标签:
最近客户让我们添加了一个小功能。在客户登记入库信息的时候,可以看到仓库货架的存储情况,并提供货品位置选择功能。简单思考后,我大概花了三个小时将功能完成了,核心就是两层嵌套循环拼接小图片。下午展示给客户看到时候,客户说你忽略了一点仓库货架是三维的,还应该添加一个层的概念。我一想对啊,再加一层循环就可以了,回来在原来代码的基础上加了一层循环,再去给客户看。客户又说你们的配色不好看,我们需要自定义货品展示背景色……
每次仅仅是一个小的需求改变,就需要去改动很多源码,这既不符合设计原则,也没有形成模块化封装思想,更别提重构了!于是我就想,我来试试DDD。
第一次接触DDD大概是三年前在博客园看见netfocus 的BookLibraryExample,当时唯一的感觉就是他的代码好OO。那个时候刚刚才毕业的我,正在努力的用活动记录模式写三层,他的代码看的不是很懂,于是就放下了。后来自己在学习设计模式的时候,只言片语的也接触过。去年年底在学习写框架的时候看见了应用程序框架实战系列 才在博主的带领下慢慢学习DDD。我目前的状态是为了领域而领域,因为这样可以让我的代码更加OO
上面都是废话,而且我还是标题党。说是DDD实战,其实就是用充血模型封装了一个控件而已,大家原谅责个……
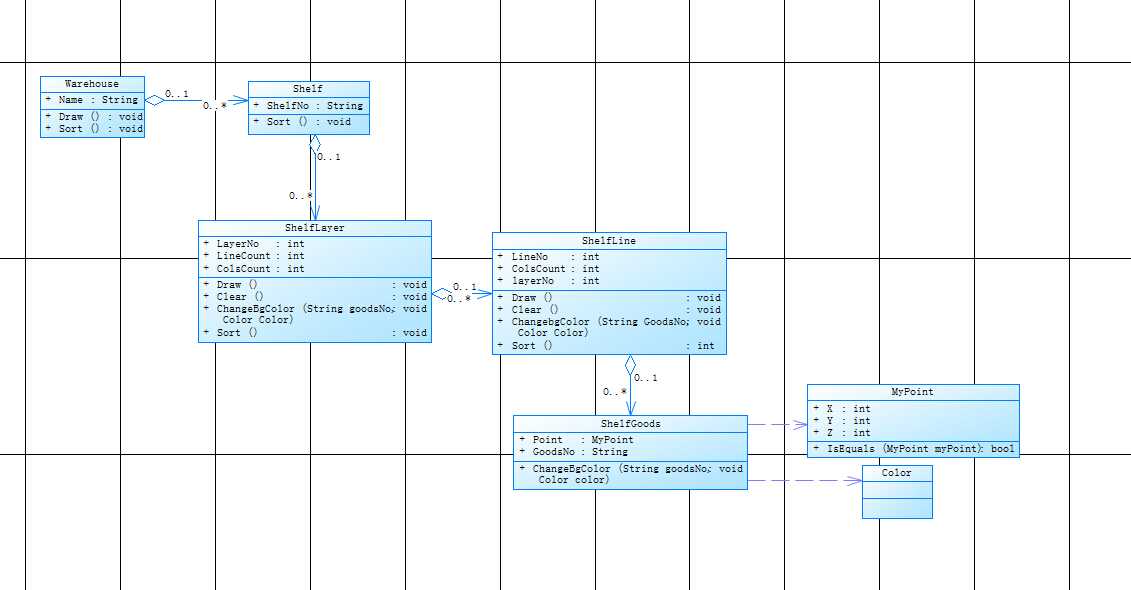
选仓库,展示货架,货架按货架编号排序,货架中分层显示出货品,货品按种子编号和坐标排序。该控件就是一个聚合,四个层次:货架列表控件,包含货架层控件 货架层控件包含货架行控件 包含物品控件;三个层次:货架列表控件,包含货架控件,货架控件包含货品控件。

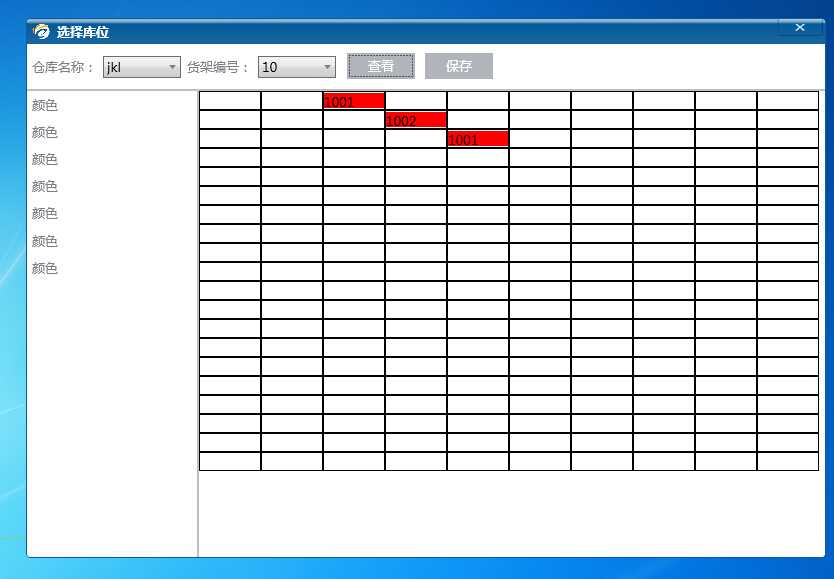
经过两天的努力,现在编码已经完成,下面附上截图。没有美工界面有点丑陋,请大家自动忽视。

这样子设计代码更加对象化,聚合的思想是把复杂度层层分解,让每一层都变得简单。原则就是一个层只操作自己的下级,下级再去操作下级,不能出现跨层操作,通过不同的对象之间协作来共同完成一个操作。 在这次尝试中我做到了:
结局是我老大说我这样做更加浪费性能,但是我心理想说的是我们追求不一样!
标签:
原文地址:http://www.cnblogs.com/dynamic-xia/p/4502674.html