标签:
本篇使用UIImageView\UILabel\UIButton实现一个综合的小案例.

功能分析:
步骤分析:
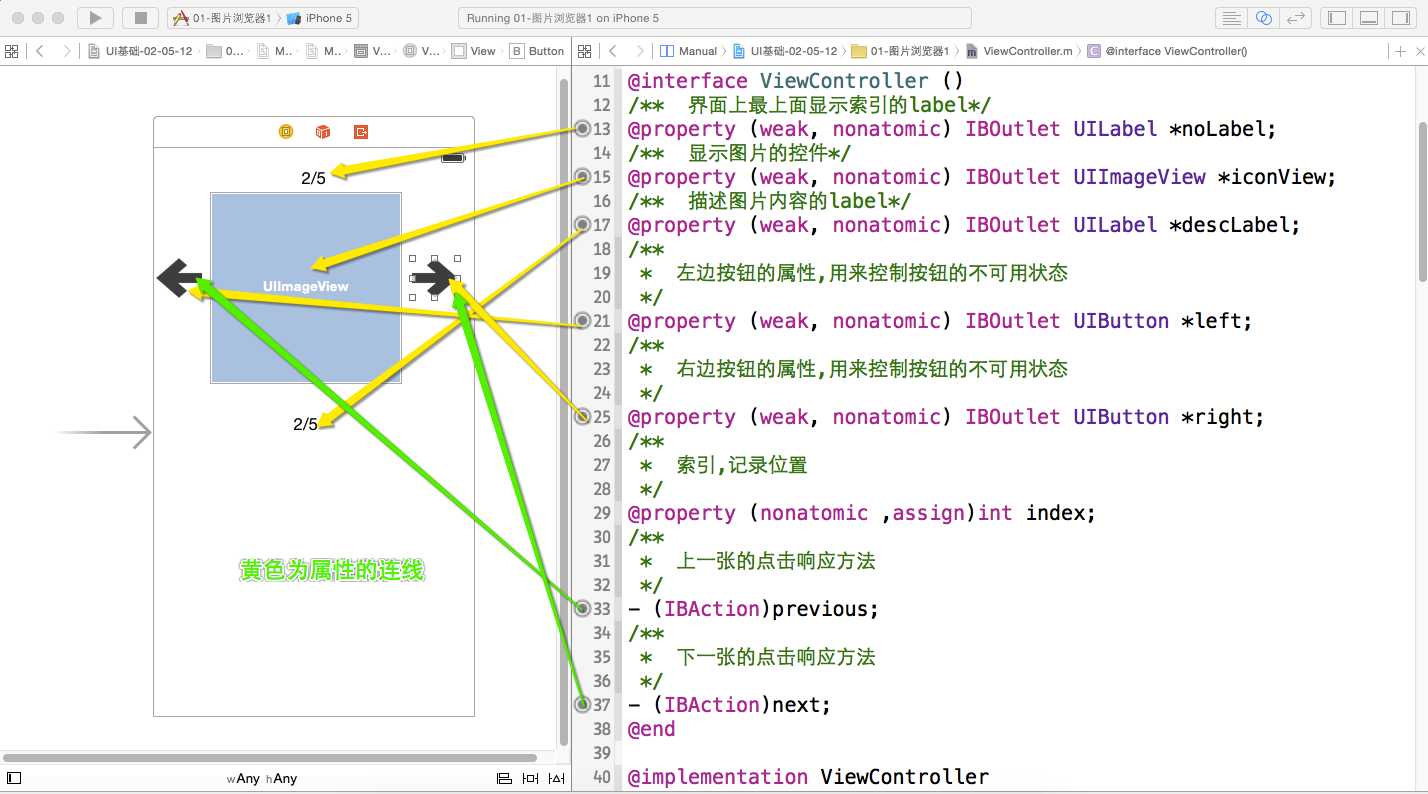
附上storyboard拖线的图片:

附上源代码:
ViewController.m
1 // 2 // ViewController.m 3 // 01-图片浏览器1 4 // 5 // Created by hukezhu on 15/5/12. 6 // 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () 12 /** 界面上最上面显示索引的label*/ 13 @property (weak, nonatomic) IBOutlet UILabel *noLabel; 14 /** 显示图片的控件*/ 15 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 16 /** 描述图片内容的label*/ 17 @property (weak, nonatomic) IBOutlet UILabel *descLabel; 18 /** 19 * 左边按钮的属性,用来控制按钮的不可用状态 20 */ 21 @property (weak, nonatomic) IBOutlet UIButton *left; 22 /** 23 * 右边按钮的属性,用来控制按钮的不可用状态 24 */ 25 @property (weak, nonatomic) IBOutlet UIButton *right; 26 /** 27 * 索引,记录位置 28 */ 29 @property (nonatomic ,assign)int index; 30 /** 31 * 上一张的点击响应方法 32 */ 33 - (IBAction)previous; 34 /** 35 * 下一张的点击响应方法 36 */ 37 - (IBAction)next; 38 @end 39 40 @implementation ViewController 41 42 - (void)viewDidLoad { 43 [super viewDidLoad]; 44 45 //首先将当前计数器设置为-1,然后再调用next方法,即可显示首页面. 46 self.index = -1; 47 [self next]; 48 } 49 50 - (IBAction)previous{ 51 52 //计数器减一 53 self.index--; 54 switch (self.index) { 55 case 0: 56 self.noLabel.text = @"1/5"; 57 self.iconView.image = [UIImage imageNamed:@"biaoqingdi"]; 58 self.descLabel.text = @"哥牛逼啊"; 59 break; 60 case 1: 61 self.noLabel.text = @"2/5"; 62 self.iconView.image = [UIImage imageNamed:@"bingli"]; 63 self.descLabel.text = @"亮瞎眼啊"; 64 break; 65 case 2: 66 self.noLabel.text = @"3/5"; 67 self.iconView.image = [UIImage imageNamed:@"chiniupa"]; 68 self.descLabel.text = @"小姑娘吃牛排比杀牛还费劲"; 69 break; 70 case 3: 71 self.noLabel.text = @"4/5"; 72 self.iconView.image = [UIImage imageNamed:@"danteng"]; 73 self.descLabel.text = @"蛋疼"; 74 break; 75 case 4: 76 self.noLabel.text = @"5/5"; 77 self.iconView.image = [UIImage imageNamed:@"wangba"]; 78 self.descLabel.text = @"王八"; 79 