标签:
今天用canvas做了一个页面特效,呼呼,在做的过程中发现createRadialGradient 和 globalAlpha这2个属性一起使用导入不能实现透明度问题,首先把createRadialGradient设置属性总结一下:
创建一条放射颜色渐变。
参数:
xStart:开始圆的圆心的x坐标
yStart: 开始圆的圆心的Y坐标
radiusStart: 开始圆的半径
xEnd: 结束圆的圆心的x坐标
yEnd: 结束圆的圆心的Y坐标
radiusEnd : 结束圆的半径值
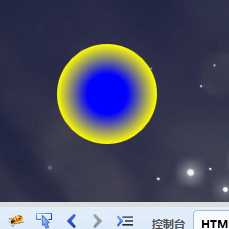
通过上面的设置我们可以实现一个canvas图形渐变效果:

代码如下:
<script> window.onload = function () { var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); var radgrad = ctx.createRadialGradient(100, 100, 20, 100, 100, 50); radgrad.addColorStop(0, ‘blue‘); radgrad.addColorStop(1, ‘yellow‘); ctx.beginPath(); ctx.arc(100, 100, 50, 0, Math.PI * 2); ctx.fillStyle = radgrad; ctx.fill(); } </script>
一个有渐变的圆就这么画好了, 但是我想让它呈现透明状态,这个时候就需要添加globalAlpha属性了,这个是canvas中自带的,值范围是0 至 1
<script> window.onload = function () { var canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d"); var radgrad = ctx.createRadialGradient(100, 100, 20, 100, 100, 50); radgrad.addColorStop(0, ‘blue‘); radgrad.addColorStop(1, ‘yellow‘); ctx.beginPath(); ctx.arc(100, 100, 50, 0, Math.PI * 2); //添加透明设置 ctx.globalAlpha = 0.2; ctx.fillStyle = radgrad; ctx.fill(); } </script>
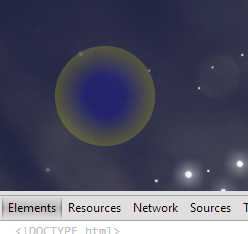
接下来拿火狐和谷歌浏览器来对比一下子效果。
火狐: 谷歌:
谷歌:
一开始看到这个状况突然懵了,这2个浏览器很少存在差异的,但今天给我碰上了。接下来我开始排查问题所在,一开始我以为是把设置透明度ctx.globalAlpha = 0.2;位置放的地方不对所造成的,可是试过之后没有反应。
接着换种方式,把createRadialGradient设置去掉之后 圆就可以透明了,呼呼,关键点找到了,难道createRadialGradient和globalAlpha一起设置有冲突?不可能啊,一个是canvas属性,一个是canvas函数。怎么可能有冲突?脑子越想越陷入一个混乱状态。
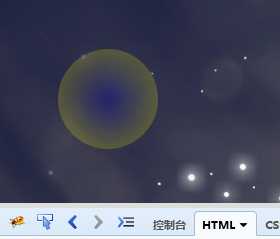
就在我没有头绪的时候,我修改了一下createRadialGradient函数中的开始圆的半径为0,顿时火狐上呈现了圆透明效果,
火狐: 谷歌:
谷歌:
Why? 我不知道啥原因,但是我解决了 - -! 嚓 ,无语。。。
canvas画布属性globalAlpha 和 createRadialGradient函数出现的设置问题
标签:
原文地址:http://www.cnblogs.com/kuailingmin/p/4508222.html