标签:
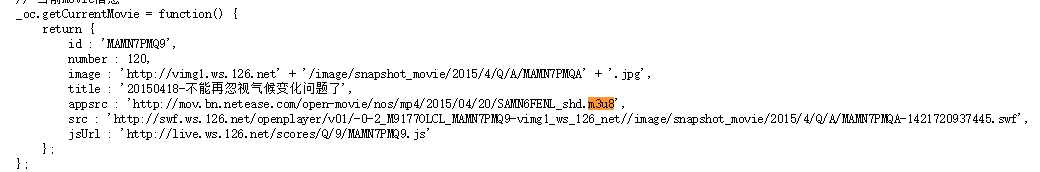
最近在看网易公开课的视频,无奈的是网易不提供倍速播放。想到html5中video中有playbackRate属性(chrome&&safari),可以以此来实现自定义倍速播放。 注意到网页源代码里有这一段:
网易直接提供了m3u8的地址,利用正则提取出来换上mp4即为视频源地址。
通过设置display为none可以屏蔽原来的flash播放器。
下面只要document.createElement来创建所需的video等再添加进body即可显示HTML5的视频。设置video.playbackRate可以改变播放的速率。为方便起见,可以监听onkeypress事件,用按键来改变速率。
完整代码可见GitHub
标签:
原文地址:http://www.cnblogs.com/theFool32/p/4503297.html