标签:
写knockout的人都知道,想声明一个绑定对象需要这么写。
function User(model) { this.Id = ko.observable(model ? model.Id : "---"); this.Name = ko.observable(model ? model.Name : "---"); }
因面向对象的编程思想,都是把这些模拟的类,写在js文件中。然后页面一引用js文件就可以 new User() 了。
当有几个页面 有相互包含关系时,比如 div.Load(url,data,funtion(){}); load动态加载页面。
因为这个 被load的页是同事开发的,所以问题就来了,我一load这个页面,我的页面的功能就全部失效。因为我俩都声明了 User 造成了 代码污染。
好的那么问题就来了 有没有一个办法可以把他们隔离开来呢。闭包 对 很好的思路。那么knockout的一堆绑定对闭包的影响??好吧我也不确定。
但是首先要确定2件事。
第一我就需要先把这个 User给闭包掉,先减少污染。
function spaceUserInfo() { function User(model) { this.Id = ko.observable(model ? model.Id : "---"); this.Name = ko.observable(model ? model.Name : "---"); }; this.User = User; };
起一个 spaceUserInfo的名字。当然如果这个 spaceUserInfo也被重复了我就没办法了。
一、js模型闭包
第一个前提 我们都有通用的命名规范,以 space开头 加上 页面的名字。基本上同一个项目中 有相互引用关系的页面这么处理很难在相撞了。
至于 spaceUserInfo 为什么不用 (function(){})(); 这种形式。因为他是匿名啊有木有。我不想把代码写得有多高大上,最起码通俗易懂还好用就行了。
二、页面js闭包
相信懂闭包的人一眼就看出来了。这个代码 是这种 (function(){})(); 高大上的写法。当然我们这么写并不是为了高大上,因为我们需要立即执行的匿名函数有木有。
首先
传入 参数。里面需要 jquery 需要 knock 还需要我们之前声明的模拟类。
(function($,ko,space){})($, ko, new spaceUserInfo());
前2个参数不用说 new spaceUserInfo() 这个大家也能懂吧,这里就相当于 new了一个 class 进去。
匿名方法体中正常书写代码。
创建viewModel添加viewModel事件执行ko页面绑定。很正常的写法。
<script> (function ($, ko, space) { var _self = this; var viewModel = { User: ko.observable(new space.User()), Users: ko.observableArray( [ new space.User({ Id: ‘1‘, Name: ‘小明‘ }), new space.User({ Id: ‘2‘, Name: ‘小强‘ }), new space.User({ Id: ‘3‘, Name: ‘小花‘ }) ] ), //———————————————————————————— e: {} }; viewModel.e.Add = function () { viewModel.Users.push(new space.User()); }; viewModel.e.show = function (user) { alert(user.Name()); }; //dom ready $(function () { ko.applyBindings(viewModel, $("#pageUserInfo")[0]); }); })($, ko, new spaceUserInfo()); </script>
以上代码 是js部分。上面实现了闭包,下面才是重点,怎么写才能让我这个闭包无懈可击,不需要暴漏任何东西就能为页面工作呢?
下面看页面html代码。
<div id="pageUserInfo"> <input type="button" name="name" value="模拟外部按钮" data-bind="click:function(){e.Add()}" /> 测试一个对象<br /> <b>Id:</b><!--ko text:User().Id--><!--/ko--><br /> <b>姓名:</b><!--ko text:User().Name--><!--/ko--><br /> ————————————————————————————————<br /> 测试多个对象<br /> <!--ko foreach:{data:Users,as:‘iuser‘}--> <b>Id:</b> <!--ko text:iuser.Id--><!--/ko--><br /> <b>姓名:</b> <!--ko text:iuser.Name--><!--/ko--> <input type="text" name="name" data-bind="event:{change:function(){alert($element.value)}}" value=" " /> <a href="javascript:;" data-bind="event:{ mouseover:function(){$parent.e.show(iuser)}}">test</a> <br /> <!--/ko--> </div>
很简短的几行代码。
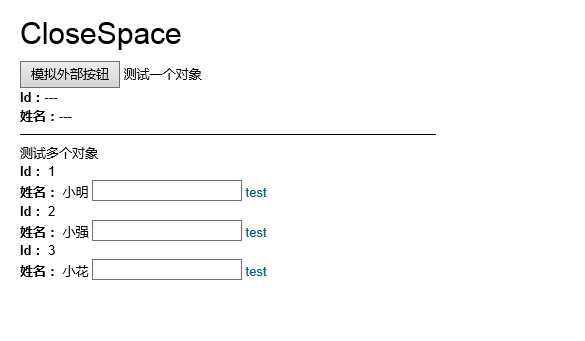
运行结果如下

由于上面js底子打得好,所以在模型绑定上直接写 事件就行了。
值得注意的是 在foreach中绑定event 使用的 是 change 而非 onchange
<input type="text" name="name" data-bind="event:{change:function(){alert($element.value)}}" value=" " />
要function(){} 一下 要不然会被直接执行(不知道为什么)。
我们在viewmode上声明了所有方法,实现了 viewmode的高内聚。这样就不用在写一堆方法来做逻辑了,都写到内部,就解决了代码污染。
好的就到这里吧,我得干活了。
knockout 模型闭包 closespace,高内聚viewModel编写,event事件绑定
标签:
原文地址:http://www.cnblogs.com/shanhe/p/4503212.html