标签:
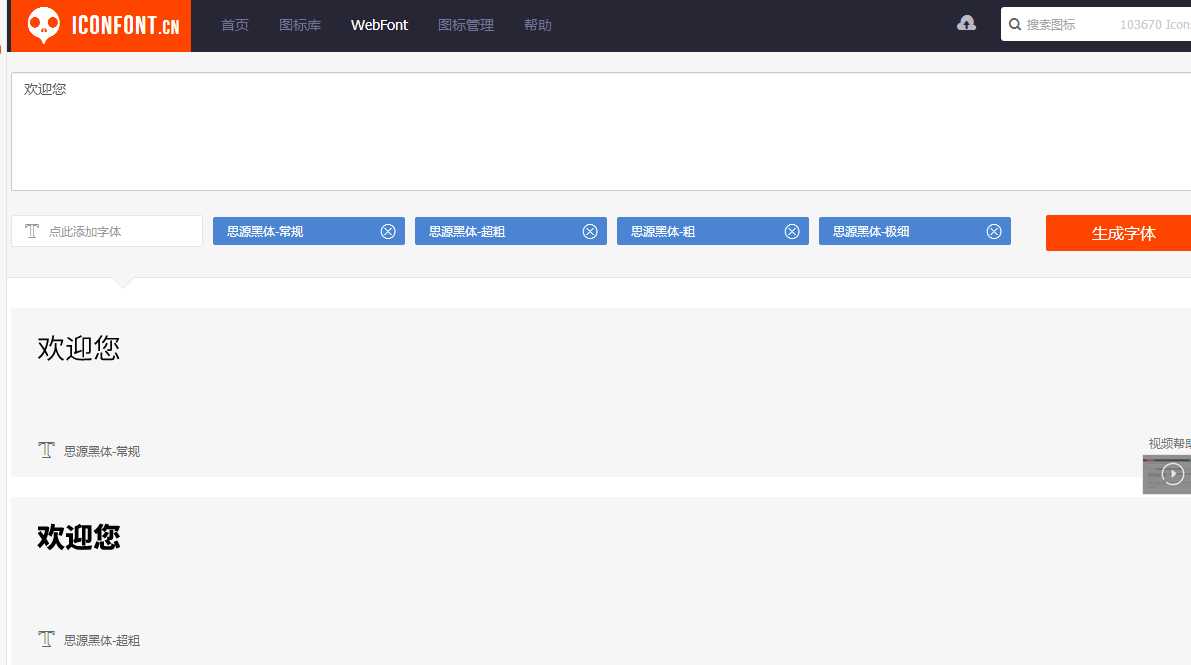
1、首先使用 iconfont.cn在线生成矢量图标

2、然后,将生成的矢量字体下载到本地,使用font-face在网页上定义该矢量图标对应的字体,最后引用该自定义的字体。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>矢量字体图标应用</title> <style> /*font-face声明字体*/ @font-face { font-family: ‘iconfont‘; src: url(‘vectorimg/webfont.eot‘); src: url(‘vectorimg/webfont.eot?#iefix‘) format(‘embedded-opentype‘), url(‘vectorimg/webfont.woff‘) format(‘woff‘), url(‘vectorimg/webfont.ttf‘) format(‘truetype‘), url(‘vectorimg/webfont.svg#webfont‘) format(‘svg‘); /* IE9*/ /* IE6-IE8 */ /* chrome、firefox */ /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ /* iOS 4.1- */ } /*定义使用iconfont的样式*/ .iconfont{ font-family:"iconfont"; font-size:28px;font-style:normal; -webkit-text-stroke-width: 0.2px; /*防止边缘锯齿状 */ -webkit-font-smoothing: antialiased; } </style> </head> <body> <i class="iconfont">欢迎您</i> </body> </html>
标签:
原文地址:http://www.cnblogs.com/lydialee/p/4513865.html