标签:

首先让tableView_cell自适应高度
1 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { 2 3 Commodity *com = [self.comArr objectAtIndex:indexPath.row]; 4 // 跟据label中字数的多少,字数的大小和label自身的宽度,来确定其所占的高度。 5 CGRect rect = [com.description1 boundingRectWithSize:CGSizeMake(167, 1000) 6 options:NSStringDrawingUsesLineFragmentOrigin 7 attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:14]} 8 context:nil]; 9 // cell中控件儿的固定高度加上label的变化的高度,确定cell的高度 10 return 80 + rect.size.height; 11 }
cell和label中的自适应高度中的数据一定要和实际数据相同,字体大小,label的宽度都要相等,这样才能准确显示
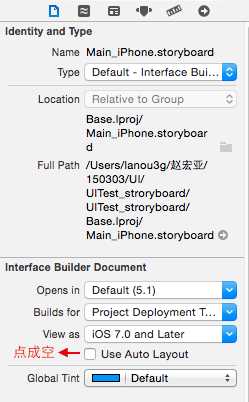
如果使用storyboard,要使cell和其中的控件儿自适应高度,就必须将cell属性栏第一栏中的Use Auto Layout点成空

在cell类中,在重写实例变量方法中写label自适应高度方法
1 - (void)setCom:(Commodity *)com { 2 3 self.comName.text = com.title; 4 self.comDescription.text = com.description1; 5 6 // 在cell类中,在重写的某一实例变量中使label自适应高度 7 CGRect frame = self.comDescription.frame; 8 CGRect rect = [self.comDescription.text boundingRectWithSize:CGSizeMake(167, 1000) 9 options:NSStringDrawingUsesLineFragmentOrigin 10 attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:14]} 11 context:nil]; 12 frame.size.height = rect.size.height; 13 self.comDescription.frame = frame; 14 }
cell的自适应高度完成
标签:
原文地址:http://www.cnblogs.com/AnchoriteFiliGod/p/4510398.html