标签:
img属性align:top,bottom,middle,left,right。这个已经标注出不推荐使用,不推荐使用的原因是什么呢?
原来,img是内联元素,并非块级元素,它是行内元素。行内元素只能在水平方向给它设置和规定,至于竖直方向是按照文档流生成的,无法对其设置。
也就是说,块级元素都是有大小的,它是一个矩形盒子,长宽都是可以规定的。
浏览器不在乎行内元素的宽度,而是根据它的长度在所处的行中分配占用位置。如果本行长度不够,从下一行从左到右继续占用。
行内元素的width,height均无效padding,margin只有水平方向有效。
所以,置身于一个盒子里面的img元素,使用align:middle规定之后,只是在水平方向居中,无法做到垂直方向的居中。
实践1:将img用display:block墙砖转换为块级元素后,发现还是无法使用。
实践2:我把img放在一个空盒子里面,这个空黑子的大小正好只能装下img。把这个新的盒子放在目标盒子的中心位置。
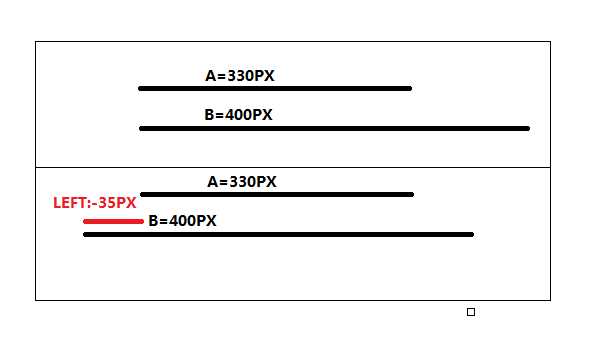
1,目标盒子A的大小:330px,300px。
2,一个空盒子B、图片的大小:400px,300px。将图片放在空盒子中。即解除图片是行内元素的限制。
3,把盒子B放置在A中。盒子是有弹性的,虽然B盒子比A盒子大,但是我们还是可以看到完全的图片。
4,计算怎么动B盒子:

5,B盒子position:relative,在这前提下,left:-35px才有意义。
6,图片除了左边的35px被遮挡住了,但是最后边的35px还是漏出来了,A盒子overflow:hidden。
-----2015年5月12日18:20
这应该是最简单麻烦的方法,之后我将尝试根据表格布局实现。待续---
标签:
原文地址:http://www.cnblogs.com/sarah9008/p/4498169.html