package com.example.DefineView3;
?
import android.content.Context;
import android.util.AttributeSet;
import android.view.*;
import android.widget.ListView;
import android.widget.RelativeLayout;
?
/**
?* Created by zhuxuekui on 2015/5/18.
?*/
public
class MyListView extends ListView implements View.OnTouchListener,GestureDetector.OnGestureListener {
????private GestureDetector gestureDetector;
????private OnDeleteListener listener;
????private View deleteButton;
????private ViewGroup itemLayout;
????private
int selectedItem;
????private
boolean isDeleteShown;
?
????public MyListView(Context context, AttributeSet attrs) {
????????super(context, attrs);
????????gestureDetector = new GestureDetector(getContext(),this);
????????setOnTouchListener(this);
????}
?
????public
void setOnDeleteListener(OnDeleteListener l)
????{
????????listener = l;
????}
?
?
?
?
????@Override
????public
boolean onTouch(View view, MotionEvent motionEvent) {
????????if(isDeleteShown){
????????????itemLayout.removeView(deleteButton);
????????????deleteButton = null;
????????????isDeleteShown = false;
????????????return
false;
????????}else{
????????????return gestureDetector.onTouchEvent(motionEvent);
????????}
????}
?
//下面几个方法是OnTouchEvent的事件处理
?
????/**
?????* 手指按下事件处理
?????* @param motionEvent
?????* @return
?????*/
????@Override
????public
boolean onDown(MotionEvent motionEvent) {
????????if(!isDeleteShown)
????????{
????????????selectedItem = pointToPosition((int)motionEvent.getX(),(int)motionEvent.getY());//判断当前选中的是listview的第几行
????????}
????????return
false;
????}
?
????/**
?????* 快速滑动事件处理
?????* @param motionEvent
?????* @param motionEvent1
?????* @param X
?????* @param Y
?????* @return
?????*/
????@Override
????public
boolean onFling(MotionEvent motionEvent, MotionEvent motionEvent1, float X, float Y) {
?
????????// 快速滑动到某一行上,加载布局deleteButton,并将删除按钮添加到当前选中的那一行item中
????????if(!isDeleteShown && Math.abs(X) > Math.abs(Y)){
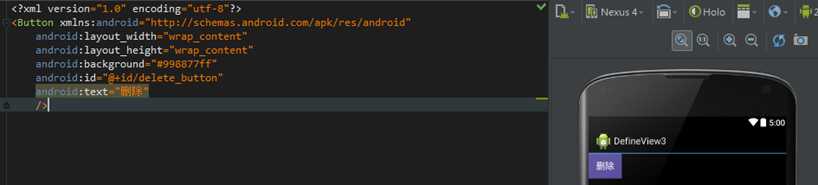
????????????deleteButton = LayoutInflater.from(getContext()).inflate(R.layout.delete_button,null);
????????????deleteButton.setOnClickListener(new OnClickListener() {
????????????????@Override
????????????????public
void onClick(View view) {
????????????????????//当点击了删除按钮,我们就去回调onDeleteListener的onDelete()方法
????????????????????itemLayout.removeView(deleteButton);
????????????????????deleteButton = null;
????????????????????isDeleteShown = false;
????????????????????listener.onDelete(selectedItem);
????????????????}
????????????});
?
????????????itemLayout = (ViewGroup)getChildAt(selectedItem - getFirstVisiblePosition());
????????????RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
????????????params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
????????????params.addRule(RelativeLayout.CENTER_VERTICAL);
????????????itemLayout.addView(deleteButton, params);
????????????isDeleteShown = true;
????????}
?
????????return
false;
????}
?
????@Override
????public
void onShowPress(MotionEvent motionEvent) {
?
????}
?
????@Override
????public
boolean onSingleTapUp(MotionEvent motionEvent) {
????????return
false;
????}
?
