标签:
页面标题会突出显示,当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题显得特别有用,页面标题会给不是页面标题之间的元素加上横线
加以区分,以突出标题显示。
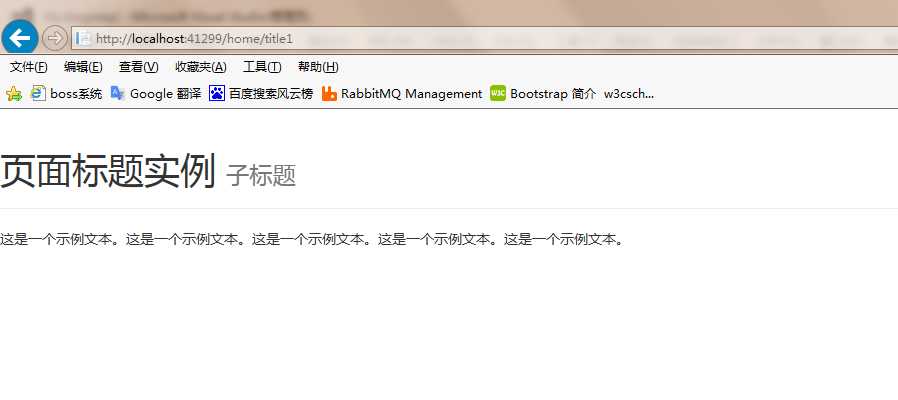
页面标题类 显示效果图

代码:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 页面标题</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="page-header"> <h1>页面标题实例 <small>子标题</small> </h1> </div> <p>这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。这是一个示例文本。</p> </body> </html>
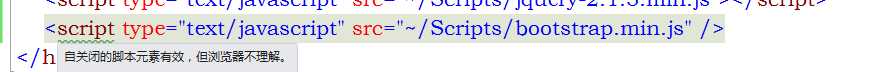
注意:在引入bootstrap js时,写成这样
<script type="text/javascript" src="~/Scripts/bootstrap.min.js" />
页面显示空白,vs里提示以下信息:

页面能正常渲染,但是显示空白。
标签:
原文地址:http://www.cnblogs.com/langhua/p/4500689.html