务器的请求只说到了用Get方式,没有说Post方式的。那是因为要说Post方式就需要先说另外一个东西,那就是DOM(Document Object
Model)文档对象模型。JavaScript通过DOM读取、改变或者删除 HTML、XHTML 以及 XML中的元素,可以重构整个 HTML
文档。可以添加、移除、改变或重排页面上的项目,而且这样的操作会马上显示在页面上。另外,所有浏览器执行W3C 发布的 DOM
标准规范,DOM的跨浏览器的兼容问题也就不是问题了。
先来看看下面的这个HTML文档
<html>
<head>
<title>文档标题</title>
</head>
<body>
<h1>我的标题</h1>
<a href="">我的链接</a>
</body>
</html>
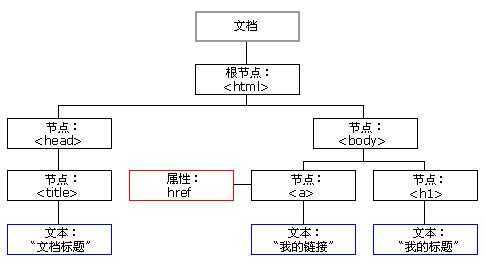
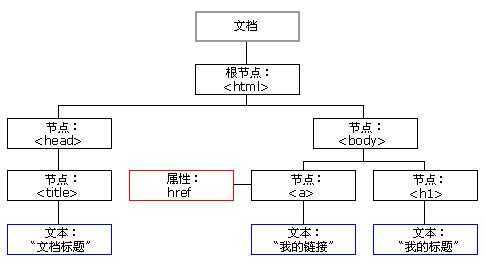
这个HTML文档转换成对象表示就是下图这个DOM树。

从这个树就能看出来,HTML中的每一项对应到DOM中都是一个节点,包括属性和文本。
而每个节点都包含某些信息的属性。节点属性包括下面三种:
- nodeName(节点名称)
- nodeValue(节点值)
- nodeType(节点类型)
nodeName
nodeName 属性含有某个节点的名称。
- 元素节点的 nodeName 是标签名称
- 属性节点的 nodeName 是属性名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
注释:nodeName 所包含的 XML 元素的标签名称永远是大写的
nodeValue
- 对于文本节点,nodeValue 属性包含文本。
- 对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
nodeType
nodeType 属性可返回节点的类型。
主要常用节点类型有下面几种:
- 元素节点类型是1
- 属性节点类型是2
- 文本节点类型是3
- 文档节点类型是9
使用DOM从取得DOM对象开始,看看怎么访问DOM对象本身吧:
var domTree = document;
实际中我们更多的是直接使用 document 而来表示DOM对象。
从这里开始,我们可以通过DOM对象访问文档中的所有内容了。
再看看取的节点所使用的方法吧。
我们重点来看看getElementById() 和 getElementsByTagName()
- document.getElementById("ID"); 返回通过 ID 指定的节点;
- document.getElementsByTagName("标签名称"); 返回指定的标签名所有的节点(作为一个节点列表);
在本文我们用到的主要用到的就是上面这些方法,具体详细的内容可以上网搜索,或者可以到这里查看:具体的详细信息可以看http://www.w3school.com.cn/htmldom/index.asp;
下面做一个简单的例子,看看怎么使用DOM以Post方法发送内容给服务器,并把结果显示出来。
看看这个HTML页面
<html>
<head>
<title>AJAX and the DOM</title>
</head>
<body>
<div id="Content">
<input type="text" id = "name" value="myname" />
<br/>
<input type="text" id = "age" value="99" />
</div>
<input type="button" value="Tell me!" />
<div id = "result"></div>
</body>
</html>
我们的目标就是简单的把名字和年龄发送给服务器进行处理,并把结果显示在result这个DIV中。
XMLHttpRequest 对象
就使用上一篇的方法创建,这里就不再多说了。
首先就是要取得名字和年龄的值
var name = document.getElementById("name").value; //取名字
var age = document.getElementById("age").value; //取年龄
然后再将名字和年龄按照通信格式拼接
var info = name+"|"+age; //简单的将姓名和年龄用竖线分割交给服务器处理
好了,整理好要发送的内容,确定发送的地址,以及方式;看,这里就是用Post方式了,地址自然就是要进行处理服务器的地址了。
xmlhttp.open("Post","http://localhost/WebForm1.aspx",true);
这个时候我们就可以使用send方法将info对象发送给服务器了。
xmlhttp.send(info);
处理返回的结果也很简单了,直接把结果显示在result中
var result = document.getElementById("result").firstChild;
xmlhttp.onreadystatechange = function (){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
result.nodeValue = xmlhttp.responseText;
}
}
顺带说一下,把结果显示在result这个DIV中,为什么是 getElementById("result").firstChild
而不是直接getElementById("result")。这就跟开始时说的DOM对象有关系了,前面也说过,在DOM中文本也是一个节点,这里DIV中的文本就是result这个DIV的子节点,而又是唯一一个节点,所以用firstChild就可以取到了。

 完整的页面代码
完整的页面代码
<html>
<head>
<title>AJAX and the DOM</title>
<script language="JavaScript">
var xmlhttp = false; //创建一个新变量 request 并赋值 false。使用 false 作为判断条件,它表示还没有创建 XMLHttpRequest 对象。
function CreateXMLHttp(){
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}
else if(window.ActiveXObject)
{
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP"); //较新版本的IE
if(!xmlhttp) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //较旧版本的IE
}
}
return xmlhttp;
}
xmlhttp = CreateXMLHttp();
function send()
{
xmlhttp.open("Post","http://localhost/WebForm1.aspx",true);
var name = document.getElementById("name").value; //取名字
var age = document.getElementById("age").value; //取年龄
var info = name+"|"+age; //简单的将姓名和年龄用竖线分割交给服务器处理
var result = document.getElementById("result").firstChild;
xmlhttp.send(info);
xmlhttp.onreadystatechange = function (){
if(xmlhttp.readyState == 4 && newxmlhttp.status == 200){
result.nodeValue = newxmlhttp.responseText;
}
}
}
</script>
</head>
<body>
<div id="Content">
<input type="text" id = "name" value="myname" />
<br/>
<input type="text" id = "age" value="99" />
</div>
<input type="button" value="Test me!" onClick="send();" />
<div id = "result"></div>
</body>
</html>服务器端就做最近简单的处理,代码如下:
<%@ Page language="c#" AutoEventWireup="true" %>
<script language="C#" runat="server">
public string result;
private void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
System.IO.StreamReader sr = new System.IO.StreamReader(Page.Request.InputStream,System.Text.Encoding.UTF8);
string[] gets = sr.ReadToEnd().Split(‘|‘);
result = string.Format(@"Your name is {0},{1} years old!",gets[0],gets[1]);
}
</script>
<%=result%>
详解AJAX核心 —— XMLHttpRequest 对象 (下),布布扣,bubuko.com
详解AJAX核心 —— XMLHttpRequest 对象 (下)
标签:style class blog code java http
原文地址:http://www.cnblogs.com/wyy226wyj/p/3784600.html