标签:
上篇大体介绍了一些空间的常见属性,本篇主要介绍一下UIVIew的常见属性.
首先引入上一篇介绍的UIView的常见属性:
//控件所在矩形框在父控件中的位置和尺寸(以父控件的左上角为坐标原点) @property(nonatomic) CGRect frame; //控件所在矩形框的位置和尺寸(以自己左上角为坐标原点,所以bounds的x\y一般为0) @property(nonatomic) CGRect bounds; //控件中点的位置(以父控件的左上角为坐标原点) @property(nonatomic) CGPoint center; //控件的形变属性(可以设置旋转角度、比例缩放、平移等属性 @property(nonatomic) CGAffineTransform transform;
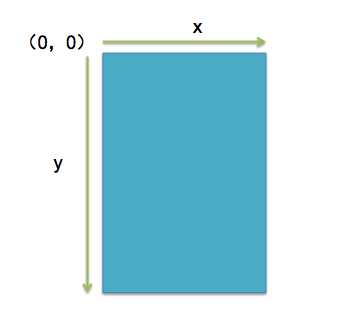
想了解这几个常用的属性,首先要知道:在UIKit中,坐标系的原点(0,0)在左上角,x值向右正向延伸,y值向下正向延伸,如下图所示

struct CGRect { CGPoint origin; CGSize size; }; typedef struct CGRect CGRect;
CGRect是一个结构体,它有origin和size属性.而origin是一个CGPoint,是一个点,它又有两个属性为X/Y,代表位置.
size是一个CGSize,它有两个属性为Width/Height,代表宽高.
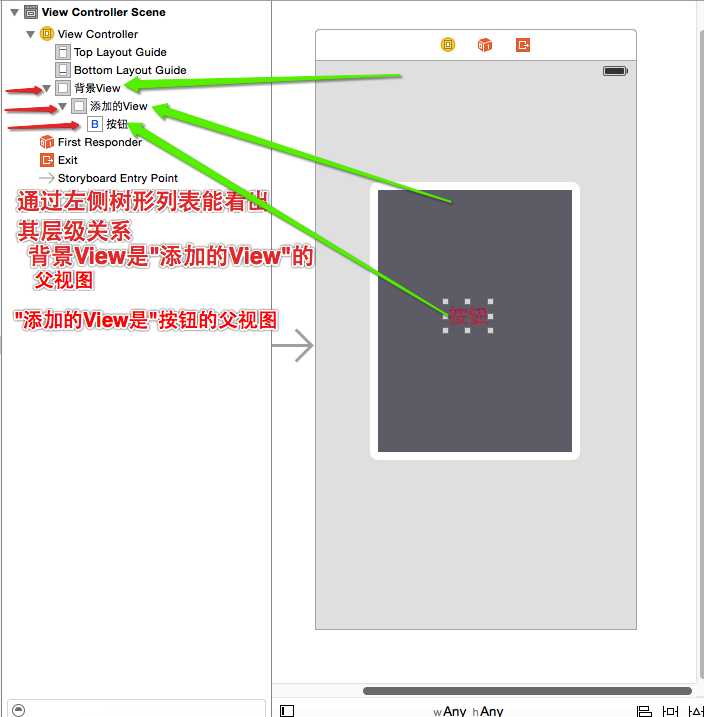
frame属性是描述当前视图在父视图中的位置和尺寸

所以按钮的frame属性的参照点是父视图(新添加的view),以父视图的左上角为坐标原点.
以控件所在矩形框的位置和尺寸(以自己左上角为坐标原点,所以bounds的x\y一般为0)与frame的主要区别也就在于此.
控件中点的位置(以父控件的左上角为坐标原点):是一个CGPoint,只有x/y属性.
控件的形变属性(可以设置旋转角度、比例缩放、平移等属性)
-(CGRect)frame{ return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height); } -(CGRect)bounds{ return CGRectMake(0,0,self.frame.size.width,self.frame.size.height); }
bounds指的是:视图(控件)在本身坐标系统中的位置和大小。(参照点是本身坐标系统,x,y都为0)
标签:
原文地址:http://www.cnblogs.com/hukezhu/p/4499994.html