标签:
上面文章最后引出了plist文件.下面首先介绍一下plist文件.
plist全名:Property List,属性列表文件,用来存储串行化后的对象的文件。属性列表文件的扩展名为.plist ,因此通常被称为 plist文件。文件是xml格式的。
Plist文件通常用于储存用户设置,也可以用于存储捆绑的信息.
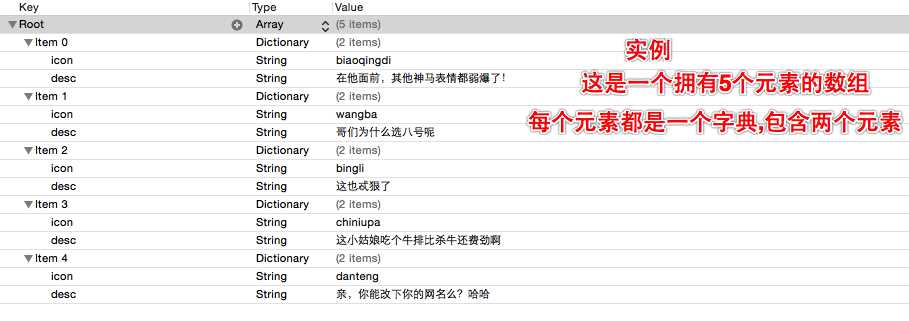
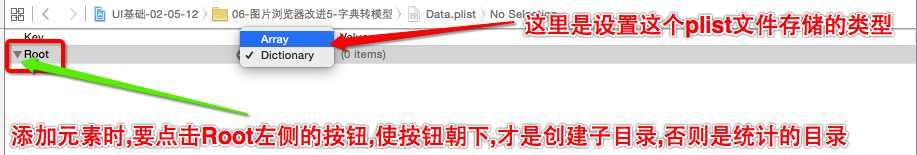
下图为图片浏览器实例使用到的plist文件的截图:

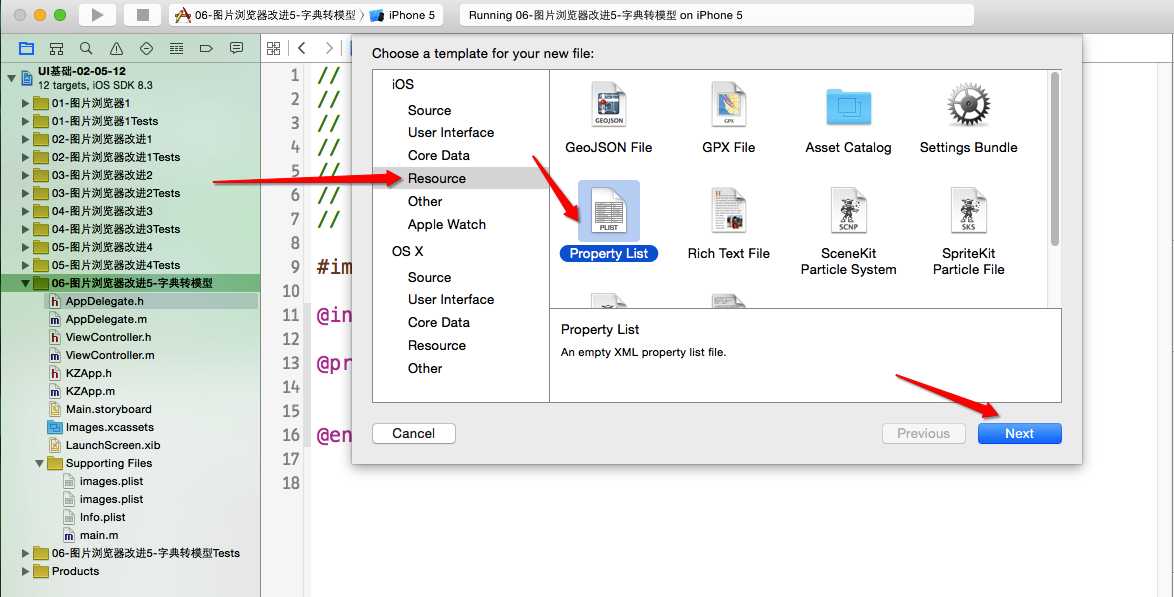
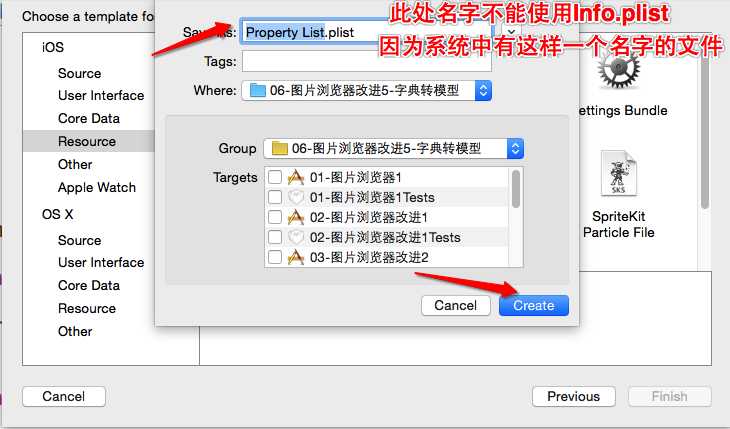
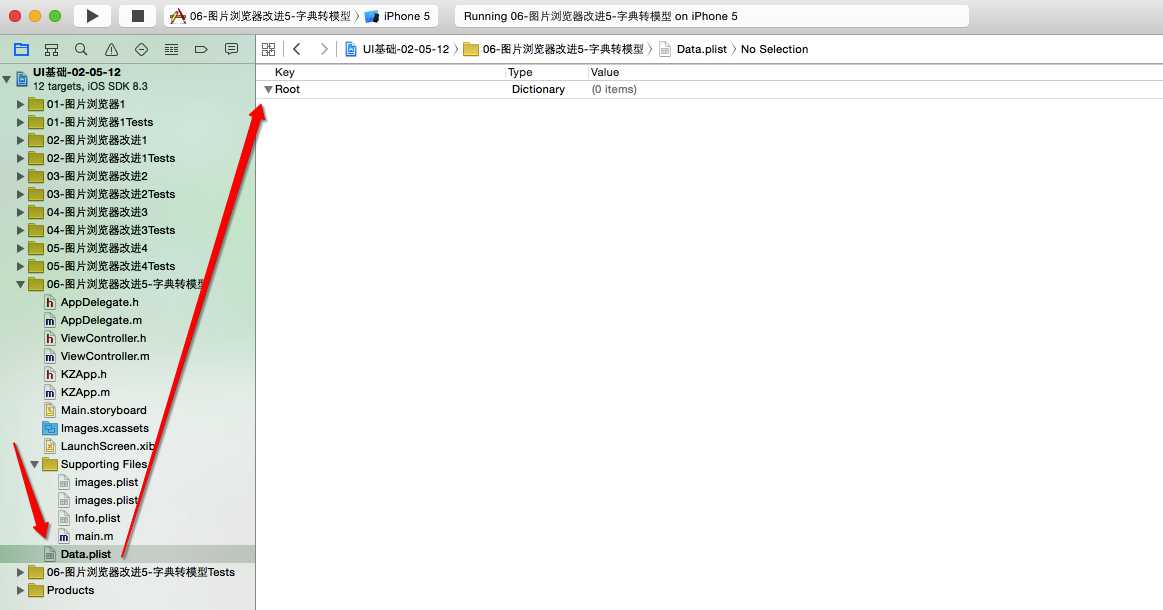
我下面介绍一下plist文件的创建过程,首先在Xcode中,点击"Flie"中的New file 或者直接使用快捷键 commond + N





下面附上程序的源码:
1 // 2 // ViewController.m 3 // 01-图片浏览器1 4 // 5 // Created by hukezhu on 15/5/12. 6 // 7 // 8 9 #import "ViewController.h" 10 #define icon @"icon" 11 #define desc @"desc" 12 13 @interface ViewController () 14 /** 界面上最上面显示索引的label*/ 15 @property (weak, nonatomic) IBOutlet UILabel *noLabel; 16 /** 显示图片的控件*/ 17 @property (weak, nonatomic) IBOutlet UIImageView *iconView; 18 /** 描述图片内容的label*/ 19 @property (weak, nonatomic) IBOutlet UILabel *descLabel; 20 /** 21 * 左边按钮的属性,用来控制按钮的不可用状态 22 */ 23 @property (weak, nonatomic) IBOutlet UIButton *left; 24 /** 25 * 右边按钮的属性,用来控制按钮的不可用状态 26 */ 27 @property (weak, nonatomic) IBOutlet UIButton *right; 28 /** 29 * 索引,记录位置 30 */ 31 @property (nonatomic ,assign)int index; 32 /** 33 * 存储数据的数组 34 */ 35 @property (nonatomic,strong)NSArray *images; 36 /** 37 * 上一张的点击响应方法 38 */ 39 - (IBAction)previous; 40 /** 41 * 下一张的点击响应方法 42 */ 43 - (IBAction)next; 44 @end 45 46 @implementation ViewController 47 48 - (void)viewDidLoad { 49 [super viewDidLoad]; 50 //首先将当前计数器设置为-1,然后再调用next方法,即可显示首页面. 51 //self.index = -1; 52 //[self next]; 53 [self move]; 54 } 55 //引入懒加载的概念,重写数组的get方法.当数据用到时再进行加载,好处是提高性能 56 -(NSArray *)images{ 57 58 //首先判断images是否存在数据,不存在则创建 59 //注意此处不能使用self.images,因为同是get方法,会死循环 60 if(_images == nil){ 61 62 // NSMutableDictionary *dict1 = [NSMutableDictionary dictionary]; 63 // dict1[icon]= @"biaoqingdi" ; 64 // dict1[desc] = @"在他面前,其他神马表情都弱爆了!"; 65 // NSMutableDictionary *dict2 = [NSMutableDictionary dictionary]; 66 // dict2[icon]= @"wangba" ; 67 // dict2[desc] = @"哥们为什么选八号呢"; 68 // NSMutableDictionary *dict3 = [NSMutableDictionary dictionary]; 69 // dict3[icon]= @"bingli" ; 70 // dict3[desc] = @"这也忒狠了!"; 71 // NSMutableDictionary *dict4 = [NSMutableDictionary dictionary]; 72 // dict4[icon]= @"chiniupa" ; 73 // dict4[desc] = @"这小姑娘吃个牛排比杀牛还费劲啊"; 74 // NSMutableDictionary *dict5 = [NSMutableDictionary dictionary]; 75 // dict5[icon]= @"danteng" ; 76 // dict5[desc] = @"亲,你能改下你的网名么?