????@Override
????public
boolean onScroll(MotionEvent motionEvent, MotionEvent motionEvent1, float v, float v1) {
????????return
false;
????}
?
????@Override
????public
void onLongPress(MotionEvent motionEvent) {
?
????}
?
????public
interface OnDeleteListener{
????????void onDelete(int index);
????}
}
package com.example.DefineView3;
?
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
?
import java.util.List;
?
/**
?* Created by zhuxuekui on 2015/5/18.
?*/
public
class MyAdapter extends ArrayAdapter<String> {
?
????public MyAdapter(Context context, int resource, List<String> objects) {
????????super(context, resource, objects);
????}
?
????@Override
????public View getView(int position, View convertView, ViewGroup parent) {
????????View view;
????????if(convertView == null)
????????{
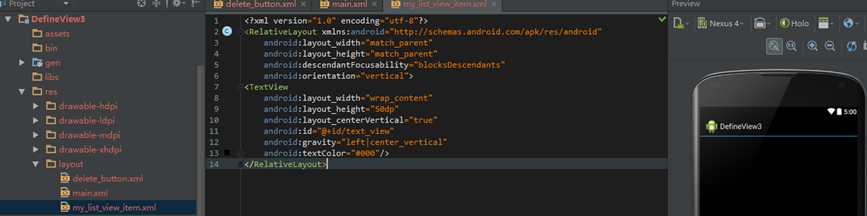
????????????view = LayoutInflater.from(getContext()).inflate(R.layout.my_list_view_item,null);
????????}else{
????????????view = convertView;
????????}
?
????????TextView textView = (TextView)view.findViewById(R.id.text_view);
????????textView.setText(getItem(position));
????????return view;
????}
}
package com.example.DefineView3;
?
import android.app.Activity;
import android.os.Bundle;
?
import java.util.ArrayList;
import java.util.List;
?
?
/**
?* 自定义控件3 之 继承控件
?*/
public
class MyActivity extends Activity {
?
????private MyListView myListView;
????private MyAdapter adapter;
????private List<String> contentList = new ArrayList<String>();
?
????/**
?????* Called when the activity is first created.
?????*/
????@Override
????public
void onCreate(Bundle savedInstanceState) {
????????super.onCreate(savedInstanceState);
????????setContentView(R.layout.main);
????????initList();
????????myListView = (MyListView)findViewById(R.id.my_list_view);
????????myListView.setOnDeleteListener(new MyListView.OnDeleteListener() {
????????????@Override
????????????public
void onDelete(int index) {
????????????????contentList.remove(index);
????????????????adapter.notifyDataSetChanged();
????????????}
????????});
?
????????adapter = new MyAdapter(this,0,contentList);
????????myListView.setAdapter(adapter);
????}
?
????private
void initList(){
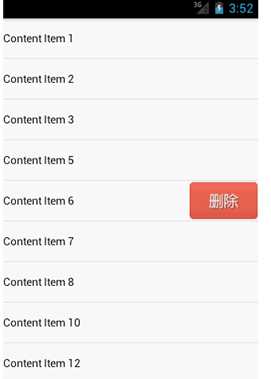
????????contentList.add("Content Item 1");
????????contentList.add("Content Item 2");
????????contentList.add("Content Item 3");
????????contentList.add("Content Item 4");
????????contentList.add("Content Item 5");
????????contentList.add("Content Item 6");
????????contentList.add("Content Item 7");
????????contentList.add("Content Item 8");
????????contentList.add("Content Item 9");
????????contentList.add("Content Item 10");
????????contentList.add("Content Item 11");
????????contentList.add("Content Item 12");
????????contentList.add("Content Item 13");
????????contentList.add("Content Item 14");
????????contentList.add("Content Item 15");
????????contentList.add("Content Item 16");
????????contentList.add("Content Item 17");
????????contentList.add("Content Item 18");
????????contentList.add("Content Item 19");
????????contentList.add("Content Item 20");
????}
}