标签:
用CAShapeLayer写股市K线图动画效果

说明
入市有风险,炒股需谨慎。(因项目需求,本人提供了写这种效果的源码)
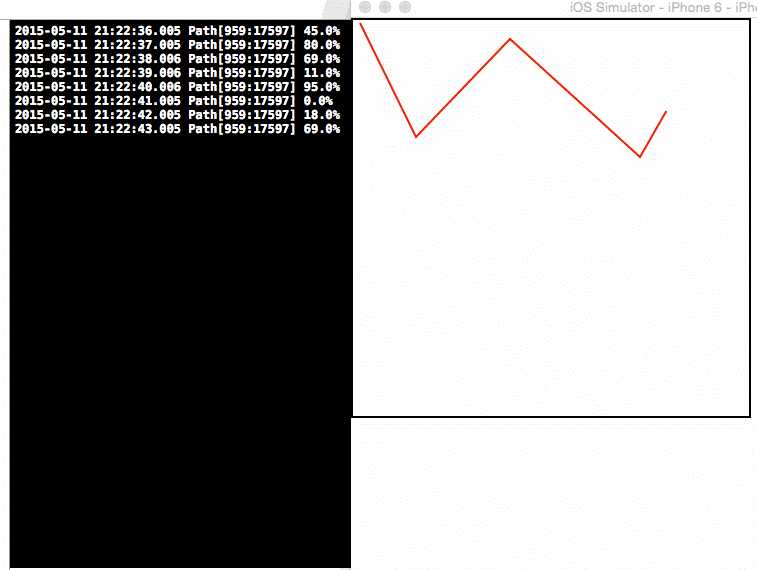
效果

源码
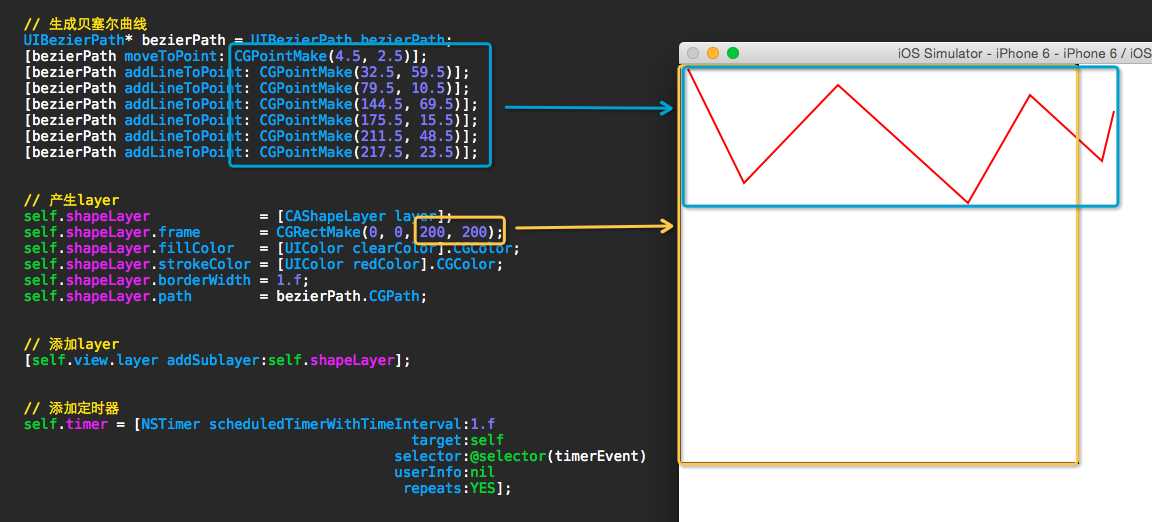
// // ViewController.m // Path // // Created by YouXianMing on 15/5/11. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) NSTimer *timer; @property (nonatomic, strong) CAShapeLayer *shapeLayer; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 生成贝塞尔曲线 UIBezierPath* bezierPath = UIBezierPath.bezierPath; [bezierPath moveToPoint: CGPointMake(4.5, 2.5)]; [bezierPath addLineToPoint: CGPointMake(32.5, 59.5)]; [bezierPath addLineToPoint: CGPointMake(79.5, 10.5)]; [bezierPath addLineToPoint: CGPointMake(144.5, 69.5)]; [bezierPath addLineToPoint: CGPointMake(175.5, 15.5)]; [bezierPath addLineToPoint: CGPointMake(211.5, 48.5)]; [bezierPath addLineToPoint: CGPointMake(217.5, 23.5)]; // 产生layer self.shapeLayer = [CAShapeLayer layer]; self.shapeLayer.frame = CGRectMake(0, 0, 200, 200); self.shapeLayer.fillColor = [UIColor clearColor].CGColor; self.shapeLayer.strokeColor = [UIColor redColor].CGColor; self.shapeLayer.borderWidth = 1.f; self.shapeLayer.path = bezierPath.CGPath; // 添加layer [self.view.layer addSublayer:self.shapeLayer]; // 添加定时器 self.timer = [NSTimer scheduledTimerWithTimeInterval:1.f target:self selector:@selector(timerEvent) userInfo:nil repeats:YES]; } - (void)timerEvent { CGFloat percent = arc4random() % 100 / 100.f; self.shapeLayer.strokeEnd = percent; NSLog(@"%.1f%%", percent * 100); } @end
细节

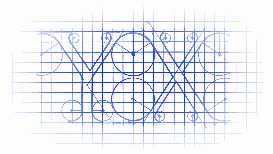
贝塞尔曲线的坐标原点是以shapeLayer的(0,0)点计算的,注意哦,亲!
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4495754.html