break; 80 81 } 82 //设置按钮的不可用状态,当计数器为0时,左边的按钮为不可用状态 83 self.left.enabled = self.index != 0; 84 //当计数器为4时,右边的按钮为不可用状态 85 self.right.enabled = self.index != 4; 86 87 } 88 - (IBAction)next{ 89 90 self.index++; 91 switch (self.index) { 92 case 0: 93 self.noLabel.text = @"1/5"; 94 self.iconView.image = [UIImage imageNamed:@"biaoqingdi"]; 95 self.descLabel.text = @"哥牛逼啊"; 96 break; 97 case 1: 98 self.noLabel.text = @"2/5"; 99 self.iconView.image = [UIImage imageNamed:@"bingli"]; 100 self.descLabel.text = @"亮瞎眼啊"; 101 break; 102 case 2: 103 self.noLabel.text = @"3/5"; 104 self.iconView.image = [UIImage imageNamed:@"chiniupa"]; 105 self.descLabel.text = @"小姑娘吃牛排比杀牛还费劲"; 106 break; 107 case 3: 108 self.noLabel.text = @"4/5"; 109 self.iconView.image = [UIImage imageNamed:@"danteng"]; 110 self.descLabel.text = @"蛋疼"; 111 break; 112 case 4: 113 self.noLabel.text = @"5/5"; 114 self.iconView.image = [UIImage imageNamed:@"wangba"]; 115 self.descLabel.text = @"王八"; 116 break; 117 } 118 self.left.enabled = self.index != 0; 119 self.right.enabled = self.index != 4; 120 } 121 122 @end
这里定义了一个索引index,记录当前的序号.
这里使用最原始的方法,当用户点击按钮时,首先计算index的值,使用switch结构,选择响应的数据段,将数据加载到相应位置.
分析代码,发现代码有重复的部分,可以将重复的代码提取出来,封装成一个方法,需要的适合直接调用这个方法.改进方法见下一篇文章.
此处,我分析一下,最开始程序所提到的功能:首张图片,左侧按钮不能点击;尾张图片,右侧按钮不能点击.想要实现这个功能,我们最容易想到的办法是if-else结构
1 //判断按钮能不能点击 2 if (self.index == 0) { 3 self.previousBtn.enabled = NO; 4 }else{ 5 6 self.previousBtn.enabled = YES; 7 } 8 if (self.index == 4) { 9 self.nextBtn.enabled = NO; 10 }else{ 11 12 self.nextBtn.enabled = YES; 13 }
经过分析,发现上面的两个判断语句,可以使用三目运算符来搞定,如下:
self.previousBtn.enabled = (self.index ==0)?NO:YES; self.nextBtn.enabled = (self.index == 4)?NO:YES;
本身觉着这样优化之后已经很好了,一行代码就能实现了,但是仔细一看,还是可以优化,如下:
self.previousBtn.enabled = (self.index != 0); self.nextBtn.enabled = (self.index !=4);
下一篇文章,我会改进这个代码,将重复性的代码进行封装.
标签:
原文地址:http://www.cnblogs.com/hukezhu/p/4500453.html