标签:
通配符选择器
如果希望所有的元素都符合某一种样式,可以使用通配符选择器。
* {margin: 0;padding: 0}
*(表示所有的元素)
可以让所有html元素的外边框和内边距都默认为0,有时特别有用。
不同的浏览器对不同的左边距和上边距的指定大小是不一样的
一般网页设计师把被内边距和上边距清零,这样就可以避免不同浏览器因边距不同导致打开网页后布局混乱。
这样我们就可以通配符
Margin外边距:定义元素周围的空间。
Padding内边距:元素边框与元素内容之间的空白。
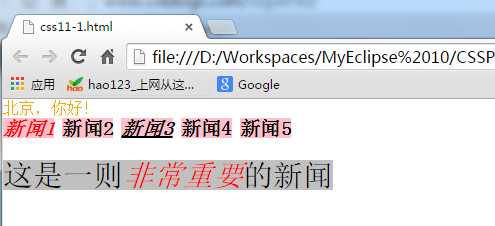
css11-1.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>css11-1.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!-- 引入外部css文件 --> <link rel="stylesheet" type="text/css" href="./css11-1.css"> </head> <body> <p>北京,你好!</p> <span class="style1" id="special_new">新闻1</span> <span class="style1" >新闻2</span> <span class="style1 style4">新闻3</span> <span class="style1" >新闻4</span> <span class="style1" >新闻5</span><br/><br/> <span id="style2" >这是一则<span>非常重要</span>的新闻</span> </body> </html>
css11-1.css
/*style1是 类选择器*/ .style1 { font-weight: bold; font-size: 20px; background-color:pink; color:black; } /*style2是 id选择器 id 属性只能在每个 HTML 文档中出现一次*/ #style2 { font-size:30px; background-color:silver; color:black; } #special_new { font-style:italic; color:red; } .style4 { font-style:italic; text-decoration: underline; } /*父子选择器*/ #style2 span{ font-style:italic; color:red; } /*html选择器(CSS 属性选择器) 选择器的名字必须为html元素的名称 */ body { color:orange; } /*使用通配符选择器,对外边距和内边距清0, 也可以明确指定*/ * { /*margin:0px;*/ /*方法一 margin-top: 10px; margin-right:0px; margin-bottom:0px; margin-left:10px; */ /*方法二: 上 右 下 左*/ /*如果margin给出四个值则表示 上 右 下 左 如果给出三个值:上-左右-下 (第二个值用于左右) */ margin:0px 0px 0px 0px; /*padding 的规范和margin一样*/ padding :0px; }
显示效果:

通配符选择器:
/*使用通配符选择器,对外边距和内边距清0, 也可明确指定*/ *{ /*margin:0px;*/ /*方法一 margin-top: 10px; margin-left:10px; margin-right:0px; margin-bottom:0px; */ /*方法二: 上 右 下 左*/ /*如果margin给出四个值则表示 上 右 下 左 如果给出三个值:上-左右-下 */ margin:10px 0px 0px 10px; /*padding 的规范和margin一样*/ padding :0px; }
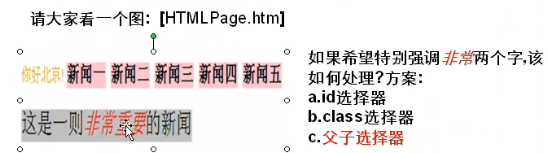
①父子选择器
需求:

<span id="style2">这是一则<span>非常重要</span>的新闻</span></br> My.css添加一个父子选择器 /*父子选择器*/ #style2 span{ font-style:italic; color:red; }
注意:
①子选择器标签是html可以识别的标记
②父子选择器可以有多级
③父子选择器可以适用 类选择器,id选择器。
希望新闻三 下划线,同时斜体
一个元素可以用id和class选择器同时修饰。
元素修饰不冲突时会相安无事,发生冲突时以id选择器为准。
新闻一变为斜体,红色
<span class="style1" id="special_news">新闻一</span>
#special_new { font-style:italic; color:red; }
希望新闻三 下划线,同时斜体

思路:
(1)可以给新闻三配置id选择器
(2)再指定一个class类选择器选择器
一个元素可以同时有class类选择器、id选择器来修饰如果发生冲突时以id选择器的优先级大于class类选择器
一个元素最多只可以有一个id选择器,但是可以有多个类选择器
<span class="style1 style4">新闻三</span> My.css: .style4{ font-style:italic; text-decoration: underline; }
Html中如何使用class选择器:
①在引用多个 class选择器的时候,用空格隔开
②当class选择器发生冲突时,以在css文件中最后出现的class选择器样式为准。
总结:
当一个元素被 id选择器,类选择器,html选择器,通配符选择器同时限定时,优先级是:
id选择器 > 类选择器 > html选择器 >通配符选择
在css文件中,如果有多个类/id选择器他们都有相同的部分,我们可以把相同的css样式放在一起。
案例说明:
案例:my.css
/*招生广告*/ .ad_stu{ Width:136px; Height:136px; Background-color:#FC7E8C; Margin:5px 0 0 5px; Float: left; } /*广告二*/ .ad_2{ Background-color:#7F574; Height:196px; Width:457px; Float: left; Margin:5px 0 0 6px; } /*房地产广告*/ .ad_house{ Background-color:#7CF574; Width:152px; Height:196px; Margin:5px 0 0 6px; Float: left; }
在有些css中我们可以多个class选择器或者id选择器,html选择器,共同的部分提出,这样的好处,可以简化css文件。
上面的my.css文件可以写成:
案例:my.css
/*招生广告*/ .ad_stu{ Width : 136px; Background-color: #FC7E8C; Margin :5px 0 0 5px; } /*广告二*/ .ad_2{ Background-color:#7CF574; Width:457px; Margin:5px 0 0 6px; } /*房地产广告*/ .ad_house{ Background-color:#7CF574; Width:152px; Margin:5px 0 0 6px; } .ad_stu, .ad_2, ad_house{ Height: 196px; Float: left; }
03 通配符选择器 选择器深入讨论(父子选择器、多选择器并存问题、优先级)
标签:
原文地址:http://www.cnblogs.com/super90/p/4510686.html