标签:
//
// ViewController.m
// UIProgressView
//
// Created by City--Online on 15/5/18.
// Copyright (c) 2015年 XQB. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic,strong) UIProgressView *progress;
@property(nonatomic,strong) NSTimer *timer;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//设置的高度对进度条的高度没影响,整个高度=进度条的高度,进度条也是个圆角矩形
//但slider滑动控件:设置的高度对slider也没影响,但整个高度=设置的高度,可以设置背景来检验
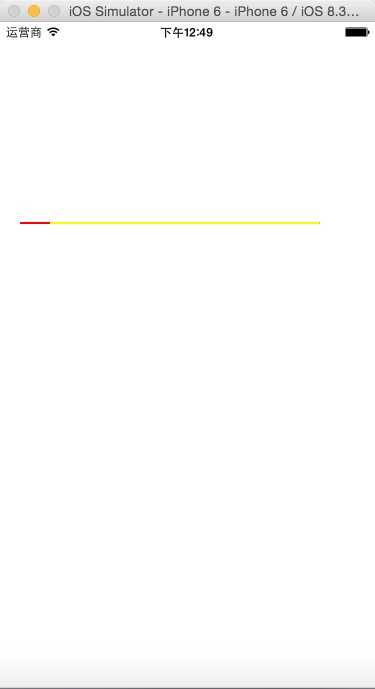
_progress=[[UIProgressView alloc]initWithFrame:CGRectMake(20, 200, 300, 10)];
// typedef NS_ENUM(NSInteger, UIProgressViewStyle) {
// UIProgressViewStyleDefault, // normal progress bar
// UIProgressViewStyleBar, // for use in a toolbar
// };
//两种几乎无区别
_progress.progressViewStyle=UIProgressViewStyleDefault;
//进度颜色
// _progress.progressTintColor=[UIColor redColor];
// //背景色
// _progress.backgroundColor=[UIColor blueColor];
// //进度条颜色
// _progress.trackTintColor=[UIColor yellowColor];
//进度的背景图片
_progress.progressImage=[UIImage imageNamed:@"2.jpg"];
//进度条的背景图片
_progress.trackImage=[UIImage imageNamed:@"1.jpg"];
[self.view addSubview:_progress];
_timer=[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(btnClick:) userInfo:nil repeats:YES];
[_timer fire];
}
-(void)btnClick:(UIButton *)sender
{
if (_progress.progress<0.95) {
_progress.progress+=0.05;
}
else
{
[_timer invalidate];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
设置的progressImage、trackImage属性不起作用,网上搜了好多,说是IOS7之后没有效果

标签:
原文地址:http://www.cnblogs.com/cuiyw/p/4511604.html