标签:
1 // 2 // ViewController.h 3 // 08-通讯录 4 // 5 // Created by zjj on 15/5/10. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import <UIKit/UIKit.h> 10 11 @interface ViewController : UIViewController 12 - (IBAction)add:(UIBarButtonItem *)sender; 13 - (IBAction)remove:(UIBarButtonItem *)sender; 14 @property (strong, nonatomic) IBOutlet UIBarButtonItem *removes; 15 16 @end
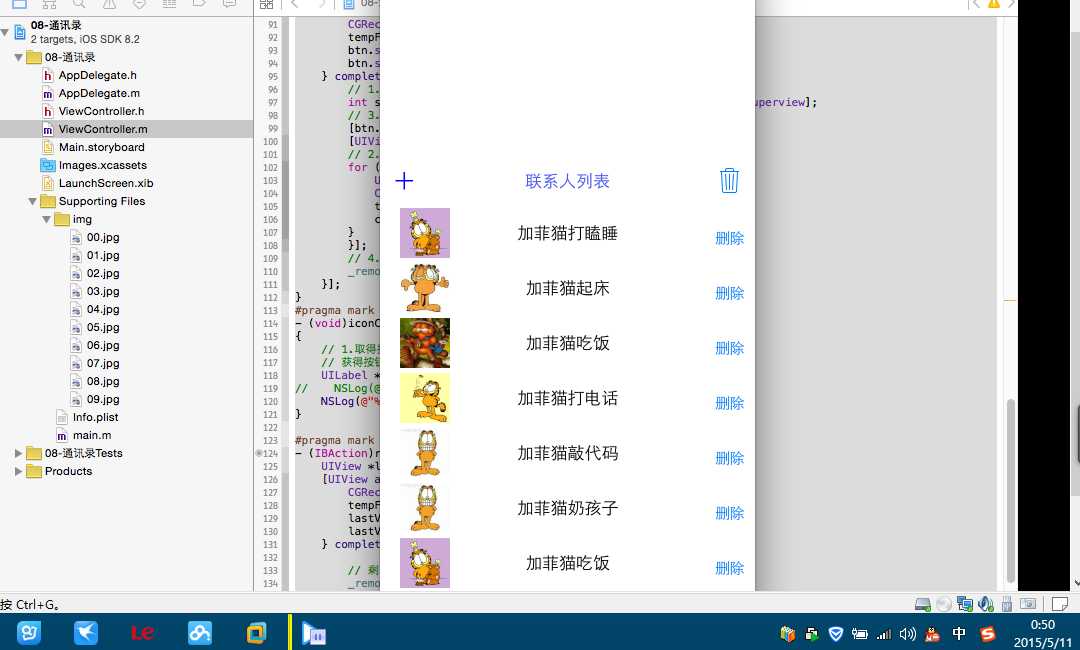
1 // 2 // ViewController.m 3 // 08-通讯录 4 // 5 // Created by zjj on 15/5/10. 6 // Copyright (c) 2015年 zjj. All rights reserved. 7 // 8 9 #import "ViewController.h" 10 #define kDuation 0.5 11 #define kRowH 50 12 #define kNameTag 10 13 //类扩展 (class extension 匿名分类)用于扩展 内部可以声明本类全局引用私有变量 14 @interface ViewController () 15 { 16 CGFloat _rowY ; 17 NSArray *_allNames; // 苹果官方规则成员变量必须以下划线开头 18 } 19 @end 20 21 @implementation ViewController 22 #pragma mark 控制器的view加载完毕的时候调用一次 23 - (void)viewDidLoad 24 { 25 [super viewDidLoad]; 26 _allNames = @[@"加菲猫吃饭",@"加菲猫打瞌睡",@"加菲猫喝茶",@"加菲猫乘地铁",@"加菲猫敲代码",@"加菲猫打电话",@"加菲猫听音乐",@"加菲猫起床",@"加菲猫奶孩子"]; 27 28 } 29 #pragma mark 添加一行 30 - (IBAction)add:(UIBarButtonItem *)sender { 31 // 0取出最后一个子控件 32 UIView *lastView = [self.view.subviews lastObject]; 33 // 这行的Y = 最后一个控件的Y值+控件的高度+间距 34 _rowY = lastView.frame.origin.y + lastView.frame.size.height + 5; 35 // 创建一行 36 UIView *rowView = [self createRowline]; 37 // 添加一行到控制器view中 38 [self.view addSubview:rowView ]; 39 _removes.enabled = YES;// 启用删除 40 // 设置动画开始前的控件属性 41 rowView.frame = CGRectMake(375, _rowY, 375, 50); 42 rowView.alpha = 0;// 设置透明度 43 // 执行动画 44 [UIView animateWithDuration:kDuation animations:^{ 45 // 改变控件属性 46 rowView.frame = CGRectMake(0, _rowY, 375, 50); 47 rowView.alpha = 1; 48 }]; 49 } 50 #pragma mark 创建一行 添加头像和文字 51 - (UIView *)createRowline 52 { 53 // 1.添加父控件 54 UIView *rowView = [[UIView alloc]init]; 55 rowView.frame = CGRectMake(0, _rowY, 375, 50); 56 rowView.backgroundColor = [UIColor whiteColor]; 57 // 2.添加文字 58 UILabel *name = [[UILabel alloc]init]; 59 name.frame = CGRectMake(0, 0, self.view.frame.size.width, kRowH); 60 name.text = _allNames[arc4random_uniform((int)_allNames.count)]; 61 name.textAlignment = UITextAlignmentCenter; 62 name.backgroundColor = [UIColor clearColor]; 63 name.tag = kNameTag; 64 [rowView addSubview:name]; 65 // 3.