标签:
初入前端这行不久,对很多东西还是很陌生,页面布局、合理使用Html标签、CSS属性、js书写习惯等等还都不是很熟悉,所以看到感兴趣的东西就想看看源码,看看实现原理,用来学习。 前几天看到tattoo写的一个jquery版结婚电子请帖,对首页的相册效果感兴趣,所以把源码打开看了两遍,自己再敲了一遍。
1、页面使用embed标签内置了音乐。 只是没有循环播放。
2、CSS3使用了属性box-shadow、border-radius属性。
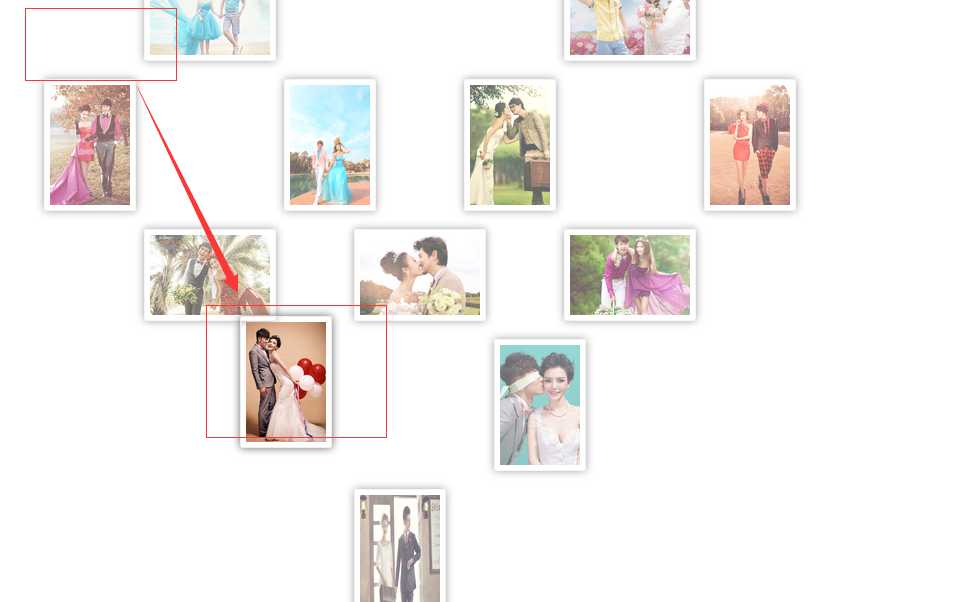
3、相册总体使用了postion布局, 共12张图片,分别用position:absolute固定位置。
4、图片按照索引顺序放大和缩小。图片从容器中心位置开始放大,放大后间隔2秒,回到容器左上角,再依次回到原始位置。


1 var sceneObject={ 2 init:function(){ 3 this._enterAlbum(); 4 }, 5 6 _enterAlbum:function(){ 7 var timer=""; 8 9 autoPicWall(); 10 timer=setInterval(autoPicWall,4000); 11 12 } 13 } 14 15 var picPage=0, //当前第几张图片正在进行放大或缩小。 16 picLeft, 17 picTop; 18 19 function autoPicWall(){ 20 var $pictureWallPic=$(".pictureWall div"), 21 $own =$pictureWallPic.eq(picPage), 22 isBig=$own.hasClass(‘bigCenter‘), 23 hasClassPicRow=$own.hasClass(‘picRow‘); 24 25 becomeBig($own,hasClassPicRow); 26 27 //图片放大后,间隔2秒自动缩小。 28 setTimeout(becomeSmall($own,hasClassPicRow),2000); 29 30 if(picPage<$pictureWallPic.length-1){ 31 picPage++; 32 }else if(picPage == $pictureWallPic.length - 1){ 33 picPage=0; 34 } 35 } 36 37 function becomeBig($own,hasClassPicRow){ 38 var $mask=$(‘.mask‘), 39 pictureWallWidth=$(‘.pictureWall‘).width(), 40 pictureWallHeight=$(‘.pictureWall‘).height(); 41 42 picLeft=$own.css(‘left‘); 43 picTop=$own.css(‘top‘); 44 45 $own.toggleClass(‘bigCenter‘); 46 $mask.fadeIn(); //显示遮罩层。 47 //放大图片,移动div 48 if(hasClassPicRow){ 49 for(var i = 120; i < 720; i+=20){ 50 $own.find("img").animate({"width": i+"px", "height": i/1.5+"px"},2); 51 $own.animate({"left": (pictureWallWidth-i)/2+"px", "top": (pictureWallHeight-i/1.5)/2+"px"},2); 52 } 53 }else{ 54 for(var i = 80; i < 480; i+=20){ 55 $own.find("img").animate({"width": i+"px", "height": i*1.5+"px"},2); 56 $own.animate({"left": (pictureWallWidth-i)/2+"px", "top": (pictureWallHeight-i*1.5)/2+"px"},2); 57 } 58 } 59 } 60 61 function becomeSmall($own,hasClassPicRow){ 62 var $mask = $(".mask"), 63 pictureWallWidth = $(".picture-wall").width(), 64 pictureWallHeight = $(".picture-wall").height(); 65 66 if(hasClassPicRow){ 67 for(var i = 720; i >= 120; i-=40){ 68 $own.find("img").animate({"width": i+"px", "height": i/1.5+"px"},2); 69 /* 图片缩小到中心位置 */ 70 $own.animate({"left": (pictureWallWidth-i)/2+"px", "top": (pictureWallHeight-i/1.5)/2+"px"},2); 71 } 72 }else{ 73 for(var i = 480; i >= 80; i-=40){ 74 $own.find("img").animate({"width": i+"px", "height": i*1.5+"px"},2); 75 /* 图片缩小到中心位置 */ 76 $own.animate({"left": (pictureWallWidth-i)/2+"px", "top": (pictureWallHeight-i*1.5)/2+"px"},2); 77 } 78 } 79 80 /* 图片缩小到中心位置后,回到原始位置 */ 81 $own.animate({"left": picLeft, "top": picTop},400,function(){ 82 $mask.fadeOut(); /* 隐藏遮罩层 */ 83 $own.toggleClass("bigCenter"); /* 去除放大的class属性 */ 84 }); 85 } 86 87 $(function(){ 88 sceneObject.init(); 89 });
需要下载源代码的直接去原作者软文里下。http://www.cnblogs.com/tattoo/p/4500329.html
标签:
原文地址:http://www.cnblogs.com/sword-successful/p/4510264.html