哈哈"; 77 // _images = @[dict1,dict2,dict3,dict4,dict5]; 78 79 NSString *path = [[NSBundle mainBundle]pathForResource:@"images.plist" ofType:nil]; 80 NSArray *imagesArray = [NSArray arrayWithContentsOfFile:path]; 81 _images = imagesArray; 82 83 } 84 return _images; 85 } 86 87 88 //发现代码中previous和next方法中的代码基本上一样,属于重复性的,可以将其封装成一个方法 89 - (void)move{ 90 91 //创建一个字典,接收当前索引下的数据 92 NSDictionary *dict = self.images[self.index]; 93 94 //设置noLabel的内容 95 self.noLabel.text = [NSString stringWithFormat:@"%d/%d",self.index+1,self.images.count]; 96 //设置图片 97 self.iconView.image = [UIImage imageNamed:dict[icon]]; 98 //设置图片描述 99 self.descLabel.text = dict[desc]; 100 101 102 103 //设置按钮的不可用状态,当计数器为0时,左边的按钮为不可用状态 104 self.left.enabled = self.index != 0; 105 //当计数器为4时,右边的按钮为不可用状态 106 self.right.enabled = self.index != (self.images.count - 1); 107 } 108 - (IBAction)previous{ 109 110 //计数器减一 111 self.index--; 112 [self move]; 113 } 114 - (IBAction)next{ 115 self.index++; 116 [self move]; 117 } 118 @end
分析上面代码,使用字典存储数据时,当我们取出数据时,比如dict[@"icon"],编译器不会去检查[@"icon"]中icon是否正确,假设这个出错时,不容易检查.
上面我们代码中使用到了宏定义来解决这个问题#define icon @"icon",只要宏定义时不出错,就没有问题,但是我们还有一种方法来解决这个问题,就是字典转模型,下篇文章,我会继续改进代码,使用字典转模型来修改代码.
标签:
原文地址:http://www.cnblogs.com/hukezhu/p/4500913.html