标签:
最近报名参加了360前端星计划,想当一名前端实习生,学习更多更流行的前端知识。然后需要完成一个作业,才能进培训,进了培训还得看运气才能留下,流程不少。书归正传,请看:
课后作业题目
请从下面两个题目中任意选择一道题完成。
题目1:使用网页做一份简历,可以根据自己的能力适当添加动画效果和交互。
题目2:开发一个网页图片查看器,可以缩放、拖动图片。
好吧,我果断选择了第二题,然后把自己的简历放在了图片查看器的图片中,真是机智啊。下面进入正题。
PicPicker
光做个查看器好像也没什么意思,我绞尽脑汁想出了一个图片拾取器,PicturePicker,缩写为PicPicker。功能主要是查看图片,然后可以把相中的图片拖到自己的包裹中,然后一键打包下载。
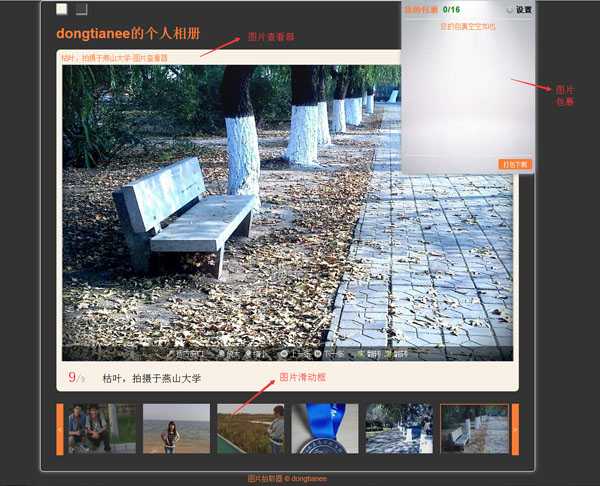
也就是说,PicPicker共有两部分组成,图片查看器和图片包裹。其中图片查看器又分为主窗口和图片滑动框。有图更形象:

@图片查看器:可以放大,缩小,旋转图片,双层图实现图片加载时从模糊到清晰,当倍率大于自适应屏幕时,可以拖拽移动,当放大倍率小于自适应屏幕时,可以拖放到图片包裹中(非DnD实现)。并且键盘友好,支持左右键切换图片及鼠标滚轮缩放。
@图片滑动框:根据图片数量计算滑动框长度,当所点击图片为当前可视区域最后或最前一个图片时,自动滑动呈现更多图片。
@图片包裹:拖拽删除(DnD API实现),打包下载所选图片的压缩文件。
具体实现大家可以下载源码来看看,有注释,但是我技术一般,写的有点乱。
总结
PicPicker的原型主要来源于Windows图片查看器,以及梦幻西游图库。然后加上自己想的那么一个图片包裹,想法就成型了。从想法到写出HTML和CSS用了半天,但是写脚本用了好几天。一开始还在原生和jQuery中间纠结。毕竟是找实习,用原生可能更能体现一点技术。不过越写我越庆幸自己使用了jQuery,现在脚本有900行,用原生写的话代码量翻一倍估计都打不住。
我写这个应用的顺序是这样的:想法>HTML>CSS>滑动框脚本>查看器脚本>图片包裹脚本>键盘事件>针对低版本IE的CSS hack和脚本调整。由于我这没有IE6,没能测试成,在IE7+运行的都挺和谐。
自己真收获了很多,源代码放在这里,有兴趣的可以看看。
另外,还有一个在线体验地址,当网址不能用时,我会把这句话从博客中删除。
源码: PicPicker.zip
在线地址:PicPicker
标签:
原文地址:http://www.cnblogs.com/dongtianee/p/4506960.html