标签:
一、包含文件
在一个系统中,可以包含通用的头文件和脚文件:header 和 footer。由于每个页面
的头脚都是相同的,所以需要独立分离出来,再用包含文件引入他们。
我们可以在 View 目录下 default 主题目录下创建一个 public 目录,这个目录专门存
放公共调用模版文件。
我们在 View/default/User/index.html 写入的代码为:
1 <include file="Public/header" /> 2 3 这里是内容 4 5 <include file="Public/footer" />
当然也可以调用绝对路径 <include file=‘./Weibo/Home/View/default/Public/header.tpl‘ />
然后在 View/default/Public/header.html 内填入的代码为:
1 <html> 2 <head> 3 </head> 4 <body> 5 <div class=‘header‘ >这里是头部</div>
在 View/default/Public/header.html 里写入的代码为:
1 <div class=‘footer‘>这里是底部</div> 2 </body> 3 </html>
最后在浏览器中显示为:

同时调用多个模版文件: <include file=‘Public/header,Public/footer‘ /> ,这时,header.html和footer.html的内容是显示在一起的
二.模版注释
1 {//这是注释} 2 {/*这也是注释*/} 3 {/*这是 4 多行注释*/}
三. 模版继承
模版继承是一项灵活的模版布局方式,它类似于子类继承父类,然后子类还可以进行适
当的修改以满足当前页面的需要。
这时,在Public文件夹下新建base.html,写入以下代码:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title><block name="title">这里是base的标题</block></title> 5 </head> 6 <body> 7 <include file="public/header" /> 8 <block name="main">主要内容</block> 9 <include file="public/footer" /> 10 </body> 11 </html>
这时,这里的 public/header 只写 <div class=‘header‘ >这里是头部</div> ,不用加上<html>这些标签了,因为base.html已经写了。两个都写就重复了。
footer.html也是同样的道理。
然后在 View/User/index.html 中开始调用继承base.html了
1 <extend name=‘public/base‘/> 2 <block name="title">这里改成自己的标题</block> 3 <block name="main">这里直接写内容</block>
这里用 extend 来继承,然后用 block 标签来改变需要改变的内容,记住在 base.html 中的 block 标签是必须要加上 name 的,要不然在需要继承的
文件里就无法做相应的修改了。
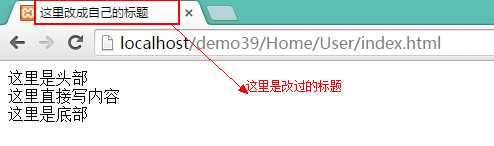
这时,浏览器中显示为:

四、模版布局
ThinkPHP 的模版引擎内置了布局模版功能支持,可以方便实现模版布局以及布局嵌套
功能。有三种布局方式:
1.全局配置方式
在 WeiBo/Common/Conf/config.php 中插入以下配置:
1 ‘LAYOUT_ON‘=>true, 2 ‘LAYOUT_NAME‘=>‘Public/layout‘,
然后在 View/Public/layout.html 中写入以下代码:
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 4 <title>这里是标题</title> 5 </head> 6 <body> 7 <include file="public/header" /> 8 {__CONTENT__} 9 <include file="public/footer" /> 10 </body> 11 </html>
这时直接在 View/User/index.html 下写 这里是user文件 ,
浏览器显示为:

也就是 View/User/index.html 中的‘这里是user文件’是 View/Public/layout.html 中的 {__CONTENT__} ,如果不用 {__CONTENT__} ,也可以在 WeiBo/Common/Conf/config.php 中写入 ‘TMPL_LAYOUT_ITEM‘ =>‘{__REPLACE__}‘, 这时,以后就可以用 {__REPLACE__} 代替 {__CONTENT__} 了。
这时在 View/User/index.html 下任意建立一个文件,写上内容,就会直接调用 View/Public/layout.html 内的内容,然后加上在该文件中的写入的内容一起输出
子模版不需要载入模版基页,可以在开头加上{__NOLAYOUT__},
也就是在 View/User/ 下建立的文件,如果不想调用 Public/layout.html 里的内容,就可以在 View/User/ 下建立的文件中加上:
1 {__NOLAYOUT__}
这时就只显示该文件里写入的内容,而不再继承 Public/layout.html 的内容了。
2.模版标签方式
标签方式,并不需要在系统做任何配置,和模版继承类似,直接引入即可。
也就是不需要在 WeiBo/Common/Conf/config.php 里加上:
1 ‘LAYOUT_ON‘=>true, 2 ‘LAYOUT_NAME‘=>‘Public/layout‘,
直接在子模版下建立的文件中写入:
1 <layout name="Public/layout" />
一定要注意,最后的/>里的/一定要记得写,不然就不能引入该模版了
如果要替换掉 {__CONTENT__} ,则写成:
1 //替换变量的方法 2 <layout name="Public/layout" replace="{__REPLACE__}" />
3.layout 控制布局
这个方法是在控制器里操作的。
在 Home/controller/UserController.class.php 中写入:
1 class UserController extends Controller { 2 public function index() { 3 layout(‘Public/layout‘); 4 $this->display(); 5 } 6 7 }
这里说明一下,function里的 $this->display(); 一定要写啊,没写的话 View/User/index.html 根本就没有任何输出啊。
如果是 layout( true); 是引入默认地址基页,但是我刷新总是什么也没有,这个就算了,以后按照 layout(‘Public/layout‘); 这样写好了,还安全有保障。
1 public function index() { 2 layout(‘Public/layout‘); 3 //layout(false); //关闭 4 $this->display() 5 }
九.模版替换
在模版渲染之前,系统还会对读取的模版内容进行一些特殊字符串替换操作,也就实现
了模版输出的替换和过滤。这里的替换其实也就是在浏览器中输出的意思。
在 View/User/index.html 中输入:
__ROOT__: 会替换成当前网站的地址(不含域名)
__APP__: 会替换成当前应用的 URL 地址 (不含域名)
__MODULE__:会替换成当前模块的 URL 地址 (不含域名)
__CONTROLLER__(或者__URL__ 兼容考虑): 会替换成当前控制器的 URL 地址(不含域名)
__ACTION__:会替换成当前操作的 URL 地址 (不含域名)
__SELF__: 会替换成当前的页面 URL
__PUBLIC__:会被替换成当前网站的公共目录 通常是 /Public/
在 WeiBo/Common/Conf/config.php 中增加以下代码:
1 ‘TMPL_PARSE_STRING‘ => array( 2 ‘__PUBLIC__‘ => ‘/Common‘, // 更改默认的/Public 替换规则 3 ‘__UPLOAD__‘ => ‘/Uploads‘, // 增加新的上传路径替换规则 4 )
然后在 View/User/index.html 中输入 __PUBLIC__ ,在浏览器中输出为: /Common
PS:__PUBLIC__可以改成--PUBLIC--同样的也可以。
标签:
原文地址:http://www.cnblogs.com/jacson/p/4506352.html