标签:
是否还需要考虑IE的样式兼容问题?
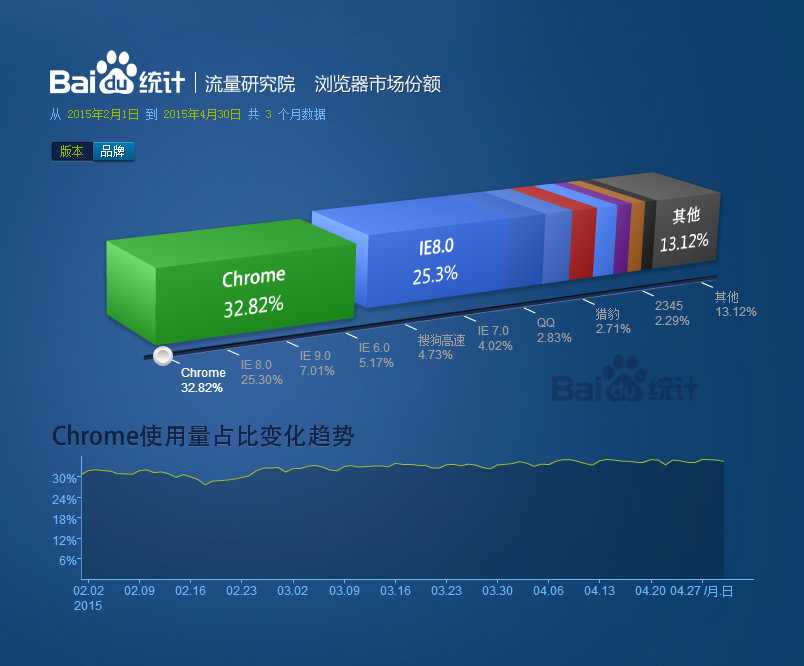
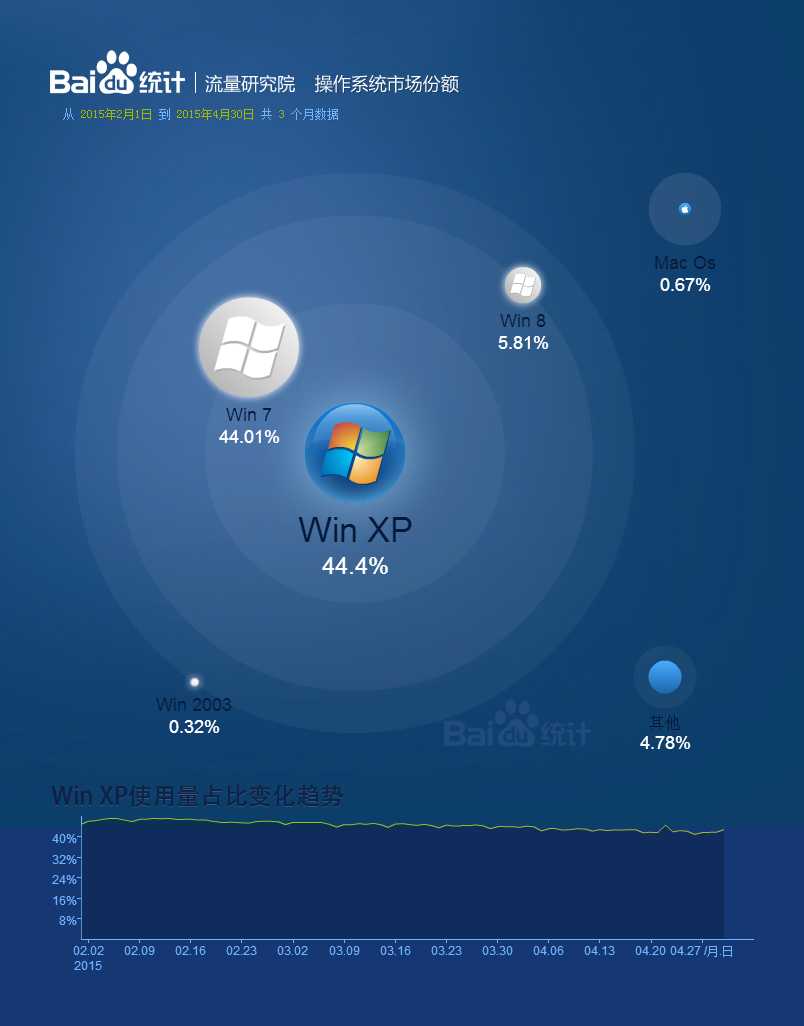
这几天研究html5boilerplate,从中学到了很多东西,其中一个就是关于旧的IE的样式兼容问题。但是,在H5高速发展的今天,是否有必要再关注这个问题呢?先上几张图:


这是有百度统计提供的最近三个月的浏览器以及操作系统分布情况,感谢百度。从图中我们看出,ie6的占比还高达5%,而ie7高达4%,ie8更是高达25.3%。究其原因,xp的在操作系统的市场占有量依然是最高的,达到44.4%,半壁江山。可见兼容旧版本的IE的样式还是很有必要的。
那么,要兼顾IE的兼容性,我们需要怎么样的开发方法?
先来说说俩种广为认知的方法论:
1.优雅降级
该方法针对现代浏览器来开发页面,而对于较低版本的浏览器比如IE8以下则做一些兼容,保证基本功能可用。
2.渐进增强
该方法基于内容来开发网页,在保证内容完整的情况下针对不同浏览器尽可能提升网页的用户体验。
如何选择取决于网页的侧重点是不是基于内容。这里有需要补充的是,我们很多时候都是先在高版本的浏览器进行开发,然后在针对旧版本的浏览器进行兼容,这其实无形中增加了开发难度。如果我们在一开始就考虑兼容性,那么很多hacks是不需要的,而且样式兼容基本只有ie6才需要。
那么问题来了,我们如何针对不同版本的IE做兼容?
1.CSS Hacks
.foo { color: black; *color: blue; /* IE7 and older */ _color: red; /* IE6 and older */ }
使用css hacks 的问题是它的语法不能通过css验证。
2.Conditional Stylesheets
<link rel="stylesheet" type="text/css" media="screen" href="css/style.css" /> <!--[if IE 7]><link rel="stylesheet" type="text/css" media="screen" href="css/ie7.css" />< ![endif]--> <!--[if IE 6]><link rel="stylesheet" type="text/css" media="screen" href="css/ie6.css" />< ![endif]-->