添加头像 创建子控件 添加到父控件行中 66 UIButton *icon = [UIButton buttonWithType:UIButtonTypeCustom]; 67 icon.frame = CGRectMake(20, 0, 50, kRowH); 68 //创建随机头像 69 // int randomIndex = arc4random() % 9;//取0-8随机整数(老写法) 70 int randomIndex = arc4random_uniform(9);//取0-8随机整数 71 NSString *imgNames = [NSString stringWithFormat:@"0%d.jpg",randomIndex]; 72 UIImage *img = [UIImage imageNamed:imgNames]; 73 // 给按钮添加监听器 74 [icon addTarget:self action:@selector(iconClick:) forControlEvents:UIControlEventTouchUpInside]; 75 //保持头像宽高不变形 76 [icon setImage:img forState:UIControlStateNormal]; 77 [rowView addSubview:icon]; 78 // 删除按钮 79 UIButton *delete = [UIButton buttonWithType:UIButtonTypeRoundedRect]; 80 delete.frame = CGRectMake(320, 0, 60, 60); 81 [delete setTitle:@"删除" forState:UIControlStateNormal]; 82 [delete addTarget:self action:@selector(delClick:) forControlEvents:UIControlEventTouchUpInside]; 83 [rowView addSubview:delete]; 84 return rowView; 85 } 86 #pragma mark 监听删除按钮点击 87 - (void)delClick :(UIButton *)btn 88 { 89 [UIView animateWithDuration:kDuation animations:^{ 90 // 移动待删除行整体移动到右方 91 CGRect tempF = btn.superview.frame; 92 tempF.origin.x = 375; 93 btn.superview.frame = tempF; 94 btn.superview.alpha = 0; 95 } completion:^(BOOL finished) { 96 // 1.获得即将删除这行 仔数组中的位置 97 int startIndex = (int)[self.view.subviews indexOfObject:btn.superview]; 98 // 3.删除当前行 99 [btn.superview removeFromSuperview]; 100 [UIView animateWithDuration:kDuation animations:^{ 101 // 2.遍历子控件 自动上移删除行下方子控件 102 for (int i = startIndex; i < self.view.subviews.count; i++) { 103 UIView *child = self.view.subviews[i]; 104 CGRect tempF = child.frame; 105 tempF.origin.y -= kRowH + 1;// 添加时候是每行+1 106 child.frame = tempF; 107 } 108 }]; 109 // 4.判断垃圾桶 110 _removes.enabled = self.view.subviews.count > 1; 111 }]; 112 } 113 #pragma mark 监听头像点击 114 - (void)iconClick :(UIButton *)btn 115 { 116 // 1.取得按钮的父控件(因为lable和btn在同一父控件) 117 // 获得按钮点击行的文本标签 118 UILabel *label = (UILabel *)[btn.superview viewWithTag:10]; 119 // NSLog(@"iconClick%f",btn.superview.frame.origin.y); 120 NSLog(@"%@",label.text); 121 } 122 123 #pragma mark 删除一行 124 - (IBAction)remove:(UIBarButtonItem *)sender { 125 UIView *lastView = [self.view.subviews lastObject]; 126 [UIView animateWithDuration:kDuation animations:^{ 127 CGRect tempF = lastView.frame; 128 tempF.origin.x = 375; 129 lastView.frame = tempF; 130 lastView.alpha = 1; 131 } completion:^(BOOL finished) {//动画执行完毕后自动调用这个代码段 132 [lastView removeFromSuperview]; 133 // 剩下子控件个数大于1才能点击删除 c语言写法 134 _removes.enabled = self.view.subviews.count > 1; 135 }]; 136 } 137 @end

标签:
原文地址:http://www.cnblogs.com/zhangdashao/p/4493492.html