标签:
现在很多APP的图标都是扁平化风格,就像这样:
我试过用inkscape来画这样的图标,虽然可以利用inskcape提供的各种交并集操作实现类似的阴影效果,但是放大后总会看到某些边缘处没有完美对齐.
一种思路是编辑svg文件,修改坐标参数即可.
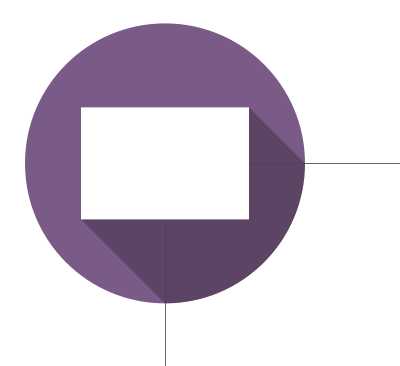
实现效果如下("方底"的阴影较为容易,就不提了):

svg源代码如下:
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1">
<circle
style="fill:#72507f;fill-opacity:0.94117647;stroke:none;stroke-width:6;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
id="path1"
cx="0"
cy="0"
r="50" />
<path
style="fill:#000000;fill-opacity:0.24313726;stroke:none;stroke-width:6;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
d="M 50 0 L 30 -20 L -30 20 L 0 50 A 50, 50 0 0 0 50 0 z "
id="path2" />
<rect
style="fill:#ffffff;fill-opacity:1;stroke:none;stroke-width:4;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1"
id="rect4133"
width="60"
height="40"
x="-30"
y="-20" />
</g>
<path/> 中的A符号,其全称是"elliptical arc"(详细介绍: http://www.w3.org/TR/SVG/paths.html).
标签:
原文地址:http://www.cnblogs.com/simon5678/p/4508874.html