标签:
之前已经实现过多行文字对齐的方法,实现方法详见:多行文字对齐的实现方法,多行文字兼容IE6的关键就是一个空标签<i></i>,
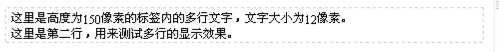
下面我们来看一看不加i标签之前IE6下显示的效果:

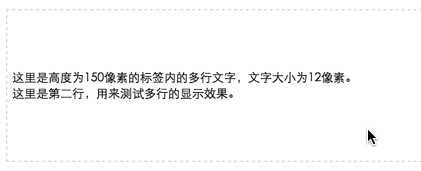
而chrome下的效果:

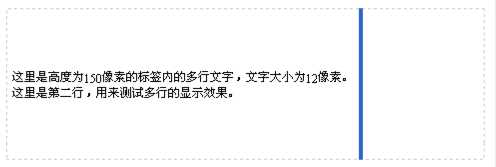
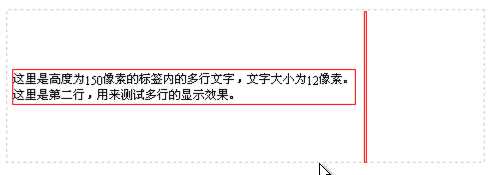
加下i标签后,IE6下的显示效果:

可见在现代浏览器中,对于有没有i标签是没有影响的,为什么加上这个标签之后,IE6就可以实现多行文字对齐了呢?
在盒子模型中,父盒子line-height的高度是由子盒子中高度最高的那个盒子决定的,在本例中,我们设置了还有多行文字盒子的line-height值,以保证多行文字之间的间距是正确的,但是这个盒子的高度在IE6不足以撑开整个盒子的高度,所以我们必须引入一个空元素,来把撑加这个高度,读到这里,你可能又有点不太理解了,我们并没有设置这个空元素的line-height的值啊,为什么它能够撑开呢,看一下下面的图你就明白了,

因为这个空元素的line-height的值继承自父元素,所以这个空元素的line-height是150,这样就实现了多行文字的垂直对齐了!
标签:
原文地址:http://www.cnblogs.com/sunhk/p/4510884.html