标签:
在使用Bootstrap的过程中,发现很多地方都应用了display:table-cell,决定好好研究一下table-cell的用法。
display:table-cell简述
display:table-cell是指让元素以表格单元格的形式来表现。目前所有主流浏览器都支持display:table-cell。display:table-cell的浏览器兼容性。
使用了display:table-cell的元素设置margin值无效,但padding值是有效的,所以如果要在设置了table-cell的元素上应用margin,需要再包裹一层元素。另外如果设置了display:table-cell的元素的父元素不是display:table-row,父元素的父元素不是display:table,那么浏览器会自动创建相应的匿名元素,使得DOM层次结构符合table/inline-table>table-row>table-cell三层嵌套关系,这就是”匿名创建表格元素规则”。
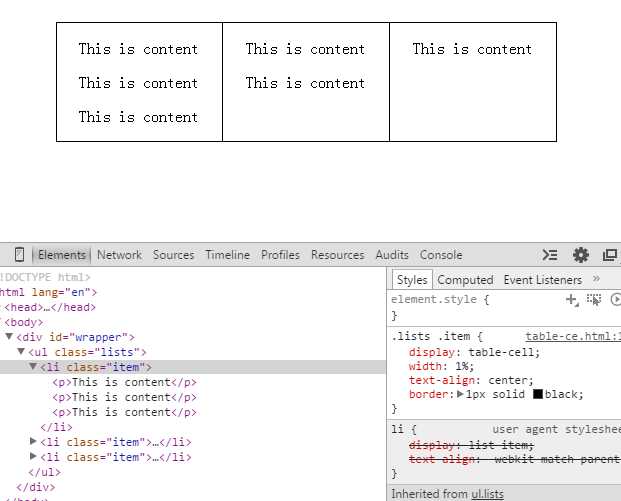
利用display:table-cell创建等高布局
table表格中每一行单元格都等高,设置了display:table-cell的一组元素也有同样的特点。

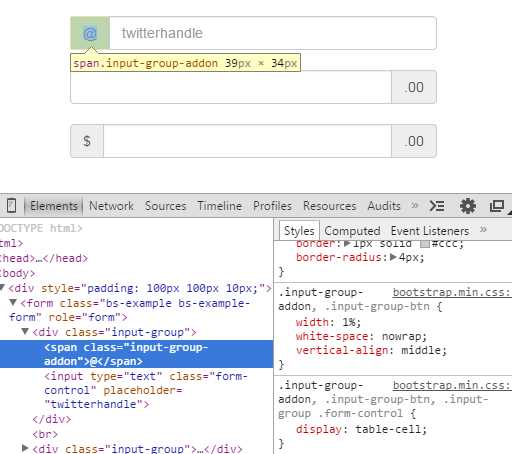
利用display:table-cell创建两栏自适应布局
Bootstrap中的输入框组就使用了table-cell来实现两栏自适应。

其中input-add-on的宽度设置为1%,这是一个CSS Hack。我们可以看到input-group-addon的宽度为34px,这个单元格的宽度为整个表格宽度的1%,所以设置了display:table的元素的width为34*100px,因为table元素的最大宽度不能超过其父元素的宽度,同时浏览器会保证所有的设置table-cell的元素的宽度总和等于table元素的宽度,这样就实现了输入框元素的宽度自适应。
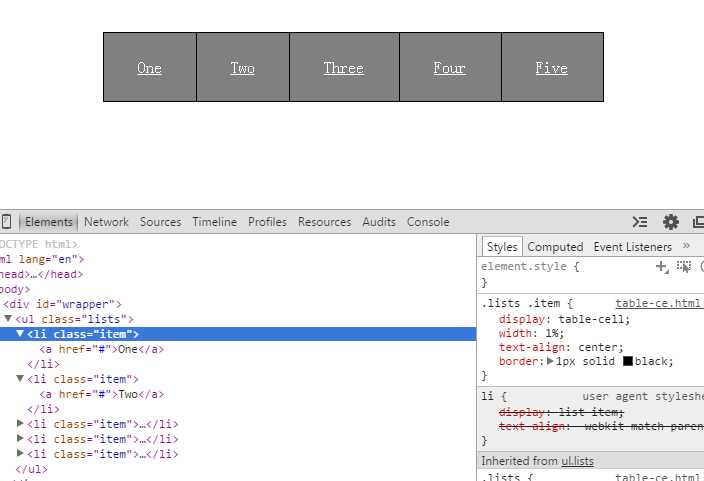
利用display:table-cell创建等宽布局

具体代码如下:
HTML:
<div id="wrapper"> <ul class="lists"> <li class="item"><a href="#">One</a></li> <li class="item"><a href="#">Two</a></li> <li class="item"><a href="#">Three</a></li> <li class="item"><a href="#">Four</a></li> <li class="item"><a href="#">Five</a></li> </ul> </div>
CSS:
#wrapper {
width: 960px;
margin: 100px auto;
}
.lists {
display: table;
width: 100%;
border-collapse: collapse;
}
.lists .item {
display: table-cell;
width: 1%;
text-align: center;
border: 1px solid black;
}
.lists .item a {
display: block;
padding: 25px;
color: white;
background: gray;
}
.lists .item a:hover {
color: yellow;
background: #979797;
}
标签:
原文地址:http://www.cnblogs.com/clumiere/p/4506252.html