标签:
直接引用百科的:浏览器缓存(browser caching)是为了节约带宽加速用户浏览页面,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面的时候,浏览器可以从本地磁盘显示文档,这样就可以加速页面浏览。
一般而言浏览器缓存的设置是ngnix通过向浏览器端传送http头信息进行的,浏览器默认也进行了一些设置。
浏览器缓存主要有两类:缓存协商:Last-Modified,Etag和彻底缓存:Cache-Control,Expires.以下分别对其进行解释:
Expires:
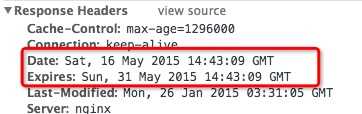
Expires是http响应头字段,表示资源的过期时间如图:

Date表示此文件最近一次向服务器请求的时间,从图可以看出来,31 may 2015 14:43:09的时候过期,缓存了15天。但是expires是http1.0的东西,现在浏览器都默认http1.1,所以expires的没有什么作用。
Cache-Control:
此响应头字段功能与expires一样,都是设置过期时间,如上图所示,过期时间为1296000s即15天。但是它有更多设置如no-cache,max-age等等,如果与expires一起设置的话,优先级较高。
以上两个头字段是用来设置资源的过期时间的,如果过期就重新从服务器获取资源,否则就调用缓存资源;而下面的头字段是用来判断服务器文件是否修改的,修改了,浏览器就重新从服务器端获取资源,否则就调用缓存资源。最需要注意的是expires和cache-control是强制缓存,使用了它们,不管你服务器的文件有无改动都要等到过期时间到了,才从服务器更新文件。
Last-Modified/if-Modified-Since:
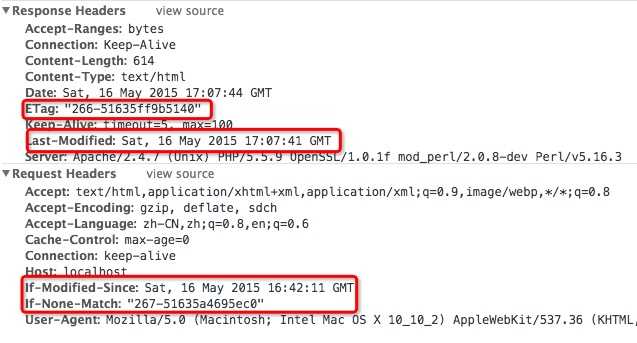
last-modified表示服务器资源最近修改的时间;当cache-control过期时,发现有last-modified,则在request headers中携带if-modified-since向服务器做请求,服务器收到if-modified-since后与last-modified进行对比,如果last-modified时间较新,表示文件被修改过,则向浏览器端发送http200,否则304.
Etag/if-None-Match:
etag是服务器响应请求时,告诉浏览器当前资源的唯一标识,由服务器生成;当cache-control过期时,发现有etag,则在requrest headers中携带if-none-match向服务器发送请求,服务器收到后与etag进行对比,如果不一样表示修改过则向浏览器端发送200,否则304.
看一下长什么样,如图:

静态资源版本更新与缓存:
学习了上面的一些理论知识,那到底这些知识可以怎么使用呢?答案时前端静态资源版本更新与缓存的应用,这属于前端工程化的问题了。
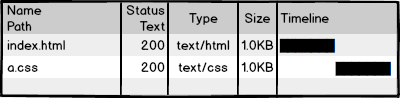
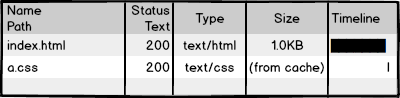
假如我们有一个index.html页面,里面包括一个 a.css文件。做一下请求,查看network

如果用户每次访问都要重新加载是不是很影响带宽和性能!
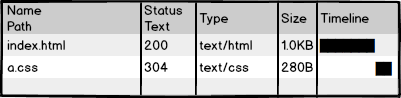
我们可以利用以下缓存协商304,那么就是这样:

但是这样用户每次访问页面的时候还是要向服务器做一次请求呀,那么我们是不是可以利用彻底缓存,那么是这样:

这样就好了,浏览器不会向服务器做请求了,但是,如果服务器端的文件改了,浏览器端怎么知道呢?
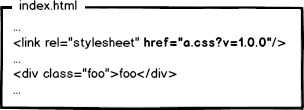
我们可以这样,在调用a.css的后面加上版本序列,现在我请求的是另外的url了,哈哈!

好吧,总结到这里,其实前端静态资源版本更新和缓存还有很多内容
标签:
原文地址:http://www.cnblogs.com/wang-jiang/p/4508755.html