这种方法虽然避免了使用css hacks导致的css 语法验证错误问题,但是却会增加http请求。要知道,ie6跟ie7只支持每个域名下俩个并发请求。而且这样写会导致ie8开启兼容模式,解决方法是增加
<meta http-equiv="x-ua-compatible" content="ie=edge">
或者在http响应头加入(推荐)
X-UA-Compatible: IE=edge
3.<html>‘s conditional classes
这个方法来自Paul Irish的文章Conditional Stylesheets vs CSS Hacks? Answer: Neither!,通过有条件的给html标签加入特定类名来实现:
<!--[if lt IE 7]> <html class="lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class=""> <!--<![endif]-->
然后css代码可以这样写:
div.foo { color: inherit;} .lt-ie7 div.foo { color: #ff8000;
这个方法也可以避免css代码语法的验证失败。但是会影响编码问题问题,因为通过meta设置页面编码时,编码信息必须在文档字节流前1024个字节内。所以最好把内容编码放在http头部。
好了,到这里IE样式兼容性已经介绍的差不多了,选择何种兼容方法还是要取决于开发者。最后希望大家对本文可能存在的一些问题给予指正,有任何疑问大家都可以讨论,谢谢。
参考:
paul Irish的Conditional Stylesheets vs CSS Hacks? Answer: Neither!
Mathias的In defense of CSS hacks — introducing “safe CSS hacks”
标签:
原文地址:http://www.cnblogs.com/zechau/p/4505310.html